Wix Blocks: flujo de trabajo para una app de Blocks
7 min de lectura
Wix Blocks está abierto a todos los usuarios de Wix Studio. Para acceder a Blocks, únete a Wix Studio.
Wix Blocks te permite crear apps que puedes usar una y otra vez en tantos sitios Wix como desees. O bien, publicar tu app en el Wix App Market y llegar a millones de usuarios.
Planificar la app
Tu app puede incluir lo siguiente:
- Widgets de interfaz de usuario
- Archivos y carpetas de código (contenido en inglés)
- Colecciones de datos
- Páginas del panel de control
También debes planificar lo siguiente:
Crear una app
Cuando estás trabajando en tu sitio, puedes abrir Wix Blocks desde el App Market  para crear una nueva app.
para crear una nueva app.
 para crear una nueva app.
para crear una nueva app. Consejo
Cuando eliges crear una app, Wix Blocks se abre automáticamente en una nueva ventana. Puedes volver a tu sitio web para importar la app una vez que la hayas creado.
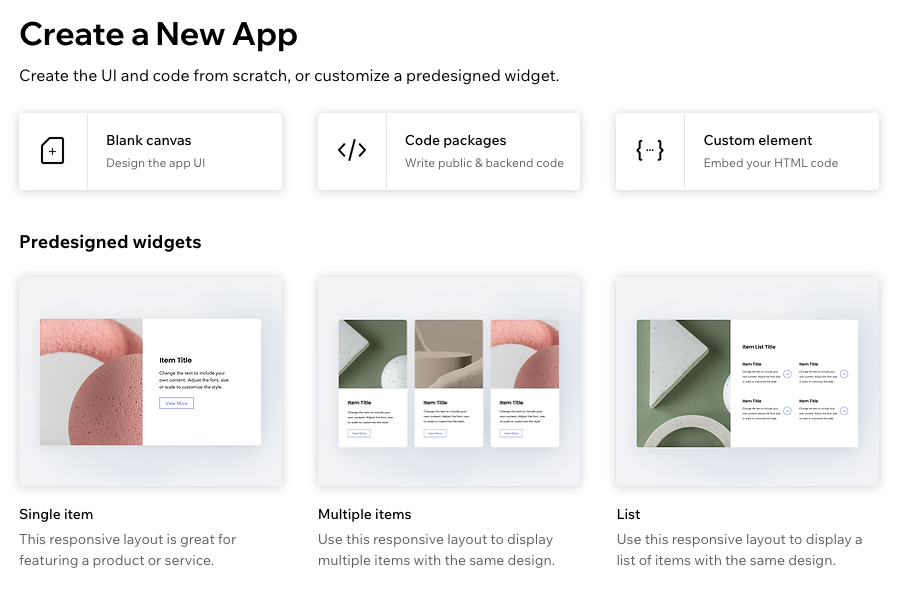
Elegir el tipo de app
Elige si quieres comenzar con una de las siguientes opciones:
- Lienzo en blanco: agrega widgets de UI a tu app
- Paquetes de código: agrega archivos y carpetas de código a tu app
- Elemento personalizado: incrusta tu código HTML
- Widgets prediseñados

