Editor de Wix Studio: trabajar con capas
6 min de lectura
Administra las capas de una página a medida que trabajas en ella en el Editor de Wix Studio. Aquí es donde ves todas las secciones y elementos, para comprender mejor su jerarquía. El panel Capas también resulta útil cuando necesitas seleccionar un elemento que es difícil de encontrar en el lienzo.

En este artículo, obtén más información sobre lo siguiente:
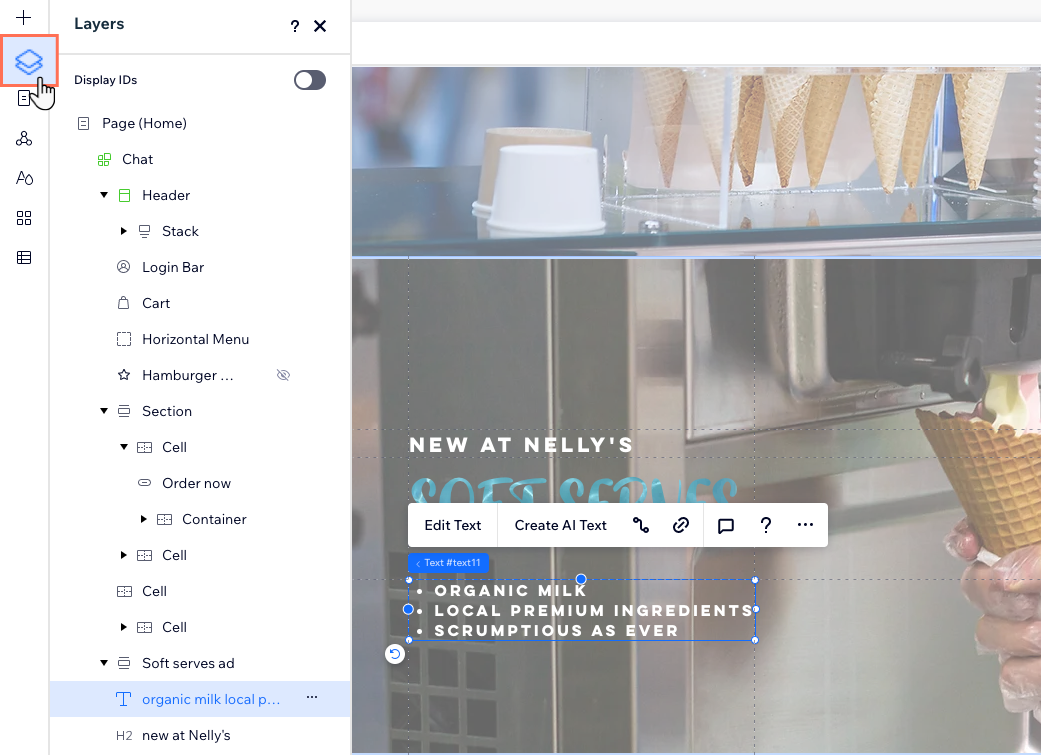
La estructura del panel Capas
