Éditeur Studio : Ajouter et personnaliser des vidéos
9 min
Dans cet article
- Ajout d'une vidéo
- Personnaliser un lecteur vidéo unique
- Personnaliser une VideoBox
- Dépanner les éléments vidéo
Les vidéos donnent vie à l'histoire de la marque de votre client, en captant l'attention et en créant un lien significatif avec les visiteurs du site. L'Éditeur Studio vous permet de présenter des vidéos de manière harmonieuse, d'intégrer du contenu provenant des plateformes de réseaux sociaux et d'améliorer votre design avec des éléments vidéo uniques.
Choisissez des lecteurs vidéo uniques ou des VideoBox personnalisables, et affinez chaque détail, des paramètres de lecture aux touches de conception créatives, pour créer une expérience visuelle attrayante.
Ajout d'une vidéo
Sélectionnez l'élément vidéo qui correspond le mieux à votre design et à vos objectifs. Utilisez un lecteur vidéo unique pour une lecture simple, ou optez pour une VideoBox pour une personnalisation plus avancée. Vous pouvez également améliorer le design du site avec des vidéos d'arrière-plan transparentes, créées par Wix, pour une touche décorative unique.
Pour ajouter une nouvelle vidéo :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Média.
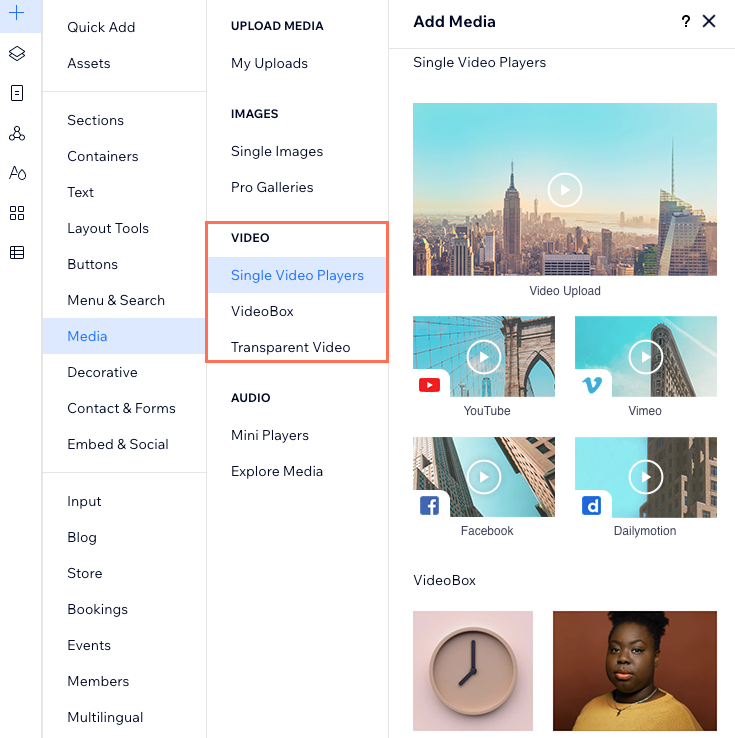
- Sélectionnez un type de vidéo sous Vidéo :
- Lecteurs de vidéo unique : Téléchargez votre propre vidéo ou intégrez une vidéo provenant d'un réseau social.
- VideoBox : Présentez vos propres vidéos, vos vidéos Wix gratuites ou vos vidéos Shutterstock professionnelles dans des conteneurs vidéo magnifiquement conçus.
- Vidéo transparente : Ajoutez ou téléchargez vos propres vidéos avec des arrière-plans transparents.
- Faites glisser une vidéo à l'endroit souhaité sur la page.

Personnaliser un lecteur vidéo unique
Ajustez le lecteur vidéo unique pour qu'il s'adapte parfaitement au design de votre site. Personnalisez tout, du comportement de lecture de la vidéo à ses commandes en passant par sa mise en page, afin d'offrir une expérience soignée et attrayante à tous les visiteurs du site.