Agregar widgets
Los widgets te permiten agregar una interfaz de usuario a tu app.
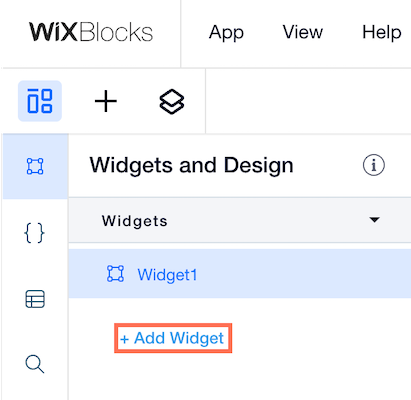
- Ve al panel Widgets y diseño en menú Estructura de la app
 .
. - Haz clic en + Agregar widget para agregar tu primer widget.
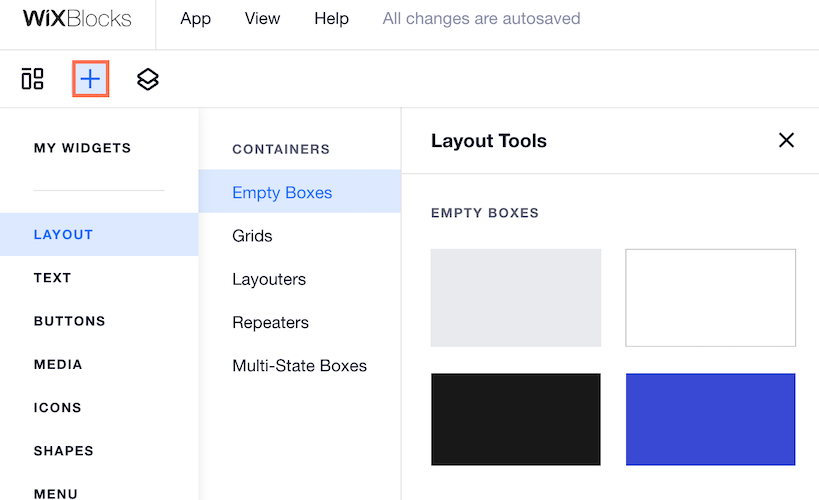
Agregar elementos
Los elementos de diseño son los bloques de construcción básicos de tu widget: elementos de texto, botones, imágenes, campos de entrada del usuario y más. Wix Blocks es un espacio de trabajo adaptable para crear apps que se ajustan automáticamente a la pantalla o al dispositivo que se está visualizando, para ofrecer la mejor experiencia de usuario.
El panel de Blocks Agregar elementos te ofrece muchas opciones para agregar elementos de diseño (también conocidos como elementos de la interfaz de usuario) a tu widget.
Más información sobre agregar elementos a tu app.

Agregar propiedades y eventos a los elementos
Las propiedades te permiten personalizar los elementos de tu widget. Por ejemplo, si un elemento está oculto o no cuando se carga el widget. Los controladores de eventos te permiten determinar la interactividad de los elementos. Por ejemplo, qué sucede cuando se hace clic en un botón. Puedes hacer esto seleccionando tu elemento y haciendo clic en el icono Propiedades y eventos  en la parte inferior.
en la parte inferior.
 en la parte inferior.
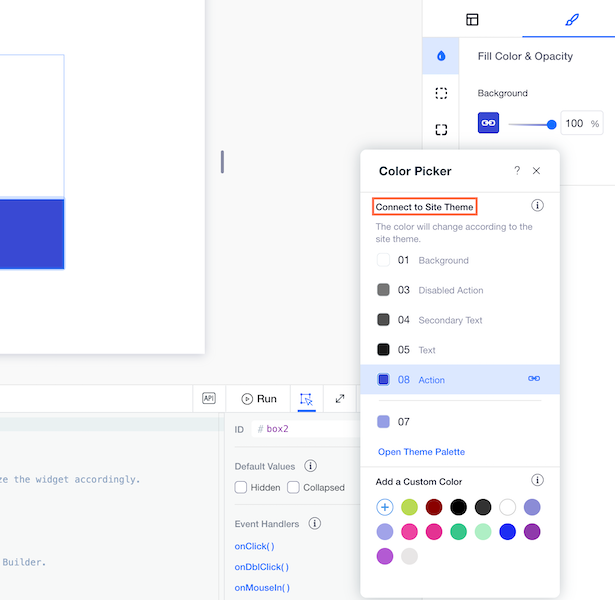
en la parte inferior.Conectar elementos del widget a temas del sitio
Como el widget finalmente se instalará en un sitio de Wix, es importante asegurarse de que se fusione con los colores y las fuentes del sitio, que están definidos en el tema del sitio. Asegúrate de conectar cada elemento al tema de color y al tema de texto (tipografía).

