Éditeur Studio : Ajouter des effets de souris
5 min
Dans cet article
- Ajouter un effet de souris à un élément
- Personnaliser un effet de souris
- Retirer un effet de souris
Rehaussez l'interactivité de votre design grâce à nos effets de souris captivants. Ajoutez un effet de souris à un élément que vous souhaitez mettre en évidence. Le mouvement du curseur du visiteur le déclenche automatiquement.
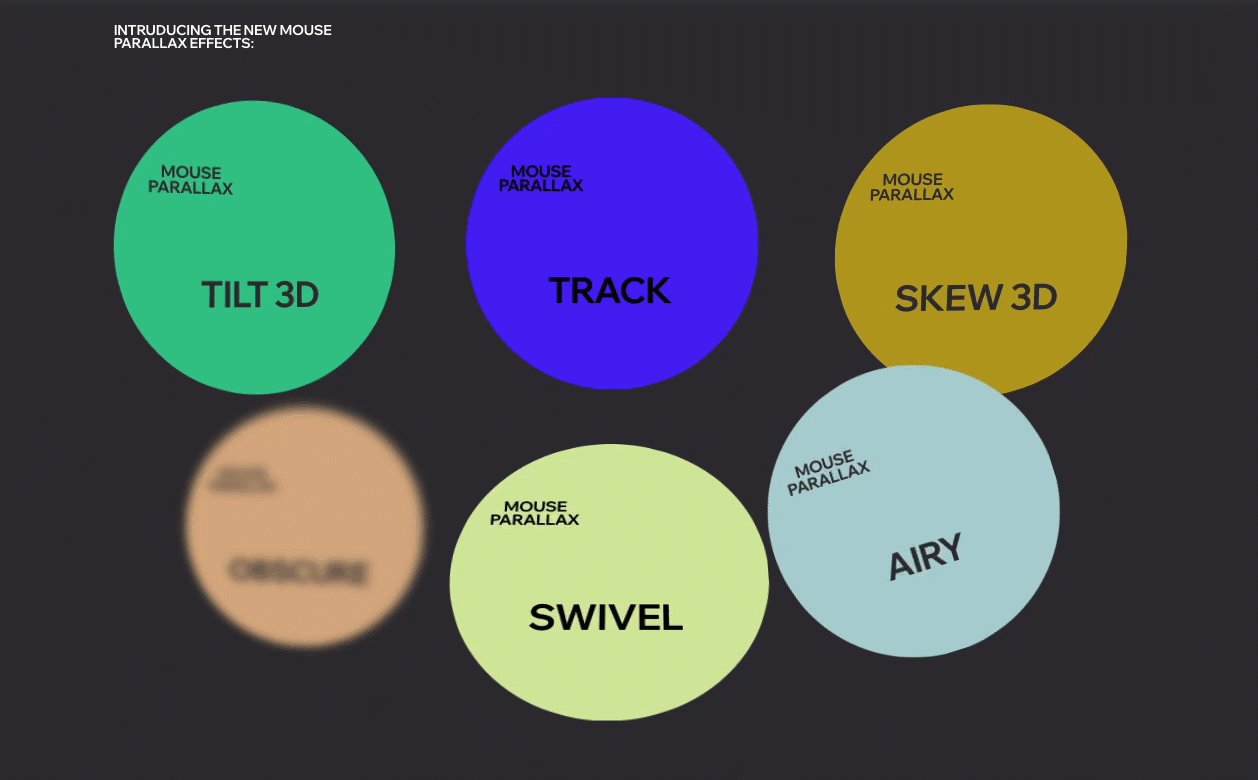
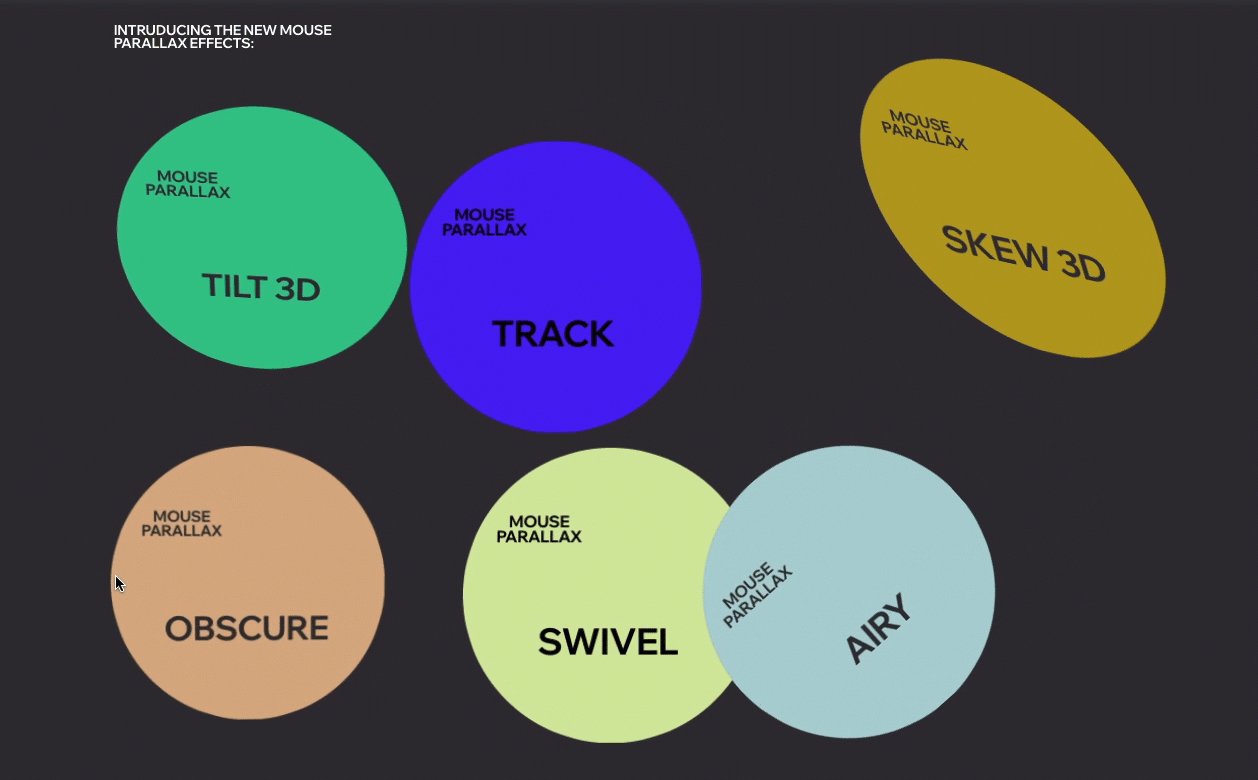
