Éditeur Studio : Ajouter et personnaliser des boutons de partage
5 min
Dans cet article
- Ajouter et configurer des boutons de partage
- Choisir les boutons à afficher
- Ajuster la mise en page des boutons de partage
- Concevoir le design des boutons de partage
Les boutons de partage sont un excellent moyen de renforcer la visibilité du site de votre client. Les visiteurs utilisent ces boutons pour partager la page d'accueil du site ou la page actuelle sur laquelle ils se trouvent. Les boutons sont déjà intégrés à des plateformes telles que Facebook et WhatsApp, ce qui rend le processus plus facile que jamais.
Ajouter et configurer des boutons de partage
Ajoutez le design que vous souhaitez, puis choisissez si ces boutons renvoient à la page actuelle ou à la page d'accueil du site.
Pour ajouter et configurer les boutons de partage :
- Cliquez sur Ajouter des éléments
 sur le côté gauche de l'Éditeur.
sur le côté gauche de l'Éditeur. - Cliquez sur Intégrations et réseaux sociaux.
- Cliquez sur Boutons de partage.
- Faites glisser le design que vous souhaitez sur la page.
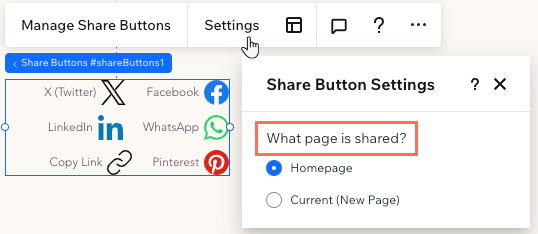
- Choisissez la page vers laquelle ces boutons renvoient :
- Cliquez sur Paramètres.
- Sélectionnez l'option correspondante sous Quelle page est partagée ?.

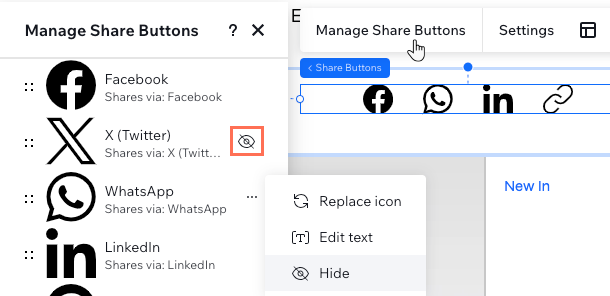
Choisir les boutons à afficher
Décidez sur quelles plateformes sociales vous souhaitez encourager les visiteurs à partager le site. Vous pouvez masquer les boutons qui ne sont pas pertinents et réorganiser les boutons en fonction de vos préférences.
Pour choisir les boutons à afficher :
- Sélectionnez l'élément Boutons de partage.
- Cliquez sur Gérer les boutons de partage.
- Sélectionnez ce que vous voulez faire ensuite :
Masquer un bouton
Afficher un bouton
Réorganiser les boutons

