Éditeur Studio : Ajouter des effets de défilement d'en-tête
6 min
Dans cet article
- Ajouter et configurer un effet de défilement d'en-tête
- Modifier la couleur d'arrière-plan de l'en-tête au défilement
- Supprimer un effet de défilement
- Travailler avec des paramètres d'en-tête avancés
Améliorez le comportement de l'en-tête pendant le défilement en mettant en place des effets de transition en douceur. Vous pouvez faire en sorte que l’en-tête disparaît ou glisser hors de la vue lorsque les visiteurs naviguent vers le bas de la page. Vous pouvez également ajuster sa couleur de remplissage et son opacité pour maintenir la visibilité sans qu'il soit une source de diversion.
Cette approche améliore non seulement l'expérience des visiteurs du site, mais permet également de se concentrer sur le contenu, en garantissant ainsi aux sites de vos clients un aspect soigné et professionnel.

Ajouter et configurer un effet de défilement d'en-tête
Choisissez la façon dont vous souhaitez que l'en-tête se comporte, en fonction de la façon dont il doit être visible. Vous pouvez le figer, par exemple, pour qu'il soit toujours visible, ou le faire déplacer pour que les visiteurs puissent se concentrer sur le contenu de la page.
Suggestion :
L'effet de défilement ne s'applique qu'à la page sur laquelle vous travaillez actuellement.
Pour appliquer un effet de défilement à l'en-tête :
- Sélectionnez l'en-tête.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

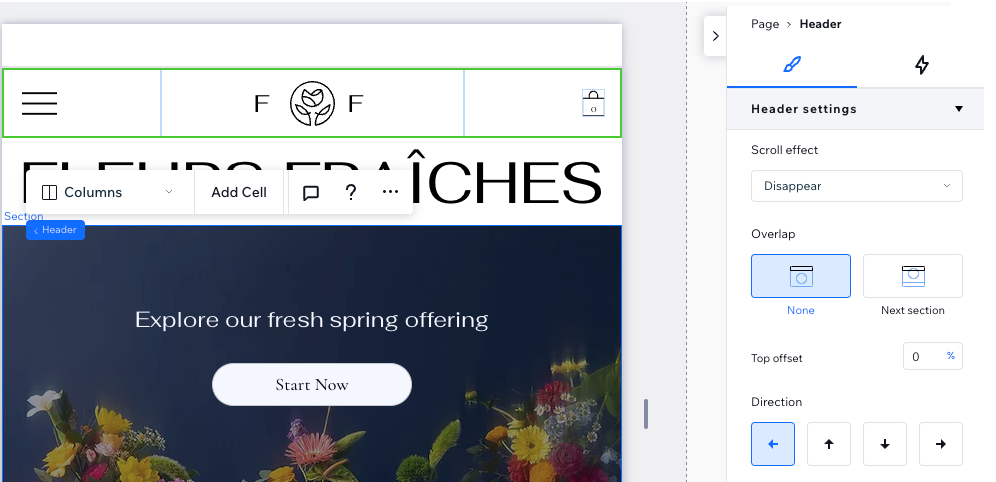
- Sous Paramètres de l'en-tête, choisissez un effet de défilement et configurez-le :
Faites défiler avec le site
Freeze
Disparaître
Masquer

Modifier la couleur d'arrière-plan de l'en-tête au défilement
Outre l'effet de défilement que vous choisissez pour l'en-tête, vous pouvez lui faire changer de couleur lorsque les visiteurs font défiler vers le bas. Cela attire encore plus d'attention sur l'en-tête, garantissant que les visiteurs ne le manquent jamais.
Suggestion :
Ce paramètre s'applique à chaque page où l'en-tête apparaît.
Pour modifier la couleur d'arrière-plan de l'en-tête au défilement :
- Sélectionnez l'en-tête.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

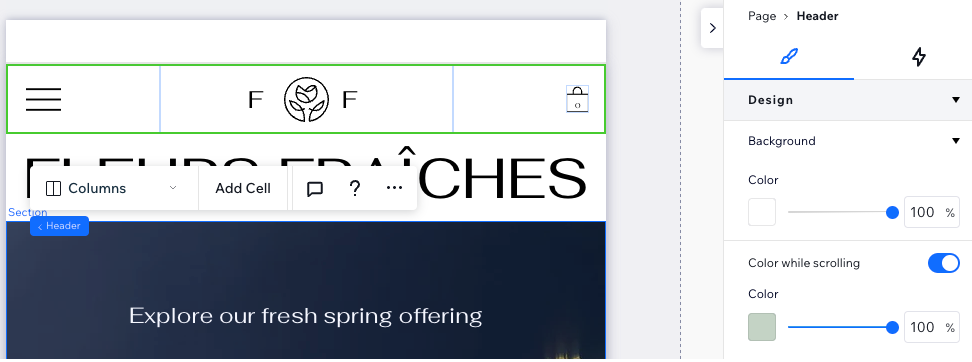
- Sous Design, activez le curseur Couleur lors du défilement .
- Cliquez sur le champ de couleur pour choisir une couleur différente.
- (Facultatif) Faites glisser le curseur pour modifier l'opacité.