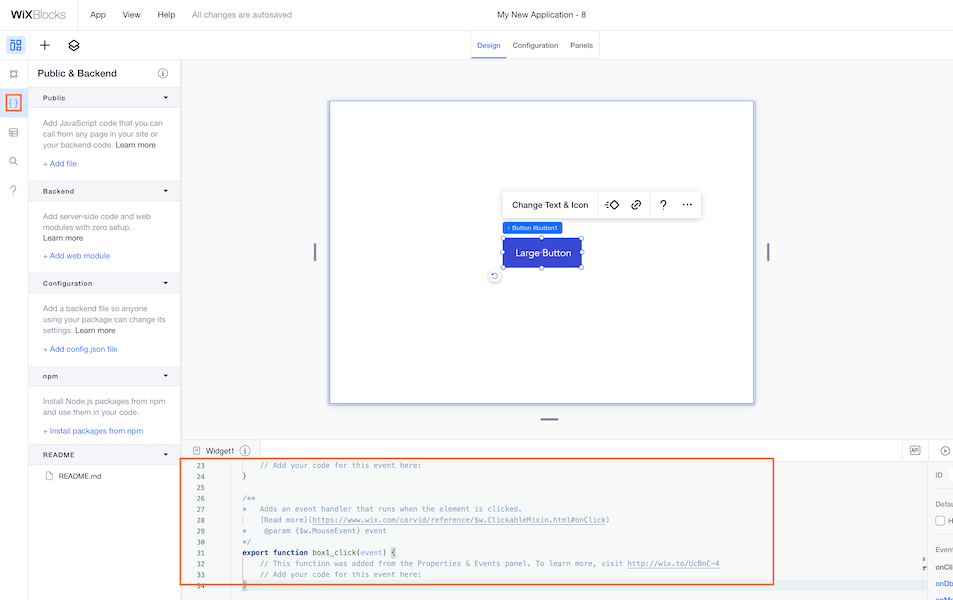
Agregar código de Velo a tu widget
Puedes agregar código de Velo a tu widget de manera similar a como lo haces en tus sitios de Wix (obtén más información sobre Velo by Wix). Para agregar código a tu widget, abre la pestaña Diseño y usa el editor de código en la parte inferior.

Definir la API de tu widget
La API del widget te permite agregar propiedades, eventos y funciones a todo tu widget. Cualquier propiedad, evento o función que agregues es accesible para los creadores de sitios que trabajan con el widget en el Editor de Wix o en el Editor X. Las propiedades aparecerán en el panel de ajustes predeterminado de tu widget en el Editor.
Por ejemplo, en nuestro tutorial del widget de contador, definimos una propiedad `de un paso`, que controla los incrementos del contador (como 1,2,3,4 o 2,4,6,8).
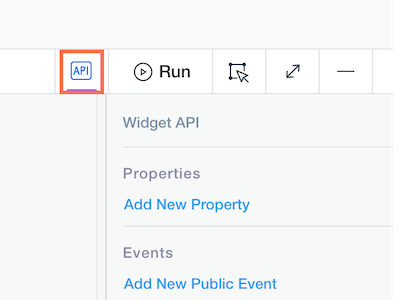
Para agregar propiedades, eventos y funciones a la API de tu widget, haz clic en el icono API pública del widget  en la parte inferior.
en la parte inferior.
 en la parte inferior.
en la parte inferior. Más información sobre cómo definir la API de tu widget.
Más información sobre cómo usar la API de tu widget al editar un sitio.

Previsualizar y probar tu widget
Previsualiza tu widget para probar cómo funciona. El widget debería funcionar en modo de vista previa exactamente igual que lo haría cuando esté instalado en un sitio. Puedes interactuar con tu widget y ver cómo funciona. También puedes probar el tema y las propiedades de la API.
Configurar tu widget y crear paneles personalizados
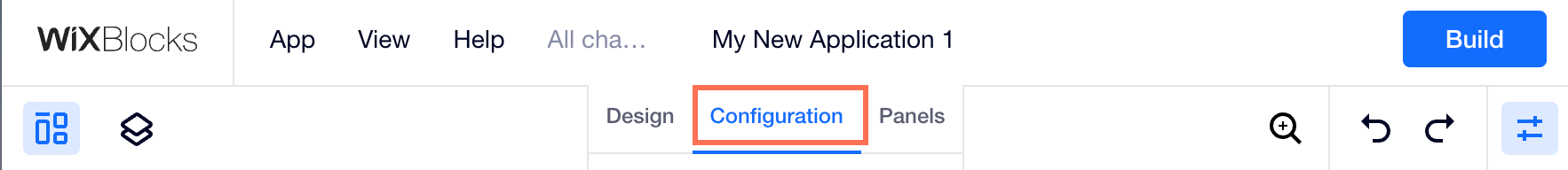
La pestaña Configuración te permite definir el aspecto y el comportamiento del widget y sus elementos cuando están instalados en un sitio. Puedes modificar los nombres visibles, agregar y eliminar botones a las barras de acciones y cambiar los ajustes de los botones. También puedes determinar si los elementos se pueden seleccionar, duplicar o eliminar.
Más información sobre cómo configurar tu widget.

