Éditeur Studio : À propos des cellules et des grilles
4 min
Dans cet article
- Grille de section
- Grille CSS avancée
- Questions fréquemment posées (FAQ)
Les grilles sont un outil puissant pour un design responsive. La grille est composée de cellules, et chaque élément, ou groupe d'éléments, obtient sa propre cellule. Cela permet de maintenir votre mise en page en place sur toutes les tailles d'écran, en veillant à ce que les éléments ne se chevauchent pas.
Vous pouvez ajouter des cellules pour organiser une section, ou appliquer une grille CSS avancée pour un contrôle plus précis. La grille CSS est également disponible pour des éléments tels que les conteneurs et les éléments de répéteur qui ne peuvent pas être divisés en cellules.

Grille de section
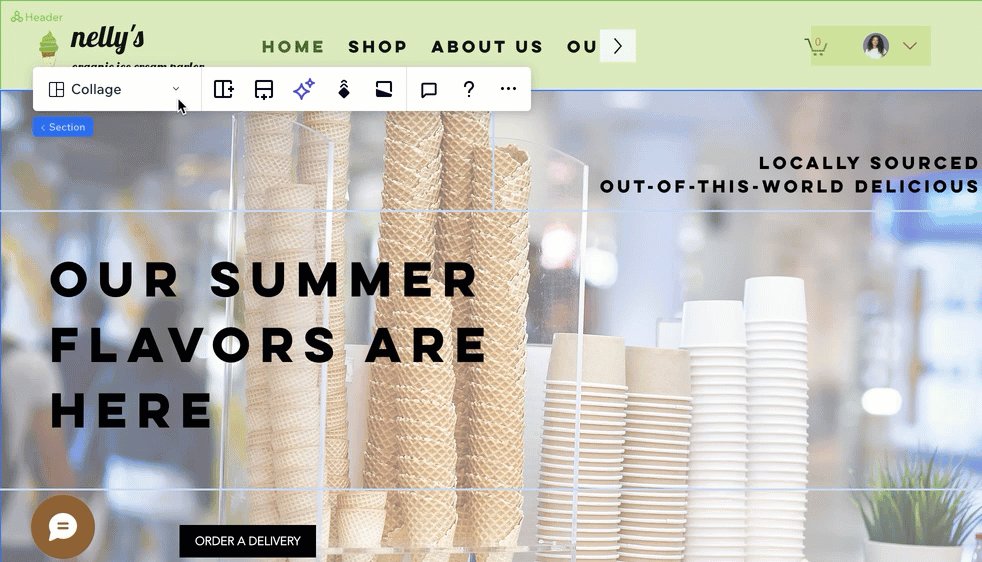
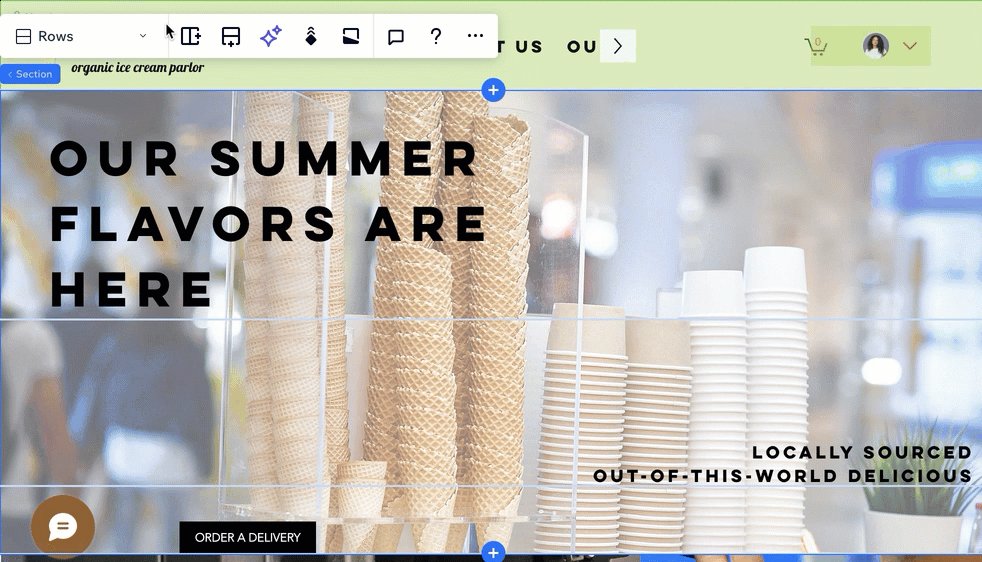
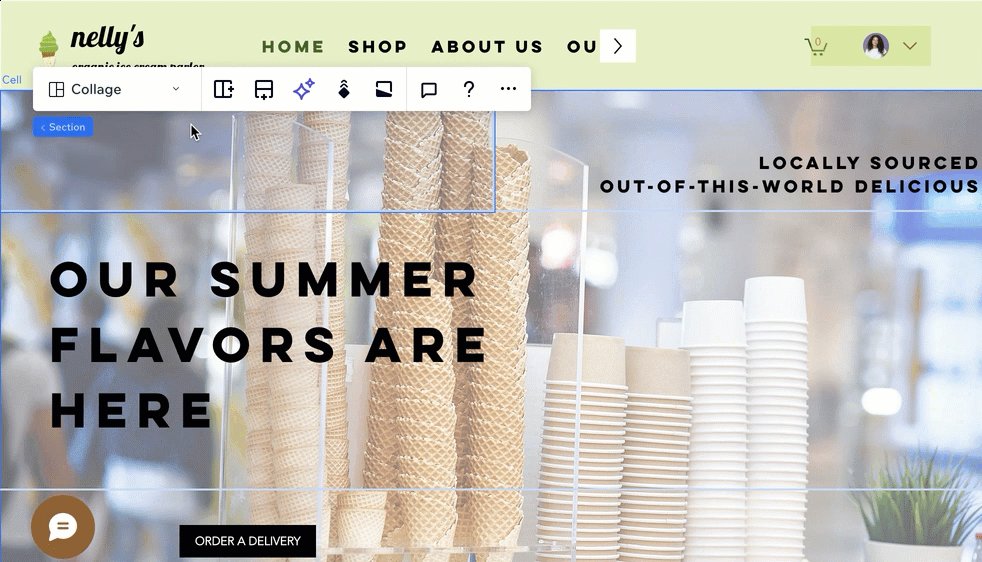
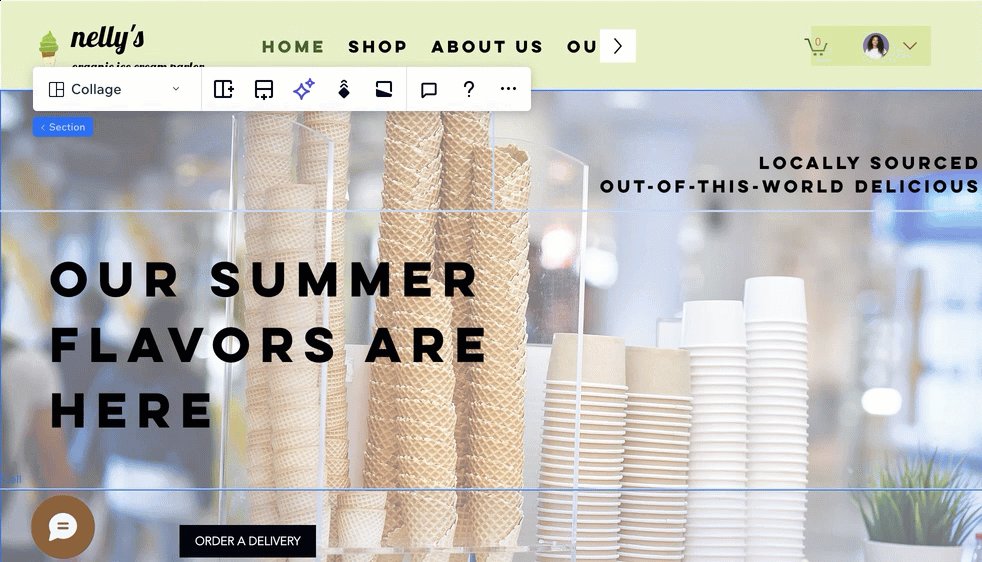
Dans l'Éditeur Studio, les sections sont livrés avec une grille intégrée, contenant une seule cellule (contenant toute la section). Divisez la mise en page de la section en plus de cellules pour donner une structure adaptative au contenu. Vous pouvez choisir parmi différentes mises en page personnalisables.