Pour personnaliser un seul lecteur vidéo :
- Sélectionnez le lecteur vidéo.
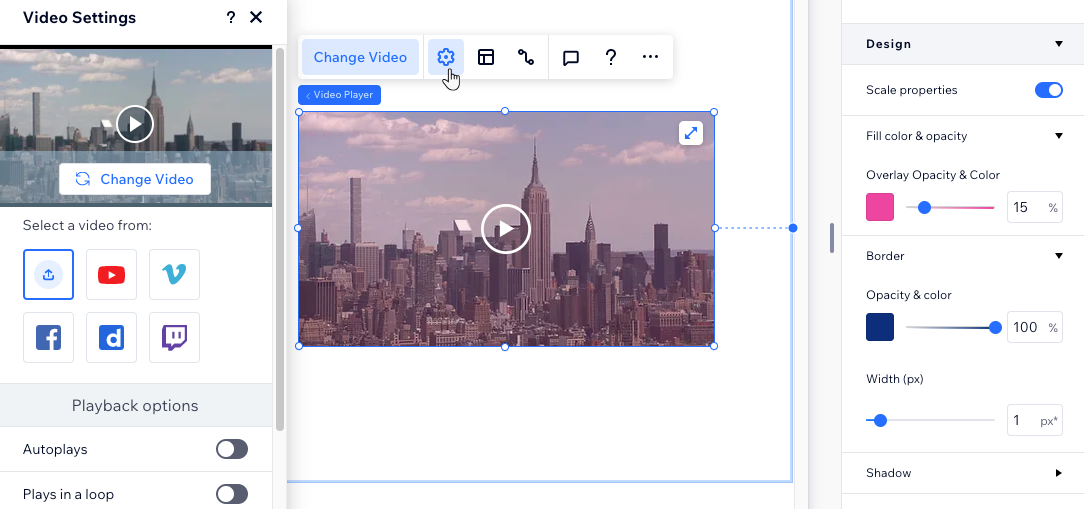
- Choisissez comment le personnaliser :
Modifier la vidéo
Choisissez la façon dont votre vidéo est lue
Ajuster la mise en page du lecteur vidéo
Concevoir le design du lecteur vidéo

Personnaliser une VideoBox
Les VideoBox vous donnent la liberté de création pour intégrer des vidéos en tant qu'éléments de design. Personnalisez les paramètres