Éditeur Wix: Personnaliser le design de votre menu horizontal
13 min
Dans cet article
- Personnaliser le conteneur du menu
- Personnaliser les éléments du menu
- Personnaliser le conteneur du menu déroulant
- Personnaliser les éléments du menu déroulant
Personnalisez le design de votre menu, modifiez les couleurs pour qu'elles correspondent à l'aspect de votre site ou choisissez une nouvelle taille de police, un nouveau style, etc.
Vous pouvez ajuster à la fois le menu et le menu déroulant, et avoir des designs différents pour les 3 états des éléments du menu. Normal, Survol et Page actuelle.
Important :
- Cet article fait référence aux menus horizontaux dans le panneau d'ajout uniquement, et non aux menus à thème que vous pouvez ajouter à votre site.
- Les options de design varient en fonction du préréglage que vous sélectionnez.
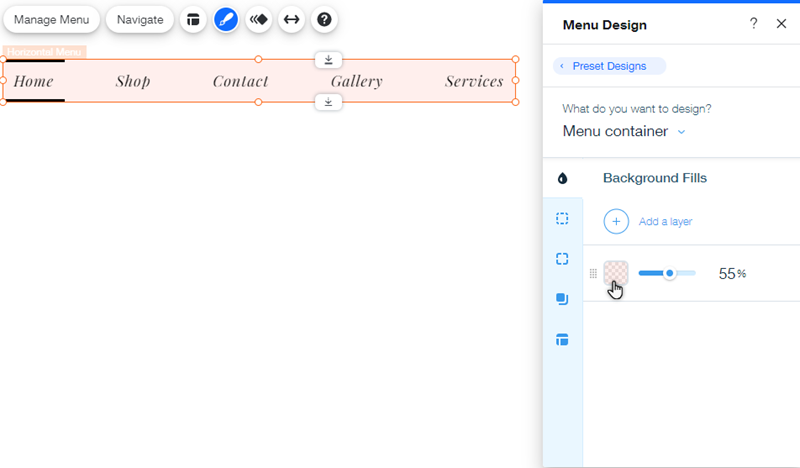
Personnaliser le conteneur du menu
Le conteneur du menu est l'espace autour des éléments.
Utilisez des options telles que les bordures et les remplissages pour concevoir votre conteneur et créer un menu accrocheur.
Pour personnaliser le conteneur du menu :
- Sélectionnez le menu dans l'Éditeur.
- Cliquez sur le Design
.
- Cliquez sur Personnaliser le design
- Cliquez sur Conteneur du menu sous Que souhaitez-vous personnaliser ? et utilisez les options pour personnaliser le conteneur.
- Remplissages d'arrière-plan
:
- Cliquez sur la case de couleur pour sélectionner une couleur pour votre conteneur de menu.
- Faites glisser le curseur pour ajuster l'opacité.
- Bordures
:
- Cliquez sur la case de couleur pour sélectionner une couleur pour votre bordure.
- Cliquez sur le menu déroulant pour sélectionner un style de bordure.
- Cliquez sur l'icône Verrouiller / Débloquer
pour choisir si tous les côtés de la bordure sont de la même taille ou de tailles différentes.
- Saisissez le nombre de pixels dans les cases pour modifier la taille de la bordure.
- Angles
:
- Cliquez sur l'icône Verrouiller / Débloquer
pour choisir si les angles sont de la même taille ou de tailles différentes.
- Saisissez le nombre de pixels dans les cases pour modifier le rayon des angles.
- Cliquez sur l'icône Verrouiller / Débloquer
- Ombres
:
- Cliquez sur Ajouter une ombre pour ajouter une ombre à votre conteneur.
- Faites glisser le curseur pour ajuster l'opacité de l'ombre.
- Cliquez sur la case pour personnaliser l'ombre:
- Cliquez sur la case de couleur pour sélectionner une couleur pour votre ombre.
- Sélectionnez si l'ombre est de type externe ou interne.
- Saisissez l'angle dans la boîte.
- Faites glisser le curseur pour augmenter ou diminuer la distance entre le conteneur et l'ombre.
- Utilisez le curseur pour ajuster le flou de l'ombre.
- Faites glisser le curseur pour augmenter ou diminuer la taille de l'ombre.
- Mise en page
:
- Cliquez sur l'icône Verrouiller / Débloquer
pour choisir si le remplissage est de la même taille ou de tailles différentes.
- Saisissez le nombre de pixels dans les cases pour modifier la taille de la marge intérieure.
