Éditeur Studio : Gérer et personnaliser les boutons de base
4 min
Dans cet article
- Gérer les paramètres d'un bouton
- Personnaliser le design d'un bouton
Un bouton de base contient du texte, ce qui en fait un appel à l'action minimaliste et clair pour les visiteurs du site de votre client. Vous pouvez gérer les paramètres du bouton et personnaliser son design pour vous assurer qu'il continue à compléter l'apparence du site et à encourager l'interaction.
Important :
- Cet article concerne les anciens boutons (boutons de base). Ces boutons ne sont plus disponibles dans le panneau Ajouter des éléments. Cependant, vous pouvez gérer tous les anciens boutons existants en suivant les étapes de cet article.
- Nous avons récemment publié notre nouveau composant à bouton unique qui offre une grande variété d'options de personnalisation. Découvrez comment ajouter et configurer un nouveau bouton.
Comment savoir quel bouton j'ai ?
Gérer les paramètres d'un bouton
Vous pouvez modifier l'endroit où le bouton renvoie à tout moment. Vous pouvez également mettre à jour le texte pour refléter l'action du bouton.
Pour ajuster les paramètres de votre bouton :
- Accédez à votre Éditeur.
- Sélectionnez le bouton.
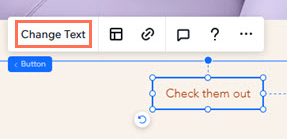
- Sélectionnez ce que vous souhaitez ajuster :
Modifier le texte
Lier le bouton
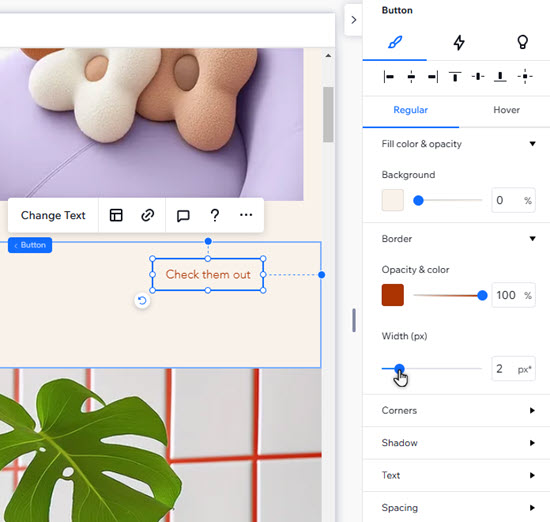
Personnaliser le design d'un bouton
Personnalisez le design du bouton pour qu'il ait l'aspect que vous souhaitez. Vous pouvez sélectionner une couleur de remplissage différente, ajouter une ombre et ajuster d'autres paramètres comme l'espacement et la mise en forme du texte pour mettre à jour son apparence.
Pour personnaliser un bouton :
- Sélectionnez le bouton dans votre Éditeur.
- Choisissez ce que vous souhaitez personnaliser :
Personnaliser le design du bouton
Ajuster la mise en page du bouton





 .
. en haut à droite de l'éditeur.
en haut à droite de l'éditeur. 
 .
.