Wix Blocks: configurar y administrar los precios de tu app
6 min de lectura
Wix Blocks está abierto a todos los usuarios de Wix Studio. Para acceder a Blocks, únete a Wix Studio.
Cuando publicas tu app de Blocks en el Wix App Market a través del Centro de desarrolladores de Wix, eliges proporcionar diferentes comportamientos de la app para los creadores de sitios con diferentes precios. Por ejemplo, las personas que descargan una versión gratuita de tu app pueden obtener varios servicios, mientras que aquellos que pagan por ella obtendrán más. Esto requiere crear y administrar un sistema que identifique al usuario, determine su plan de precios y repercuta en el comportamiento de la app.
Antes de comenzar: configura los precios en el Centro de desarrolladores de Wix
Centro de desarrolladores de Wix 1 | Seleccionar un modelo de negocio
Centro de desarrolladores de Wix 2 | Agregar los planes de precios
Centro de desarrolladores de Wix 3 | Configurar la página de precios y el proceso de finalización de la compra
Ajustar la app de Blocks a los planes de precios
Configurar los ajustes de precios en el Wix Developers Center es solo el primer paso. Ahora, debes ajustar tu app para manejar este plan de precios con tu propia lógica e interfaz de usuario. Esto incluye cuatro pasos:
En este artículo, usamos una app de ejemplo que muestra números que van subiendo, como en una máquina tragamonedas.

Ver un ejemplo de solicitud
Paso 1 | Creación de una interfaz de usuario (IU) para los distintos planes
Como tu app debe comportarse de manera diferente con los usuarios según los distintos planes de precios, lo primero que debes entender es lo que ven los diferentes usuarios. Puedes hacer esto a través de una caja multiestado o eliminando y restaurando elementos con las funciones delete() y restore(). Una caja multiestado puede ofrecerte diferentes interfaces de usuario sin ningún tipo de código.
¿Debo usar una caja multiestado o las funciones delete() y restore()?
Además, asegúrate de crear puntos de entrada claros para que los creadores de sitios hagan Upgrade a tu app una vez que la hayan instalado.
Paso 2 | Código
Usa lo siguiente en el código de tu widget para repercutir en el comportamiento de tu widget.
JWT de tu app
getDecodedAppInstance()
Importa el módulo wix-application para procesar esta información.
1import wixApplication from 'wix-application'Usa getDecodedAppInstance() para obtener el vendorProductId y usarlo en la lógica de tu código.
1import wixApplication from 'wix-application';
2
3$w.onReady(async function () {
4 instance = await wixApplication.getDecodedAppInstance();
5 plan = instance.vendorProductId;
6 //Your configured vendorProductId in the Wix Developers Center.
7 //If there is no plan, the value is null.
8 // Now, add your logic for the different plans
9});
10
11$widget.onPropsChanged((oldProps, newProps) => {
12});
13
14Nota
También puedes importar wix-application en los archivos de backend de tu app.
Paso 3 | Configuración
Ahora, es posible que desees introducir algunos cambios en la pestaña Configuración en Blocks.
Puedes definir ciertos elementos de tu widget, como la cuadrícula, como no seleccionables. También puedes cambiar los nombres visibles. Asegúrate de tener en cuenta todos tus planes de precios al realizar estos cambios.
Nota:
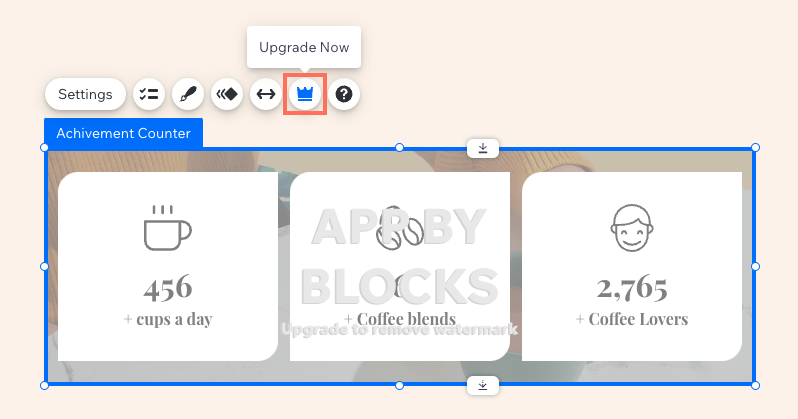
Una vez que defines un plan de precios para tu app, tu widget obtiene automáticamente un botón para hacer Upgrade en su barra de acción.

Más información sobre cómo configurar los nombres visibles y el comportamiento de los widgets y los elementos.
Paso 4 | Personalización de los paneles
Puedes obtener el VendorProductId de la app y mostrar u ocultar elementos en el panel de acuerdo con el plan en el código del panel, tal como lo hiciste en el código del widget.
Esto se hace en la sección de código de tu panel en la pestaña Paneles.
Paso 5 | Ajustes de instalación de apps y widgets
Los ajustes de instalación de tu app te permiten controlar qué widgets se ven en el panel Agregar de un sitio y más opciones. Asegúrate de tener en cuenta todos los planes de precios cuando revises los ajustes de instalación. Por ejemplo, hay algunos widgets que quizás desees ocultar del panel Agregar elementos.
Más información sobre los ajustes de instalación de apps y widgets.
¡Enhorabuena! Tu app ya está lista para que la publiques. Asegúrate de que cumpla con las pautas del Centro de Desarrolladores de Wix.
¿Te ha sido útil?
|