Supprimer un effet de défilement
Vous pouvez toujours supprimer un effet de défilement que vous avez précédemment ajouté à l'en-tête.
Pour supprimer un effet de défilement :
- Sélectionnez l'en-tête.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Choisissez ce que vous souhaitez désactiver :
- Effet de défilement : Sélectionnez l'option Faire défiler avec le site dans le menu déroulant.
- Couleur lors du défilement : Désactivez le curseur pour supprimer cet effet.

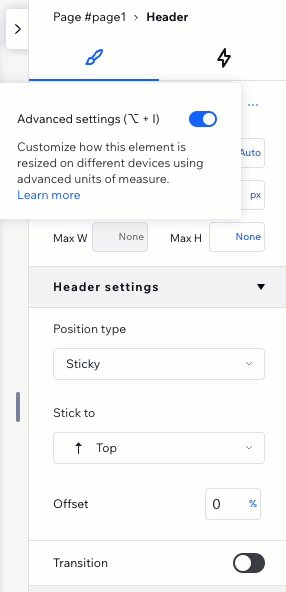
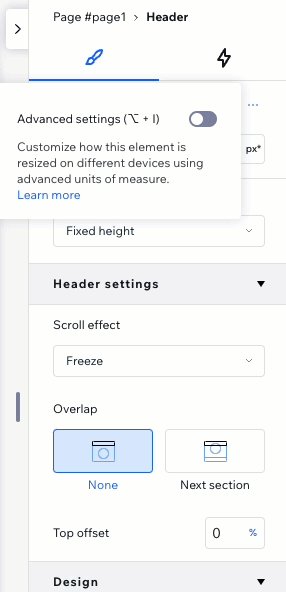
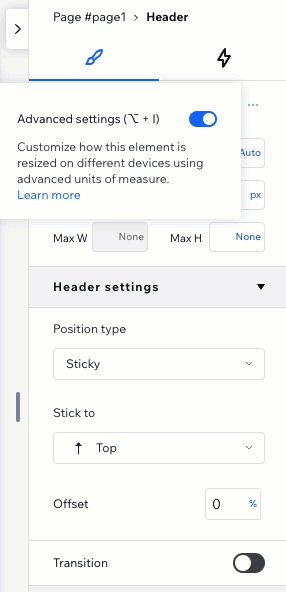
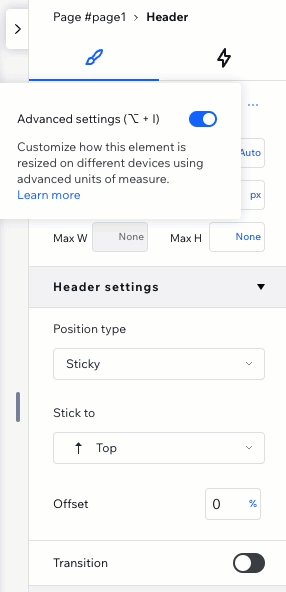
Travailler avec des paramètres d'en-tête avancés
Lorsque vous activez les paramètres avancés dans l'inspecteur, vous obtenez un contrôle plus granulaire de l'effet de défilement de l'en-tête. Cette vue vous permet d'ajuster le type de position (ex épinglée, collante) et la transition (par exemple déplacer, faner) séparément, créant votre propre effet au lieu de nos éléments prédéfinis.
Remarque :
Par défaut, les en-têtes épinglés chevauchent la section suivante. Si vous ne souhaitez pas que l'en-tête chevauche la section suivante, mais que vous souhaitez toujours le fixer à l'écran, vous pouvez le rendre collant à la place.
Pour activer les paramètres avancés :
- Sélectionnez l'en-tête.
- Cliquez sur l'icône Ouvrir l'inspecteur
 en haut à droite de l'éditeur.
en haut à droite de l'éditeur.

- Cliquez sur l'icône Plus d'actions
 à côté de Taille.
à côté de Taille. - Activez le curseur Paramètres avancés .
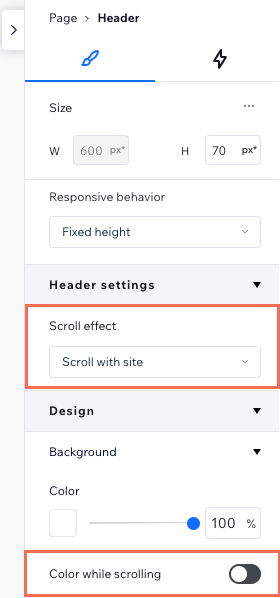
- Ajustez l'effet de défilement de l'en- tête sous Paramètres de l'en-tête :
- Sélectionnez un Type de position (ex. épinglée, collante).
- Ajoutez un décalage pour créer une distance entre l'en-tête et le haut de la page.
- Activez le curseur Passer à la transition pour ajouter l'effet Déplacer ou Fade .
- Ajoutez une couleur pendant le défilement (sous Design).