Éditeur Wix : Ajouter et configurer une boîte de survol
5 min
Dans cet article
- Étape 1 | Ajouter une boîte de survol à votre site
- Étape 2 | Ajouter des éléments à votre boîte de survol
- Étape 3 | Personnaliser le design de la boîte
- Étape 4 | Ajouter un effet à votre boîte de survol
Ajoutez une boîte de survol à votre site afin de créer un effet interactif intéressant pour les visiteurs de votre site.
Les boîtes de survol changent lorsque les visiteurs les survolent, faisant ainsi apparaître différents éléments et contenus. Vous pouvez également ajouter une animation aux éléments pour impressionner davantage les visiteurs et les encourager à continuer à explorer votre site.
Étape 1 | Ajouter une boîte de survol à votre site
Ajoutez une boîte de survol pour créer des pages attrayantes. Il existe de nombreux modèles colorés et amusants, vous pouvez donc en choisir un qui correspond au style et au thème de votre site.
Pour ajouter une boîte de survol :
- Accédez à votre Éditeur.
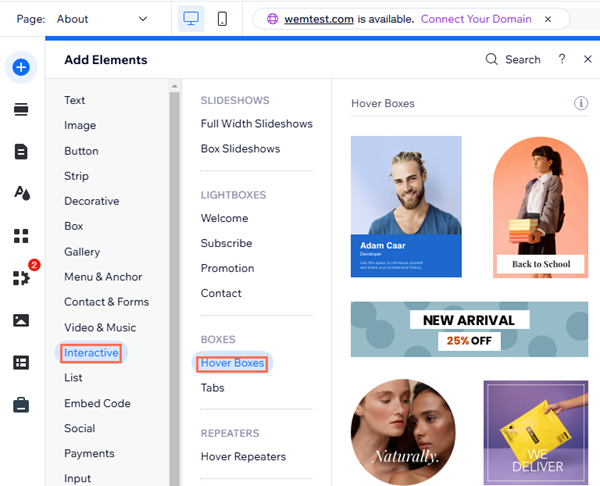
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Interactif.
- Cliquez sur Boîtes de survol.
- Cliquez ou faites glisser la boîte que vous avez choisie pour l'ajouter à la page.

Étape 2 | Ajouter des éléments à votre boîte de survol
Ajoutez des éléments à votre boîte pour afficher des informations et du contenu pertinents pour vos visiteurs. Vous pouvez ajouter différents éléments pour le mode standard et le mode survol, ou les deux.
Pour ajouter un élément aux deux modes, ajoutez-le simplement en mode Standard. Pour afficher un élément uniquement en mode Standard, ajoutez-le, puis masquez-le en mode Survol.
Pour afficher un élément uniquement en mode Survol, il suffit de l'ajouter en mode Survol.
Pour ajouter des éléments à votre boîte de survol :
- Cliquez sur la boîte de survol.
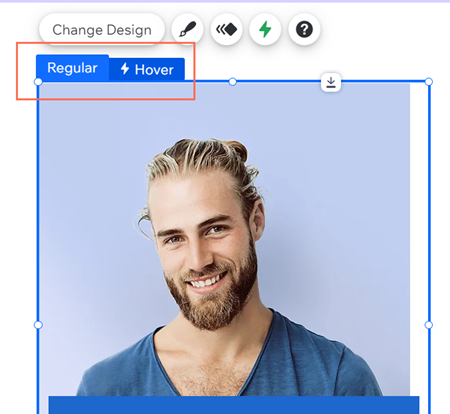
- Cliquez sur l'onglet Standard ou Survol, selon le mode dans lequel vous souhaitez ajouter l'élément :
- Standard :
- Cliquez sur Ajouter à gauche de L'Éditeur.
- Cliquez ou faites glisser l'élément sélectionné pour l'ajouter à votre boîte.
- Survol :
- Cliquez sur Ajouter au mode survol sur le côté gauche de l'Éditeur.
- Cliquez ou faites glisser l'élément sélectionné pour l'ajouter à la boîte.
- Standard :