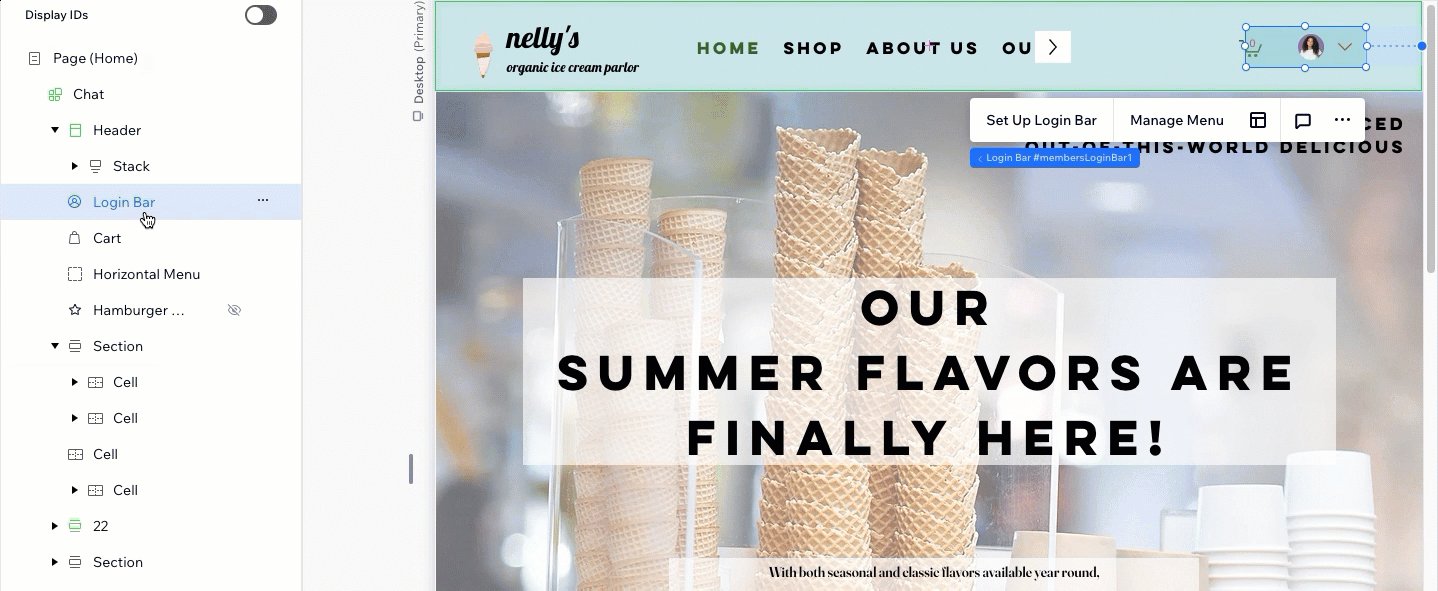
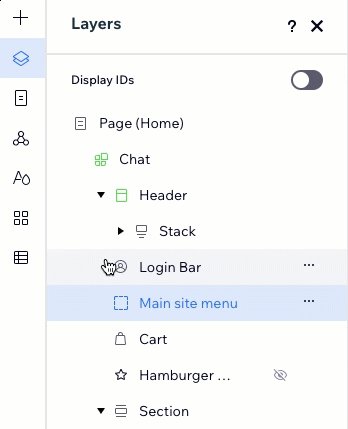
El panel Capas muestra todas las secciones de la página en la que te encuentras, en una jerarquía de arriba a abajo. Si la página tiene un encabezado en la parte superior, por ejemplo, aparece en la parte superior de la lista.
Al anidar elementos dentro de otros elementos, se crea una relación principal-secundario entre ellos. Por ejemplo, en un contenedor, los elementos de texto dentro