- Cliquez sur l'icône Verrouiller / Débloquer
- Remplissages d'arrière-plan

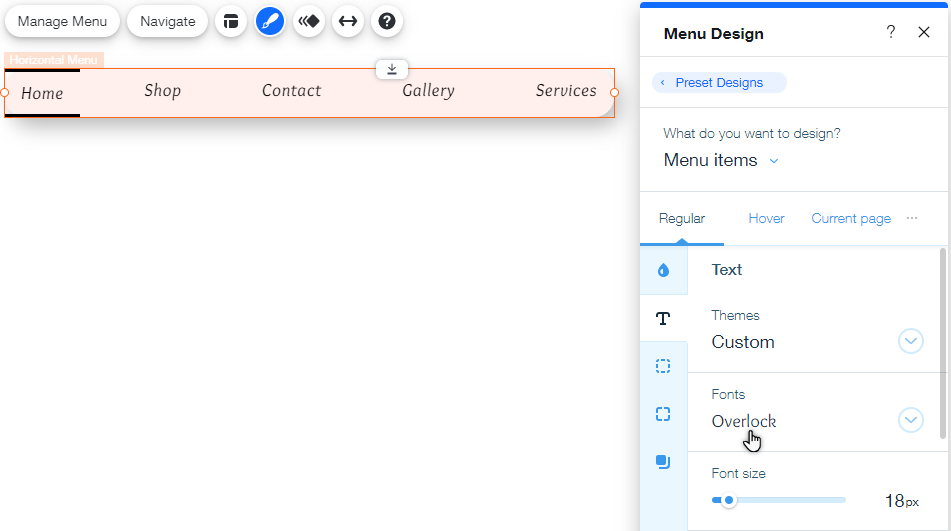
Personnaliser les éléments du menu
Ajustez la façon dont vos éléments apparaissent dans le menu de votre site.
Personnalisez le design pour que votre menu reste élégant et encouragez les visiteurs à cliquer et à explorer votre site.
Pour personnaliser les éléments du menu :
- Sélectionnez le menu dans l'Éditeur.
- Cliquez sur le Design
.
- Cliquez sur Personnaliser le design
- Sélectionnez Éléments du menu sous Que souhaitez-vous personnaliser ?
- Choisissez si vous souhaitez personnaliser le design des éléments en mode normal, survol ou page actuelle, et utilisez les onglets pour personnaliser les éléments.
- Remplissages d'arrière-plan
:
- Couleur : Cliquez sur la case de couleur pour sélectionner une couleur pour vos éléments.
- Opacité : Faites glisser le curseur pour ajuster l'opacité.
- Texte
:
- Thèmes : Sélectionnez un thème de texte dans le menu déroulant.
- Polices : Sélectionnez une police dans le menu déroulant.
- Taille de la police : Faites glisser le curseur pour augmenter ou diminuer la taille du texte.
- Formatage : Utilisez les options pour formater le texte de votre élément, comme le gras, l'italique et le souligné. Vous pouvez également sélectionner une couleur pour le texte, le contour du texte et la surbrillance.
- Espacement des caractères : Faites glisser le curseur pour augmenter ou diminuer les espaces entre les caractères du texte.
- Ombres : Ajoutez et personnalisez une ombre sur le texte de votre élément.
- Bordures
:
- Verrouiller : Cliquez sur le bouton Verrouiller / Débloquer
pour choisir si tous les côtés de la bordure sont de la même taille ou de tailles différentes.
- Taille : Saisissez le nombre de pixels dans les cases pour modifier la taille de la bordure.
- Verrouiller : Cliquez sur le bouton Verrouiller / Débloquer
- Angles
:
- Verrouiller : Cliquez sur le bouton Verrouiller / Débloquer
pour choisir si les angles sont de la même taille ou de tailles différentes.
- Taille : Saisissez le nombre de pixels dans les cases pour modifier le rayon des angles.
- Verrouiller : Cliquez sur le bouton Verrouiller / Débloquer
- Ombres
:
- Ajouter une ombre : Cliquez sur Ajouter une ombre pour ajouter une ombre à votre conteneur.
- Opacité : Faites glisser le curseur pour ajuster l'opacité de l'ombre.
- Personnaliser : Cliquez sur la case pour personnaliser l'ombre avec les options suivantes :
- Cliquez sur la case de couleur pour sélectionner une couleur pour votre ombre.
- Sélectionnez si l'ombre est de type externe ou interne.
- Saisissez l'angle dans la boîte.
