Éditeur Studio : Utiliser l'IA pour rendre les sections responsive
2 min
Dans cet article
- Créer une section responsive avec l'IA
- FAQ
Utilisez la puissance de l'IA pour rendre vos mises en page responsive en un seul clique. Après avoir conçu le design d'une section sur ordinateur, l'outil d'intelligence artificielle responsive (IA) lui permet de s'afficher parfaitement sur tous les points de rupture, ce qui permet de créer des sites plus rapidement et plus efficacement.
Accédez à la Académie Wix Studio pour consulter d'autres webinaires, tutoriels et cours Wix Studio.
Créer une section responsive avec l'IA
Lorsque vous exécutez l'outil d'IA responsive, il génère une suggestion de mise en page pour votre section en quelques secondes. Vous n'êtes pas obligé d'appliquer la suggestion si vous n'aimez pas ce que vous voyez dans l'aperçu. Vous pouvez simplement ignorer les modifications et continuer à travailler sur votre mise en page d’origine.
Pour générer une section responsive :
- Cliquez sur le point de rupture sur ordinateur
 en haut de l'éditeur.
en haut de l'éditeur. - Sélectionnez la section appropriée.
- Cliquez sur l'icône IA responsive
 .
. - Cliquez sur Générer maintenant.
- (Dans l'aperçu) Cliquez sur les points de rupture pour voir à quoi ressemble la section.
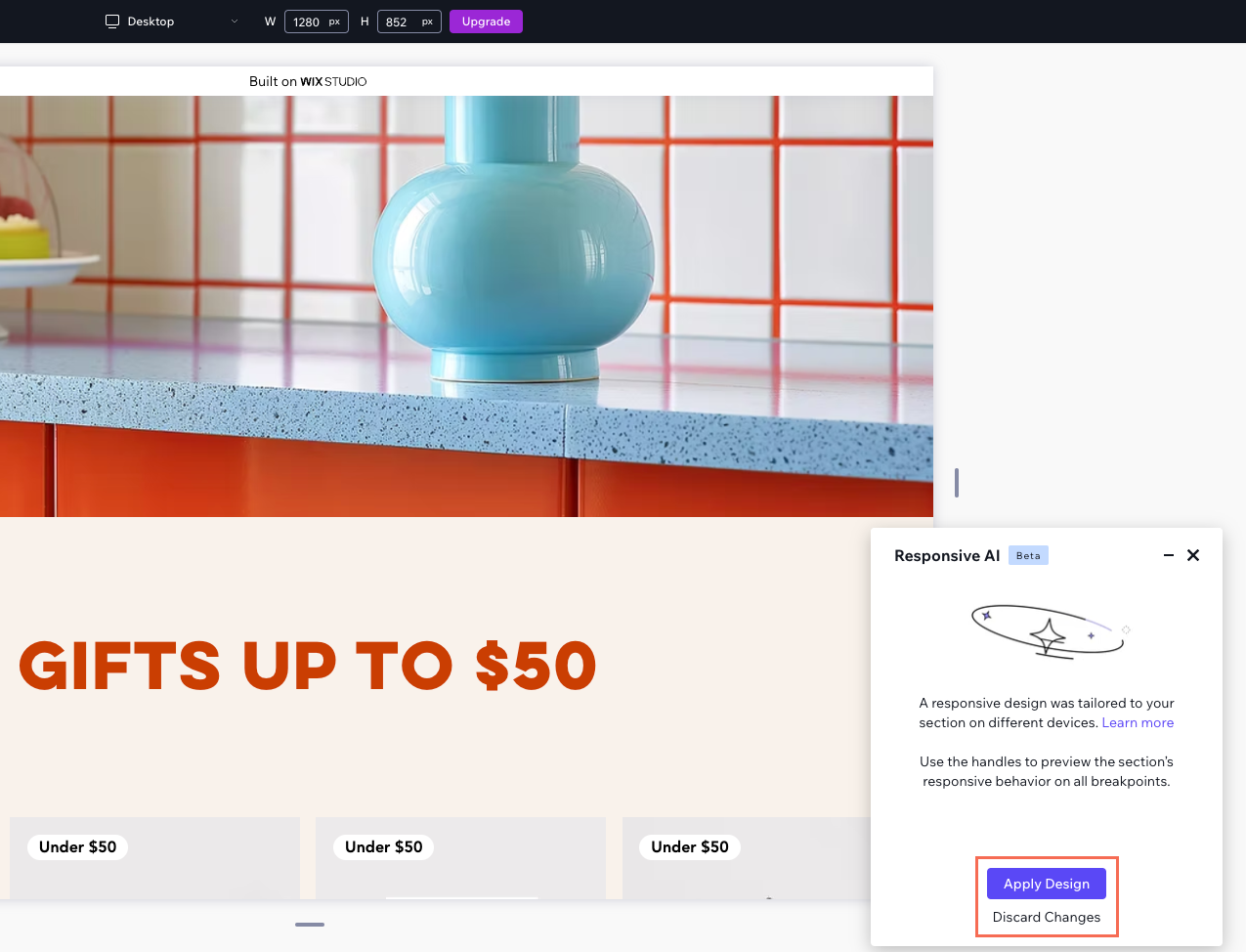
- Sélectionnez ce que vous voulez faire ensuite :
- Appliquer le design : Appliquez instantanément les suggestions d'IA à la section.
- Ignorer lesmodifications : Ignorez les suggestions de l'IA et revenez à votre design d'origine.

FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur l'outil d'IA responsive.
Comment fonctionne l'outil d'IA responsive ?
Combien de fois puis-je exécuter l'IA sur la même section ?