Remarque :
Si vous ajoutez un bouton en mode standard, vous ne pouvez pas modifier le design en mode survol. Pour contourner le problème, vous pouvez masquer le bouton en mode survol, puis l'ajouter à nouveau et le personnaliser selon vos besoins.
Étape 3 | Personnaliser le design de la boîte
Vous pouvez personnaliser la boîte de survol pour qu'elle s'affiche exactement comme vous le souhaitez. En fonction du design de la boîte que vous sélectionnez, vous pouvez ajuster des paramètres tels que le remplissage, la bordure et les angles en fonction des besoins de votre site.
Pour personnaliser le design de la boîte :
- Cliquez sur Design
.
- Cliquez sur Personnaliser le design.
- (Facultatif) Sélectionnez un autre design prédéfini en haut du panneau.
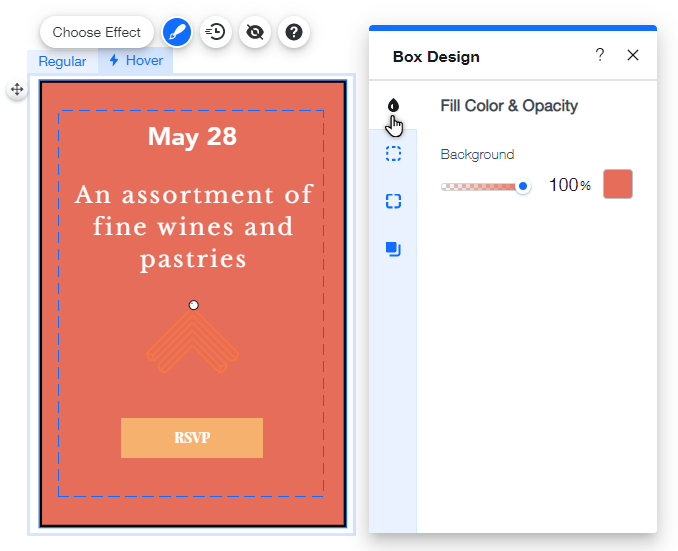
- Sélectionnez les onglets suivants pour ajuster chaque paramètre :
- Couleur et opacité : Sélectionnez une couleur d'arrière-plan et faites glisser le curseur pour ajuster son opacité.
- Bordure : Ajustez la couleur, l'opacité et la largeur des bordures.
- Angles : Utilisez les cases pour ajuster la taille de pixel des angles de la boîte.
- Ombre : Activez ou désactivez une ombre et ajustez l'angle, la distance, la taille, le flou, la couleur et l'opacité.

Étape 4 | Ajouter un effet à votre boîte de survol
Les effets apportent du dynamisme à vos boîtes de survol. À partir des nombreux types d'effet et options de personnalisation disponibles, vous pouvez créer un effet à la fois attrayant et amusant.
Vous pouvez également personnaliser l'effet pour l'adapter parfaitement à votre site et à votre boîte de survol.

Pour ajouter et personnaliser un effet :
- Cliquez sur la boîte de survol.
- Cliquez sur l'onglet Survol.
- Cliquez sur Choisir un effet.
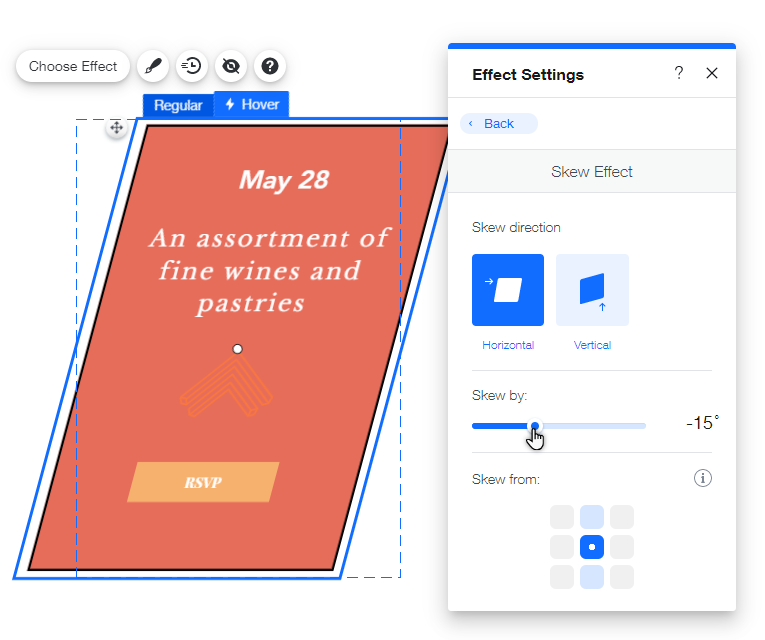
- Cliquez sur Personnaliser pour ajuster les paramètres de l'effet.
Cliquez sur une option ci-dessous pour savoir comment personnaliser chaque effet.
Agrandir
Réduction
Incliner
Rotation
Combo