de lecture, expérimentez des formes uniques et peaufinez chaque détail, de l'image de couverture aux bordures, pour un résultat vraiment personnalisé et visuellement saisissant.
Pour personnaliser une VideoBox :
- Sélectionnez la VideoBox.
- Choisissez comment le personnaliser :
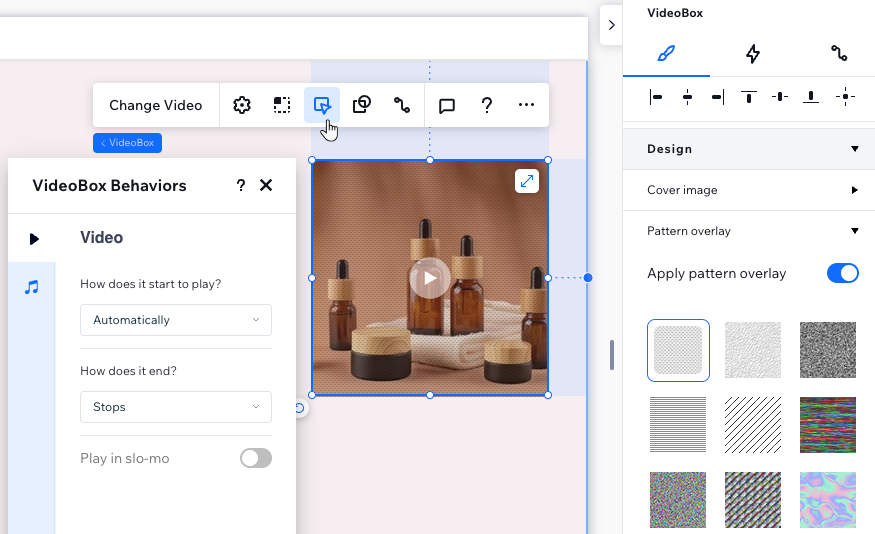
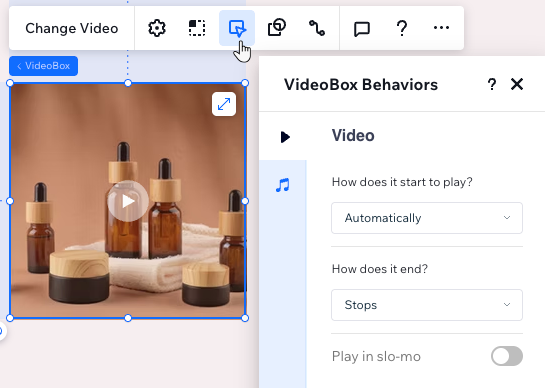
Paramétrer les comportements de votre VideoBox
Choisir le point focal
Concevoir le design de la VideoBox