- Faites glisser le curseur pour augmenter ou diminuer la distance entre le conteneur et l'ombre.
- Utilisez le curseur pour ajuster le flou de l'ombre.
- Faites glisser le curseur pour augmenter ou diminuer la taille de l'ombre.
- Remplissages d'arrière-plan

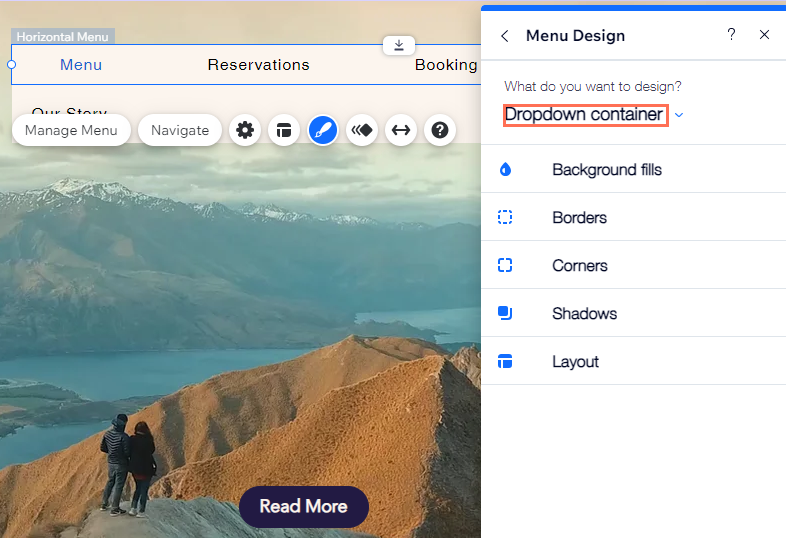
Personnaliser le conteneur du menu déroulant
Personnalisez le conteneur de menu déroulant pour afficher les éléments du menu déroulant de manière unique et recherchée.
Vous pouvez avoir un design similaire au menu principal, ou un design complètement différent pour intéresser les visiteurs de votre site.
Pour personnaliser le conteneur déroulant :
- Sélectionnez le menu dans l'Éditeur.
- Cliquez sur le Design
.
- Cliquez sur Personnaliser le design
- Sélectionnez Conteneur de menu déroulant sous Que souhaitez-vous personnaliser ? et utilisez les options pour ajuster le design.
- Remplissages d'arrière-plan
:
- Cliquez sur la case de couleur pour sélectionner une couleur pour votre conteneur de menu.
- Faites glisser le curseur pour ajuster l'opacité.
- Bordures
:
- Cliquez sur la case de couleur pour sélectionner une couleur pour votre bordure.
- Cliquez sur le menu déroulant pour sélectionner un style de bordure.
- Cliquez sur l'icône Verrouiller / Débloquer
pour choisir si tous les côtés de la bordure sont de la même taille ou de tailles différentes.
- Saisissez le nombre de pixels dans les cases pour modifier la taille de la bordure.
- Angles
:
- Cliquez sur l'icône Verrouiller / Débloquer
pour choisir si les angles sont de la même taille ou de tailles différentes.
- Saisissez le nombre de pixels dans les cases pour modifier le rayon des angles.
- Cliquez sur l'icône Verrouiller / Débloquer
- Ombres
:
- Cliquez sur Ajouter une ombre pour ajouter une ombre à votre conteneur.
- Faites glisser le curseur pour ajuster l'opacité de l'ombre.
- Cliquez sur la case pour personnaliser l'ombre:
- Cliquez sur la case de couleur pour sélectionner une couleur pour votre ombre.
- Sélectionnez si l'ombre est de type externe ou interne.
- Saisissez l'angle dans la boîte.
- Faites glisser le curseur pour augmenter ou diminuer la distance entre le conteneur et l'ombre.
- Utilisez le curseur pour ajuster le flou de l'ombre.
- Faites glisser le curseur pour augmenter ou diminuer la taille de l'ombre.
- Mise en page
:
- Cliquez sur l'icône Verrouiller / Débloquer
pour choisir si le remplissage est de la même taille ou de tailles différentes.
- Saisissez le nombre de pixels dans les cases pour modifier la taille de la marge intérieure.
