Éditeur Studio : Ajouter et personnaliser des masques de texte
6 min
Dans cet article
- Ajouter un élément de masque de texte
- Modifier le texte d'un masque de texte
- Concevoir le design d'un élément de masque de texte
Les masques de texte sont un excellent outil pour de courts textes destinés à attirer l'attention des visiteurs. Vous pouvez définir l'arrière-plan du texte (remplissage) sur une image, une vidéo ou un dégradé, afin qu'il soit beaucoup plus visible sur la page.
Accédez à la Académie Wix Studio pour consulter d'autres webinaires, tutoriels et cours Wix Studio.
Ajouter un élément de masque de texte
Accédez au panneau Ajouter des éléments pour ajouter un nouvel élément de masque de texte. Choisissez un design et faites-le glisser sur la page. Vous pourrez le personnaliser entièrement plus tard, dans le panneau Inspecteur.
Nos recommandations :
Nous vous recommandons d'ajouter jusqu'à 10 masques de texte par page, pour assurer les meilleures performances du site sur mobile.
Pour ajouter un masque de texte :
- Cliquez sur Ajouter des éléments
 à gauche de l'Éditeur.
à gauche de l'Éditeur. - Cliquez sur Texte.
- Cliquez sur Masque de texte.
- Faites glisser le design de masque de texte que vous aimez sur la page.
Suggestion : Certains de nos designs incluent un arrière-plan vidéo. Survolez un design dans le panneau pour le voir en action. - Saisissez le texte qui doit apparaître sur cet élément :
- Cliquez sur le nouveau masque de texte que vous venez d'ajouter.
- Cliquez sur Modifier le texte.
- Saisissez le texte que vous souhaitez voir apparaître.

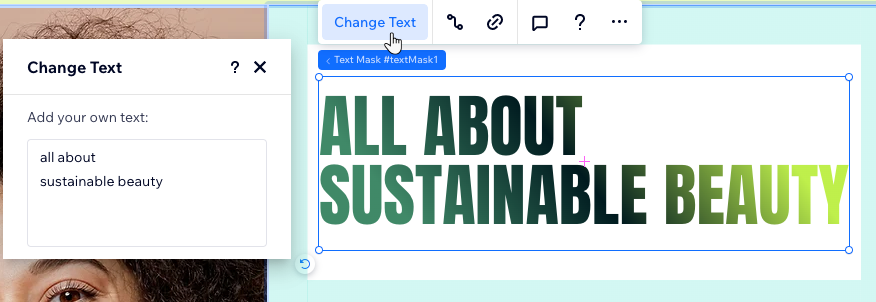
Modifier le texte d'un masque de texte
Modifiez à tout moment le texte qui apparaît sur le masque de texte. À l'aide de la touche Entrée de votre clavier, vous pouvez créer le nombre de lignes dont vous avez besoin pour le texte.
Pour modifier le texte d'un masque de texte :
- Sélectionnez l'élément masque de texte dans l'Éditeur.
- Cliquez sur Modifier le texte.
- Saisissez le texte sous Ajoutez votre propre texte.

Suggestion :
Contrôlez l'utilisation des majuscules dans le texte depuis le panneau inspecteur. Par exemple, vous pouvez rendre le texte entier en majuscules ou en minuscules (voir « Concevoir un élément de masque de texte » ci-dessous).
Concevoir le design d'un élément de masque de texte
À partir du panneau Inspecteur, vous pouvez ajuster le design existant du masque de texte ou en créer un à partir de zéro, en fonction de vos besoins. Vous pouvez ajouter un remplissage média / dégradé intéressant, modifier l'espacement entre les lettres et les lignes, et bien plus encore.
Pour concevoir le design d'un masque de texte :
- Sélectionnez l'élément masque de texte dans l'Éditeur.
- Cliquez sur l'icône Ouvrir l'Inspecteur
 en haut à droite de l'Éditeur.
en haut à droite de l'Éditeur.

- Sous Design, choisissez la façon dont vous souhaitez concevoir le design du masque de texte :
Définir un remplissage d'image ou de vidéo
Définir un arrière-plan dégradé
Formater et aligner le texte
Modifier les majuscules




 en haut.
en haut.  en haut de la page.
en haut de la page. et caractères
et caractères  .
. : L'intégralité du texte apparaît en lettres majuscules.
: L'intégralité du texte apparaît en lettres majuscules. : La première lettre de chaque mot est une lettre majuscule.
: La première lettre de chaque mot est une lettre majuscule. : L'intégralité du texte apparaît en lettres minuscules.
: L'intégralité du texte apparaît en lettres minuscules. : La majuscule correspond au texte que vous saisissez dans le panneau Modifier le texte .
: La majuscule correspond au texte que vous saisissez dans le panneau Modifier le texte .