Accessibilité : Préparer la structure de votre site
6 min
Dans cet article
- Recommandations pour la préparation du texte
- Ajouter des balises HTML au texte à partir de votre Éditeur
- Ajouter des balises HTML au texte à partir de l'Assistant d'accessibilité
La hiérarchie de votre site (sa structure) aide les navigateurs Web et les lecteurs d'écran à comprendre comment le contenu du site doit être organisé. Vous pouvez ajouter des balises HTML au texte du site pour indiquer sa place dans l'ordre du site et offrir une expérience claire aux visiteurs.
Bon à savoir :
Le contenu de la page Web est « lu » par l'ordre du DOM des pages de votre site. Vous pouvez vérifier cette commande et l'ajuster si nécessaire. En savoir plus sur l'organisation de l'ordre de votre site.
Recommandations pour la préparation du texte
Nous vous recommandons de garder à l'esprit les directives suivantes lors de la préparation du texte du site :
- Utilisez des balises HTML pour votre texte : Chaque page doit avoir un en-tête H1, et ensuite, les balises HTML de chaque page doivent être séquentielles. Par exemple, si l'en-tête principal de la page est une balise H1, le sous-titre doit être H2, et ainsi de suite. Cela permet aux visiteurs malvoyants de naviguer dans votre contenu dans un ordre logique.
- Les en-têtes doivent être descriptifs : Considérez les en-têtes comme des libellés du texte qui suit (ce qui est également important pour le référencement).
- L'espacement est important : Lorsque vous modifiez votre texte, si vous souhaitez diviser un en-tête en plusieurs lignes, utilisez les touches Maj + Entrée pour insérer un saut de ligne, au lieu de Entrée, ce qui crée un nouvel élément d'en-tête sur chaque ligne.
- Ajouter des titres au corps de la page : Les H1 ajoutés à un en-tête de site apparaîtront sur toutes les pages où l'en-tête est affiché. Nous vous recommandons donc d'ajouter des titres dans le corps de la page.
Suggestion : Si vous avez un site d'une page sans pages supplémentaires, vous pouvez ignorer cette recommandation.
Ajouter des balises HTML au texte à partir de votre Éditeur
Ajoutez des balises HTML au texte du site pour définir sa hiérarchie. Si vous créez un site avec l'Éditeur Wix, vous pouvez sélectionner la balise dans les paramètres de texte. Si vous travaillez avec l'Éditeur Studio, vous pouvez le trouver dans le panneau Inspecteur.
Éditeur Wix
Éditeur Studio
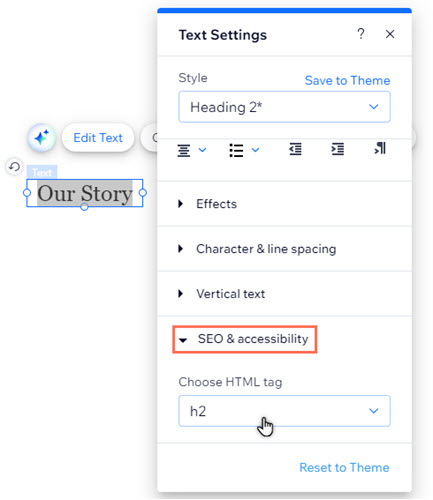
- Sélectionnez le texte concerné dans votre éditeur.
- Sélectionnez Modifier texte.
- Sélectionnez Référencement et accessibilité.
- Choisissez une balise HTML dans le menu déroulant.

Ajouter des balises HTML au texte à partir de l'Assistant d'accessibilité
Scannez un site avec l'Assistant d'accessibilité pour trouver et ajuster les balises sur vos éléments de texte. L'assistant est disponible à la fois dans l'Éditeur Wix et l'Éditeur Studio, afin que vous puissiez améliorer l'accessibilité de n'importe quel site sur lequel vous travaillez.
Avec la plupart du texte, vous pouvez apporter des modifications dans l'Assistant lui-même. Cependant, certains éléments de texte (ex. texte de l'appli) ne sont actuellement pas entièrement intégrées à l'Assistant et doivent être ajustées manuellement.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Cliquez sur Paramètres en haut.
- Sélectionnez Assistant d'accessibilité.
- Sélectionnez Scan du site.
- Cliquez sur l'onglet Problèmes détectés .
- Sélectionnez la page correspondante.
- Cliquez sur Organiser la structure du titre.
- Sélectionnez l'élément de texte correspondant.
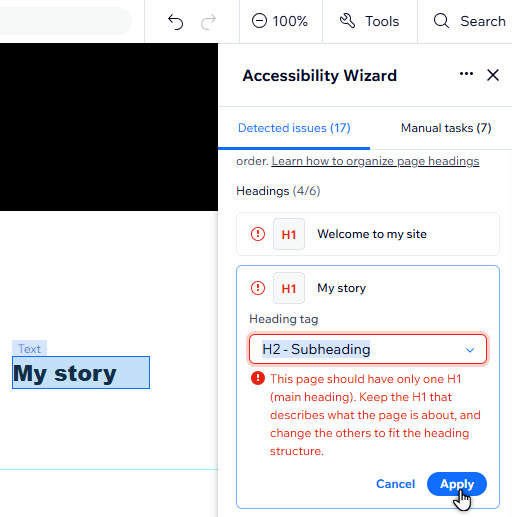
- Selon que le texte est pris en charge dans l'Assistant, suivez l'une des méthodes ci-dessous :
Sélectionner la balise dans l'Assistant
Ajuster manuellement la balise

Prochaine étape :
Retournez à la liste de vérification pour l'accessibilité pour continuer à améliorer l'accessibilité de votre site.

