Éditeur Studio : Personnaliser une grille de section
8 min
Dans cet article
- Ajouter des cellules à une section
- Personnaliser la grille de la section
- Échanger et retourner des cellules dans la grille
- Passer à une grille CSS avancée
Dans l'Éditeur Studio, les sections sont livrées avec une grille intégrée, contenant une seule cellule (contenant toute la section). Divisez la section en plusieurs cellules pour donner une structure responsive au contenu. Vous pouvez choisir parmi différentes mises en page personnalisables.
Accédez à notre Académie Wix Studio pour consulter d'autres webinaires, tutoriels et cours Wix Studio.
Ajouter des cellules à une section
Ajoutez des cellules à une section pour créer une mise en page adaptative et structurée. Le fait de garder les éléments dans des cellules séparées permet de garantir qu'ils restent en place sur tous les écrans. Choisissez une mise en page, puis déplacez les éléments vers les cellules. Vous pourrez toujours diviser les cellules ou en ajouter de nouvelles plus tard.
Vous souhaitez ajouter des cellules à un conteneur ?
Vous pouvez appliquer une grille CSS avancée sur le conteneur.
Pour ajouter des cellules à une section :
- Sélectionnez la section concernée.
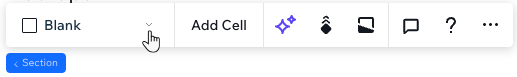
- Cliquez sur le menu déroulant Vide en haut de la section.

- Sélectionnez une mise en page : Lignes, Colonnes, Collage, etc.
Suggestion : Vous pouvez modifier la mise en page à partir du menu déroulant à tout moment - cela ne déplacera pas vos éléments. - Faites glisser les éléments vers les cellules concernées.

Les cellules de votre grille se chevauchent-elles sur mobile ?
Nous vous recommandons de passer à une mise en page verticale (comme Lignes) pour résoudre ce problème.
Personnaliser la grille de la section
Faites en sorte que la grille ait l'aspect que vous souhaitez. Vous pouvez diviser ou fusionner des cellules existantes, en ajouter de nouvelles et faire glisser les lignes de la grille pour ajuster leur taille. Vous pouvez également ajouter des espaces pour créer de l'espace entre les cellules.
Pour personnaliser la grille de la section :
- Sélectionnez la section concernée.
- Choisissez comment vous souhaitez personnaliser la grille :
Redimensionner la grille
Ajouter plus de cellules à la grille
Diviser une cellule
Fusionner les cellules
Ajouter des espaces entre les cellules
Supprimer une cellule
Remarque :
Pour le moment, il n'est pas possible de dupliquer une cellule.
Échanger et retourner des cellules dans la grille
Réorganisez la section des grilles rapidement et efficacement en échangeant des cellules. Par glisser-déposer, vous pouvez instantanément basculer entre 2 cellules - elles s'occupent instantanément de la place de l'autre sur la grille.
Vous pouvez également retourner la grille entière horizontalement ou verticalement pour explorer différentes options de présentation du contenu de votre client.
Pour échanger les cellules :
- Sélectionnez la section concernée.
- Sélectionnez ce que vous voulez faire ensuite :
Échanger 2 cellules
Retourner la grille
Passer à une grille CSS avancée
Le passage à une grille CSS avancée vous donne un contrôle plus précis de la mise en page par point de rupture. Vous pouvez choisir le nombre de lignes et de colonnes que vous souhaitez, et définir leur taille à l'aide de mesures responsive (ex. fr, min./max., %).
Pour passer d'une grille de section à une grille CSS :
- Sélectionnez la section concernée.
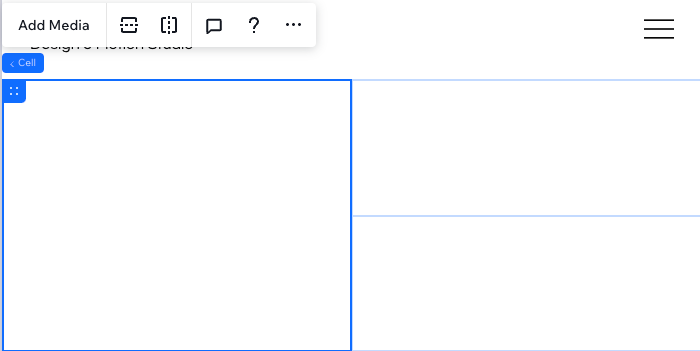
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur.

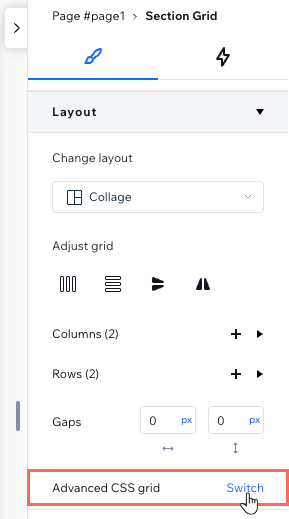
- Faites défiler la page jusqu'à Mise en page.
- Cliquez sur Bouton à côté de Grille CSS avancée.
- Cliquez sur Passer à la grille CSS.

Gérer les éléments qui se chevauchent ?
Consultez notre vidéo de dépannage pour savoir ce qu'il faut vérifier et comment résoudre ce problème .



 ou horizontalement
ou horizontalement  , pour que les lignes ou les colonnes soient de la même taille.
, pour que les lignes ou les colonnes soient de la même taille. 

 ou Diviser verticalement
ou Diviser verticalement  .
.
 .
.
 en haut de la cellule tout en la faisant glisser sur l'autre cellule. Suggestion : Lorsque vous voyez l'indication Échanger du contenu , cela signifie que vous pouvez déposer la cellule.
en haut de la cellule tout en la faisant glisser sur l'autre cellule. Suggestion : Lorsque vous voyez l'indication Échanger du contenu , cela signifie que vous pouvez déposer la cellule.