- Cliquez sur l'icône Verrouiller / Débloquer
- Remplissages d'arrière-plan

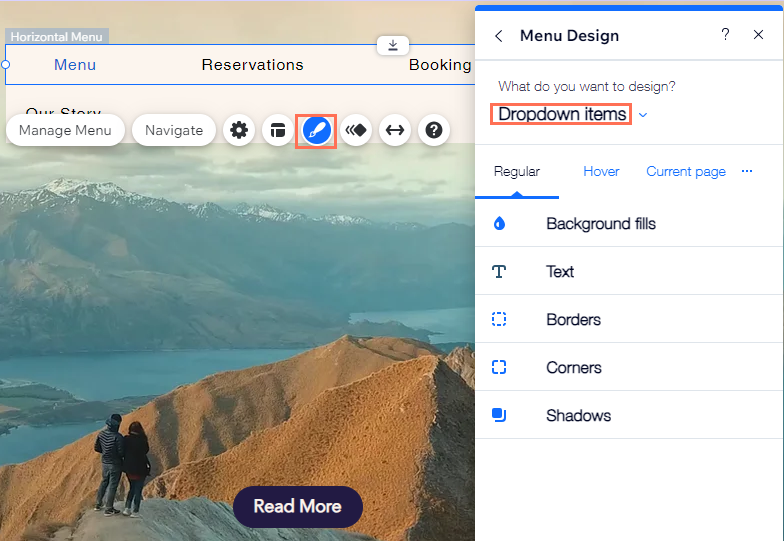
Personnaliser les éléments du menu déroulant
Après avoir ajouté des éléments déroulants à votre menu, modifiez leur design avec les options disponibles. Vous pouvez modifier les paramètres de texte, ajouter une ombre et plus encore pour l'adapter à l'aspect et à la convivialité de votre site.
Remarque :
Les options de personnalisation ne sont disponibles qu'une fois que vous avez ajouté des éléments à votre liste déroulante.
Pour personnaliser les éléments du menu déroulant :
- Sélectionnez le menu dans l'Éditeur.
- Cliquez sur l'icône Design
.
- Cliquez sur Personnaliser le design
- Sélectionnez Éléments du menu déroulant sous Que souhaitez-vous personnaliser ?
- Choisissez si vous souhaitez personnaliser le design des éléments en mode normal, survol ou page actuelle, et cliquez sur les onglets pour personnaliser les éléments.
- Remplissages d'arrière-plan
:
- Couleur : Cliquez sur la case de couleur pour sélectionner une couleur pour vos éléments.
- Opacité : Faites glisser le curseur pour ajuster l'opacité.
- Texte
:
- Thèmes : Sélectionnez un thème de texte dans le menu déroulant.
- Polices : Sélectionnez une police dans le menu déroulant.
- Taille de la police : Faites glisser le curseur pour augmenter ou diminuer la taille du texte.
- Formatage : Utilisez les options pour formater le texte de votre élément, comme le gras, l'italique et le souligné. Vous pouvez également sélectionner une couleur pour le texte, le contour du texte et la surbrillance.
- Espacement des caractères : Faites glisser le curseur pour augmenter ou diminuer les espaces entre les caractères du texte.
- Ombres : Ajoutez et personnalisez une ombre sur le texte de votre élément.
- Bordures
:
- Verrouiller : Cliquez sur l'icône Verrouiller / Débloquer
pour choisir si tous les côtés de la bordure sont de la même taille ou de tailles différentes.
- Taille : Saisissez le numéro de pixel dans les cases pour modifier la taille de la bordure.
- Verrouiller : Cliquez sur l'icône Verrouiller / Débloquer
- Angles
:
- Verrouiller : Cliquez sur l'icône Verrouiller / Débloquer
pour choisir si les angles sont de la même taille ou de tailles différentes.
- Taille : Saisissez le nombre de pixels dans les cases pour modifier le rayon des angles.
- Verrouiller : Cliquez sur l'icône Verrouiller / Débloquer
- Ombres
:
- Ajouter une ombre : Cliquez sur Ajouter une ombre pour ajouter une ombre à votre conteneur.
- Opacité : Faites glisser le curseur pour ajuster l'opacité de l'ombre.
- Personnaliser : Cliquez sur la case pour personnaliser l'ombre avec les options suivantes :
- Cliquez sur la case de couleur pour sélectionner une couleur pour votre ombre.
- Sélectionnez si l'ombre est de type externe ou interne.
- Saisissez l'angle dans la boîte.
- Faites glisser le curseur pour augmenter ou diminuer la distance entre le conteneur et l'ombre.
- Utilisez le curseur pour ajuster le flou de l'ombre.
- Faites glisser le curseur pour augmenter ou diminuer la taille de l'ombre.
- Remplissages d'arrière-plan