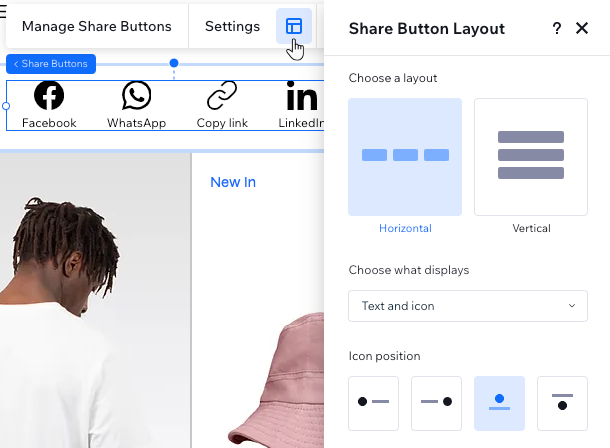
Ajuster la mise en page des boutons de partage
Ajustez la mise en page de cet élément en fonction de la structure de votre page. Choisissez d'afficher les icônes des réseaux sociaux, uniquement le texte ou les deux ensemble. Vous pouvez également modifier des options telles que l'alignement et l'espacement pour assurer un affichage clair pour les visiteurs.
Pour ajuster la mise en page des boutons :
- Sélectionnez l'élément Boutons de partage.
- Cliquez sur l'icône Mise en page
 .
. - Choisissez ce que vous souhaitez ajuster :
- Choisir une mise en page : Décidez si les boutons sont affichés horizontalement ou verticalement.
- Choisir ce qui s'affiche : Choisissez si vous souhaitez afficher uniquement les icônes, uniquement le texte, ou les deux.
- Position de l'icône : Lorsque vous configurez à la fois le texte et les icônes pour qu'ils apparaissent, vous pouvez choisir où l'icône apparaît par rapport au texte (ex. au-dessus du texte).
- Alignement des boutons : Alignez les boutons à gauche, à droite ou au centre de l'élément.
- Espacement : Faites glisser les curseurs pour augmenter ou diminuer l'espace entre les boutons, les lignes, l'icône et le texte (le cas échéant).
- Direction du bouton : Cette option permet de contrôler l'ordre des boutons, en fonction de la façon dont vous les avez disposés dans le panneau Gérer les boutons de partage.
Remarque : Cette option n'est disponible que si vous choisissez la mise en page horizontale.

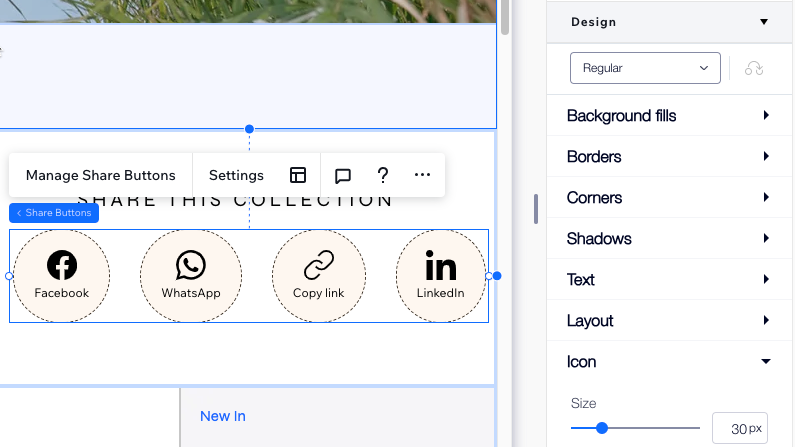
Concevoir le design des boutons de partage
Il existe de nombreuses façons de personnaliser le design des boutons de partage. Ajoutez un arrière-plan intéressant, redimensionnez les icônes, stylisez le texte et bien plus encore. Vous pouvez concevoir les boutons pour 2 états distincts : Normal et Survol.
Pour personnaliser le design des boutons :
- Sélectionnez l'élément Boutons de partage.
- Cliquez sur la flèche Ouvrir l'inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur. - Faites défiler jusqu'à Design.
- Sélectionnez un état dans le menu déroulant : Normal ou Survol.
- Choisissez comment concevoir les boutons :
- Remplissage de l'arrière-plan : Choisissez une couleur, un dégradé ou un remplissage d'image pour les boutons. Vous pouvez ajouter plusieurs calques et ajuster leur opacité pour un effet plus intéressant.
- Bordures : Ajoutez des bordures dans la couleur et le style que vous souhaitez faire ressortir les boutons.
- Angles : Rendez les angles des boutons carrés ou ronds.
- Ombres : Ajoutez une ombre derrière l'élément pour un effet 3D sympa.
- Texte : Stylisez et formatez le texte apparaissant sur l'élément.
- Mise en page : Ajoutez une marge intérieure autour des icônes pour que les boutons soient plus grands.
- Icône : Ajustez la taille et l'angle de l'icône.