Après avoir choisi la mise en page appropriée, affinez-la selon vos besoins en ajoutant de nouvelles cellules ou divisant les cellules existantes. Pour ajuster la taille de chaque cellule, il suffit de faire glisser les lignes de la grille sur la toile.

Grille CSS avancée
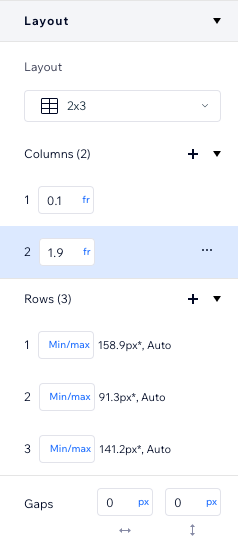
Besoin d'un contrôle plus précis de la grille de la section ? Passez à une grille CSS avancée pour ajuster les lignes, les colonnes et leur taille avec des mesures avancées (ex fr, min./max., %). Vous pouvez adapter ces paramètres par point de rupture afin que la grille ait un sens pour toutes les tailles d'écran.

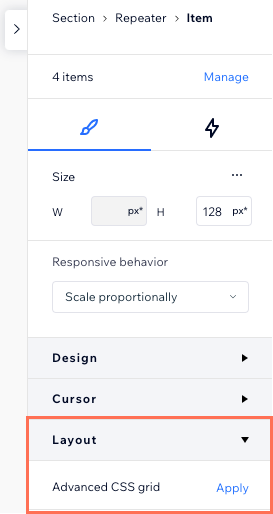
Appliquez une grille CSS avancée sur une section entière, ou uniquement sur une cellule spécifique. C'est également un moyen d'ajouter une grille à des éléments autres que des sections, comme un conteneur ou un élément de répéteur. Si l'option est disponible, vous pouvez la trouver dans la section Mise en page dans le panneau inspecteur.

Questions fréquemment posées (FAQ)
Cliquez sur une question ci-dessous pour en savoir plus sur les grilles dans l'Éditeur Studio.
Comment savoir quelle grille convient à la section ?
Le passage à une grille CSS perturbe-t-il la mise en page existante ?
Gérer les éléments qui se chevauchent ?
Consultez notre vidéo de dépannage pour savoir ce qu'il faut vérifier et comment résoudre ce problème .