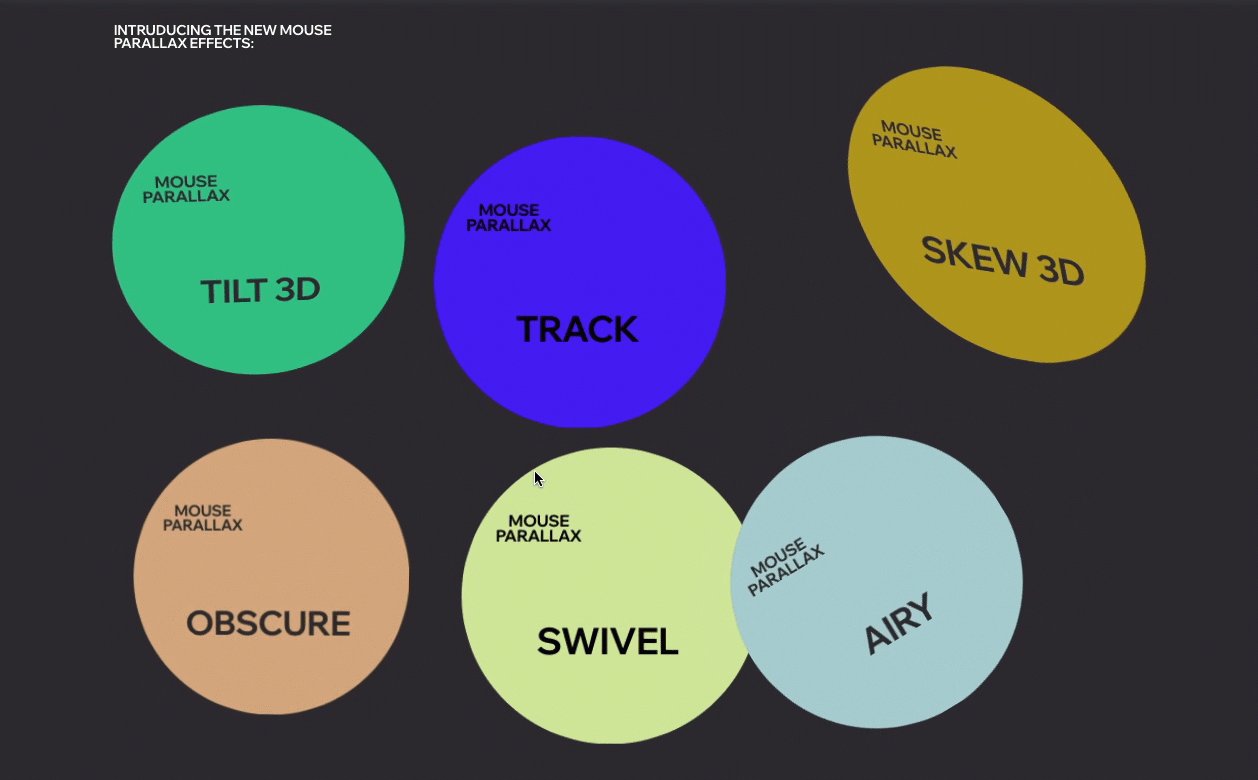
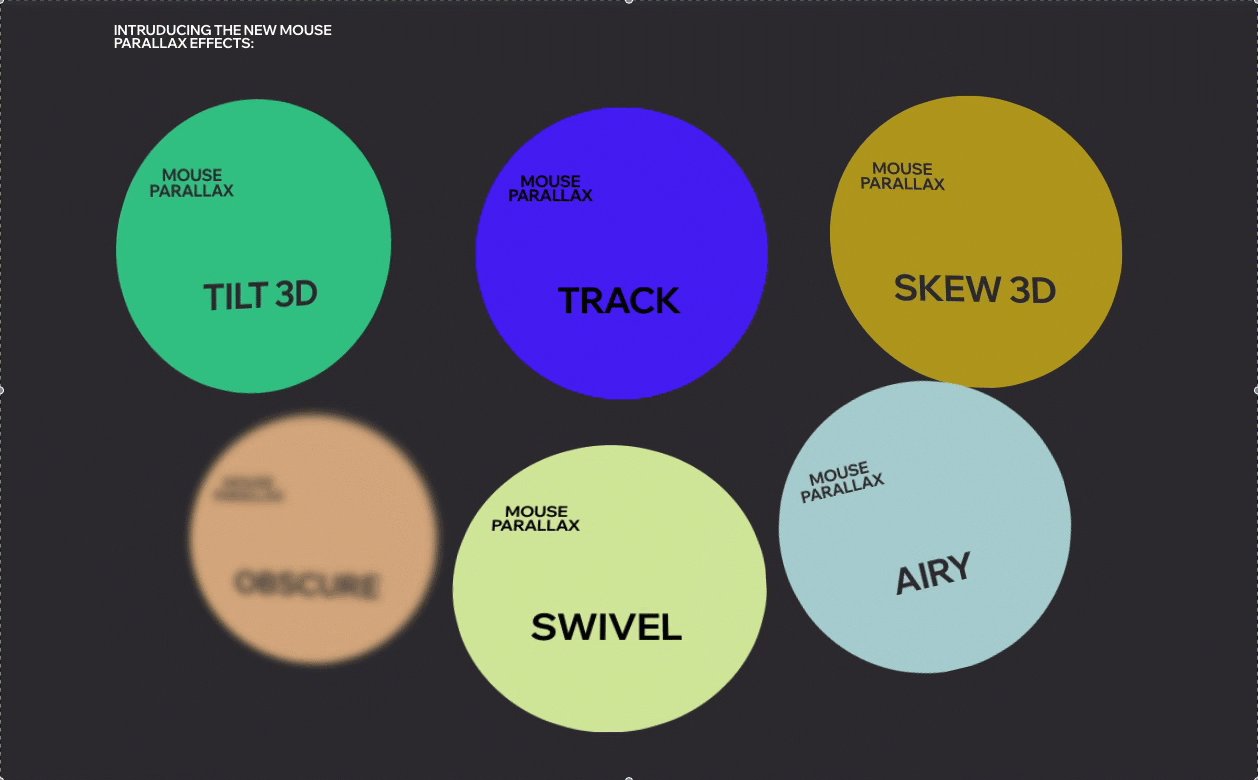
Nous proposons de nombreux effets différents que vous pouvez ajuster au site de votre client, comme ceux que vous voyez ci-dessous.