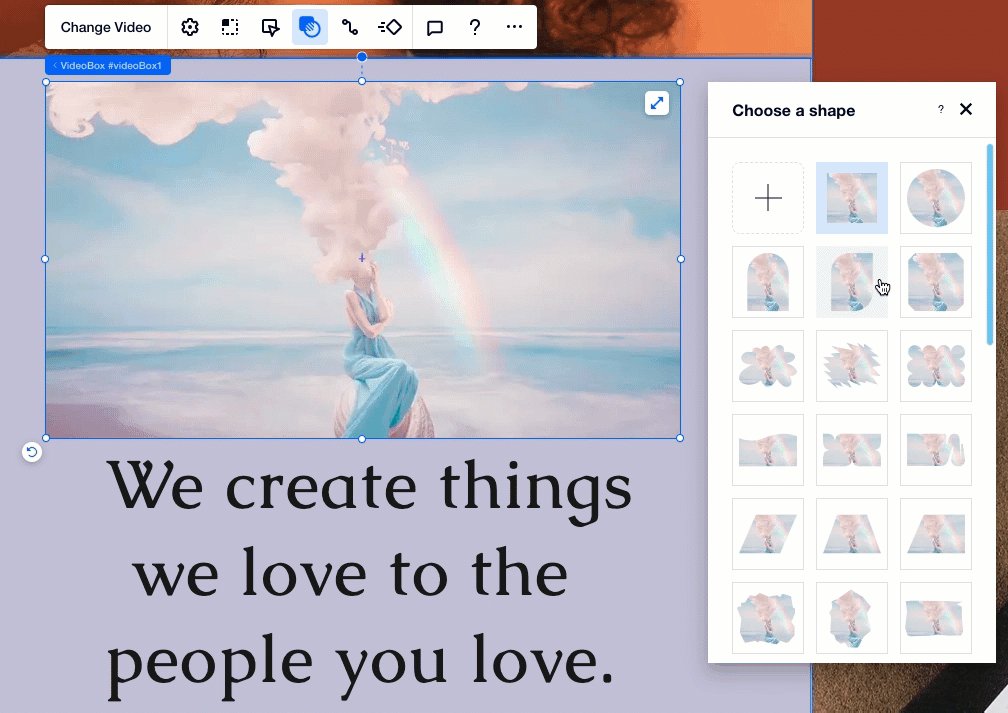
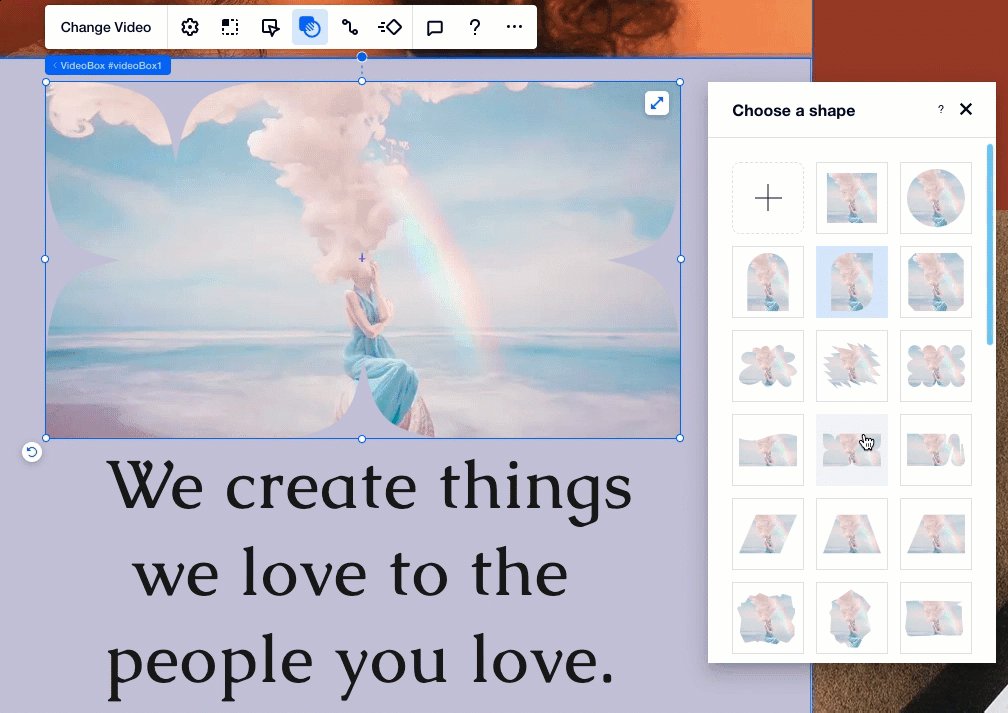
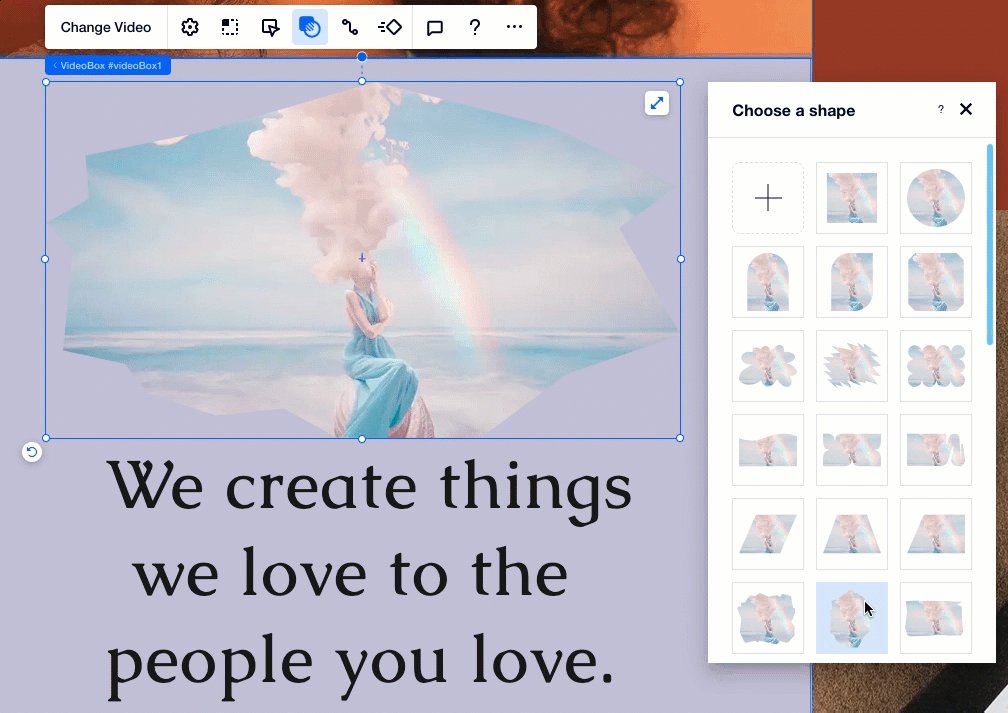
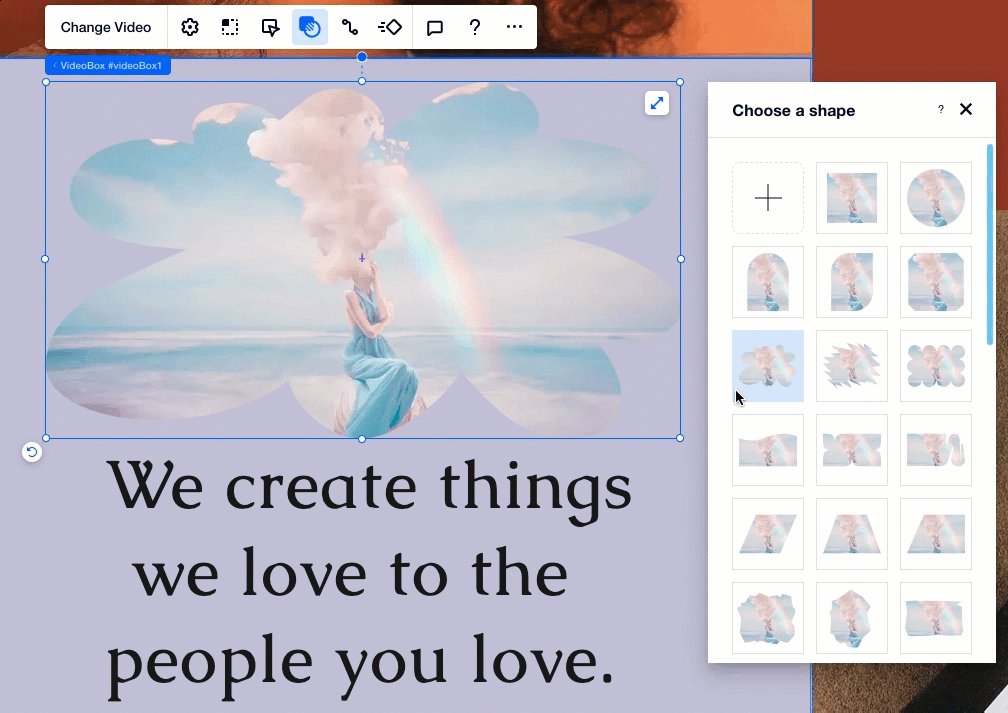
Ajouter un masque vidéo
Besoin de changer de vidéo ?
Cliquez sur Changer la vidéo pour accéder au gestionnaire de médias et sélectionner un autre fichier.

Suggestion d'accessibilité :
Les visiteurs peuvent mettre la Videobox en pause à tout moment en la survolant pour faire apparaître le bouton de pause.
Dépanner les éléments vidéo
Même les meilleurs designs peuvent rencontrer de petits problèmes. Voici quelques problèmes types que vous pouvez rencontrer avec les vidéos et la façon de les résoudre efficacement.
Pourquoi ma vidéo ne joue-t-elle pas sur mon site en ligne ?
J'ai réglé ma vidéo en lecture automatique, mais il n'y a pas de son. Pourquoi ?


 .
.  en haut à droite de l'éditeur.
en haut à droite de l'éditeur.
 .
.
 .
.