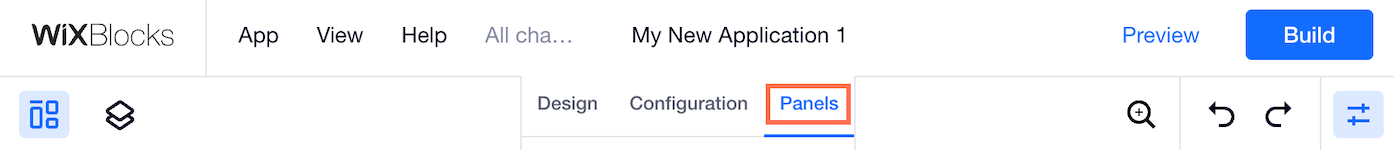
La pestaña Paneles te permite crear paneles personalizados que se abren cuando el creador de un sitio edita tu widget en su Editor, en lugar de cualquiera de los paneles predeterminados del widget (como Ajustes o Diseño).
Más información sobre cómo crear paneles personalizados en Blocks.

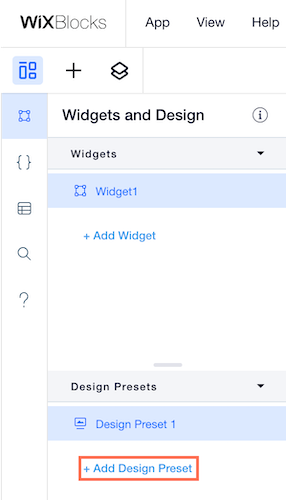
Crear preajustes de diseño
Puedes crear más de un estilo para tu widget mediante el uso de preajustes de diseño. Cuando creas preajustes de diseño, tu widget mantiene los mismos elementos y funcionalidades, pero puedes cambiar los colores, el estilo, etc.
Puedes encontrar los preajustes de diseño en el panel Widgets y diseño. Si estás trabajando en la pestaña Diseño, haz clic en el icono Estructura de la app  y selecciona el icono Widgets y diseño
y selecciona el icono Widgets y diseño  .
.
 y selecciona el icono Widgets y diseño
y selecciona el icono Widgets y diseño  .
. Más información sobre los preajustes de diseño en Blocks.

Agregar widgets a tu app
Agrega más widgets a tu app. Para ello, abre el panel Estructura de la app  , selecciona Widgets y diseño
, selecciona Widgets y diseño  y haz clic en + Agregar widget.
y haz clic en + Agregar widget.
 , selecciona Widgets y diseño
, selecciona Widgets y diseño  y haz clic en + Agregar widget.
y haz clic en + Agregar widget.Asegúrate de estar en la pestaña Diseño.

Agregar archivos de código a tu app
Para agregar archivos de código a tu app, ve al panel Público y backend  del menú Estructura de la app
del menú Estructura de la app  . Luego, selecciona el tipo de código que deseas agregar.
. Luego, selecciona el tipo de código que deseas agregar.
 del menú Estructura de la app
del menú Estructura de la app  . Luego, selecciona el tipo de código que deseas agregar.
. Luego, selecciona el tipo de código que deseas agregar. Más información sobre los archivos de código en Blocks.
Agregar más funciones a tu app
Puedes agregar más funciones a tu app, entre ellas:
¿Te ha sido útil?
|