Remarque :
Comme ces effets nécessitent un curseur de souris, ils ne seront pas lus sur les appareils à écran tactile (ex. téléphones mobiles, tablettes, etc.)
Ajouter un effet de souris à un élément
Sélectionnez l'élément que vous souhaitez animer et ouvrez le panneau Inspecteur pour sélectionner l'un de nos effets de souris.
Pour ajouter un effet de souris :
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur l'onglet Animations et effets
 .
. - Cliquez sur Effets de la souris, puis sur + Ajouter.
- Sélectionnez un effet dans la collection.
- (Facultatif) Cliquez sur Ajuster l'animation en bas pour personnaliser des paramètres tels que la direction, la distance et le comportement.

Personnaliser un effet de souris
Après avoir choisi un effet de souris, configurez-le pour qu'il se comporte comme vous le souhaitez. Rendez l'effet plus subtil ou visible en choisissant des paramètres tels que la distance, la direction, la vitesse, le comportement et autres.
Remarque :
Les options de personnalisation disponibles dépendent de l'effet que vous choisissez.
Pour personnaliser un effet de souris :
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur l'onglet Animations et effets
 .
. - Cliquez sur l'effet sous Effets de souris pour le modifier.
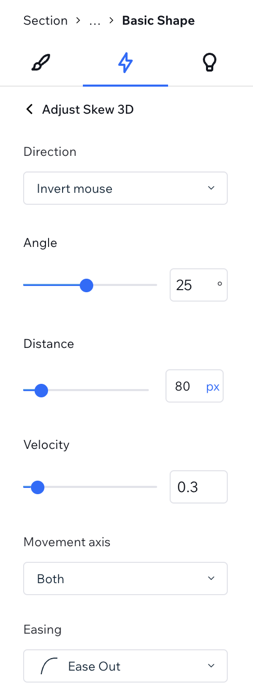
- Cliquez sur Ajuster l'animation pour modifier ses paramètres :
- Direction : Décidez si vous suivez la souris
- Suivre la souris : fait suivre à l'élément le mouvement du curseur de la souris.
- Inverser la souris : fait déplacer l'élément dans la direction contrastée de la souris. Par exemple, si la souris se déplace vers le haut, l'élément se déplace vers le bas.
- Distance : Décidez de la distance pour laquelle l'élément peut se déplacer (en px, %, vh ou vw).
- Velo : Faites glisser le curseur pour modifier la vitesse de l'effet - plus le nombre est bas, plus l'effet est rapide.
- Taxe de mouvement : Décidez si l'élément se déplace horizontalement, verticalement ou sur les deux angles.
- Comportement : Choisissez la manière dont l'effet doit s'effacer.
- Point de vue : Choisissez la distance de l'élément par rapport au curseur du visiteur. Une valeur inférieure entraînera un effet 3D plus intense qu'une valeur supérieure.
- Direction : Décidez si vous suivez la souris
Suggestion :
Activez le curseur Déplacer la souris pour prévisualiser pour voir l'effet directement sur la toile, sans avoir à prévisualiser le site.

Retirer un effet de souris
Vous pouvez retirer un effet de souris à tout moment du panneau Inspecteur.
Pour retirer un effet de souris :
- Sélectionnez l'élément concerné.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

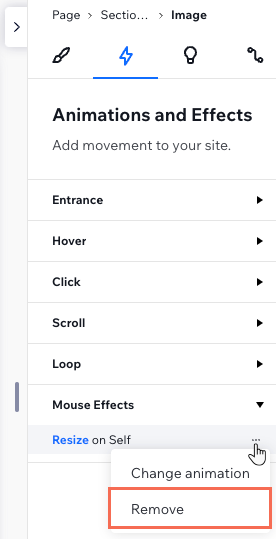
- Cliquez sur l'onglet Animations et effets
 .
. - Survolez l'animation et cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Supprimer.