del contenedor son sus elementos secundarios. A su vez, ese contenedor es el elemento secundario de la sección en la que se encuentra.
El panel Capas está organizado de acuerdo con esta lógica de relación, por lo que puedes hacer clic en un elemento principal para ver sus elementos secundarios. Si la página tiene secciones globales, están resaltadas en verde.
Seleccionar y administrar las capas
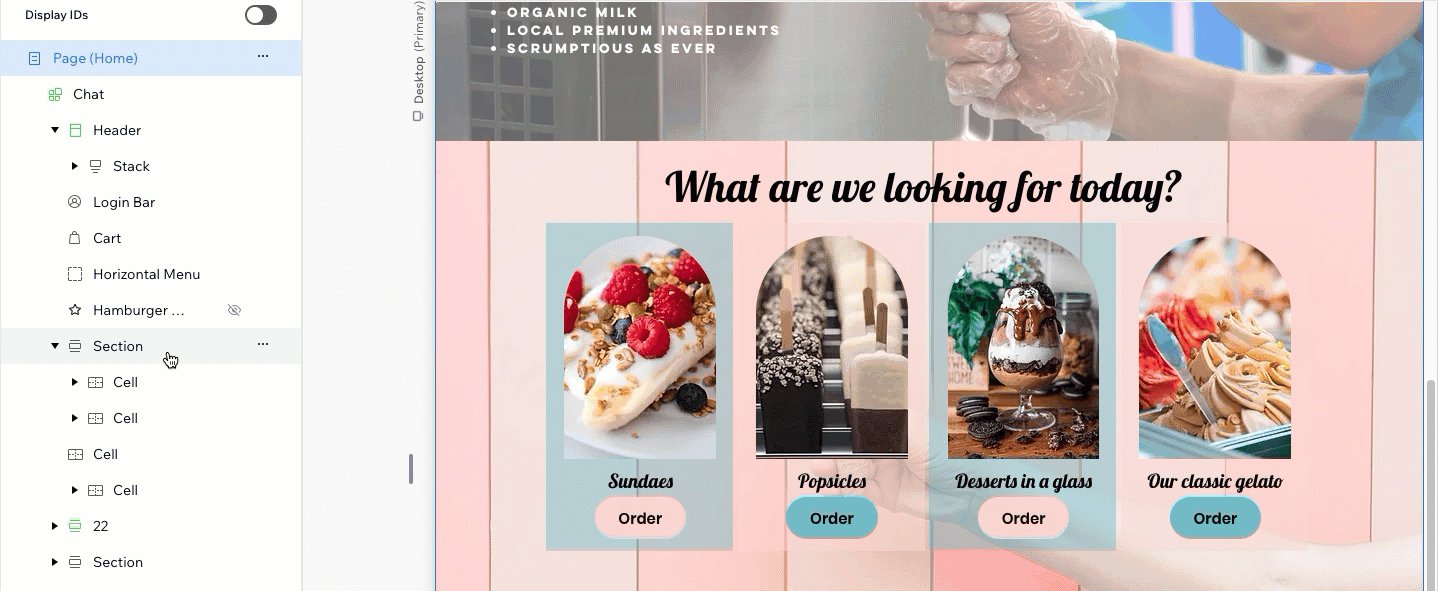
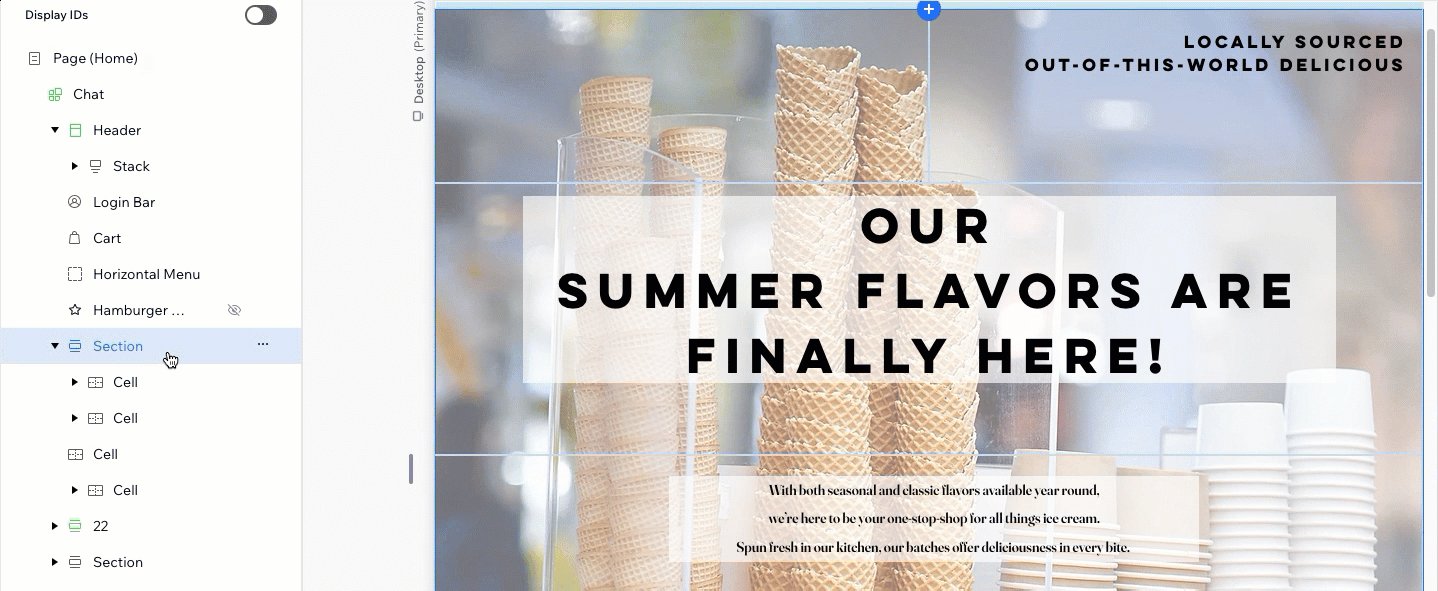
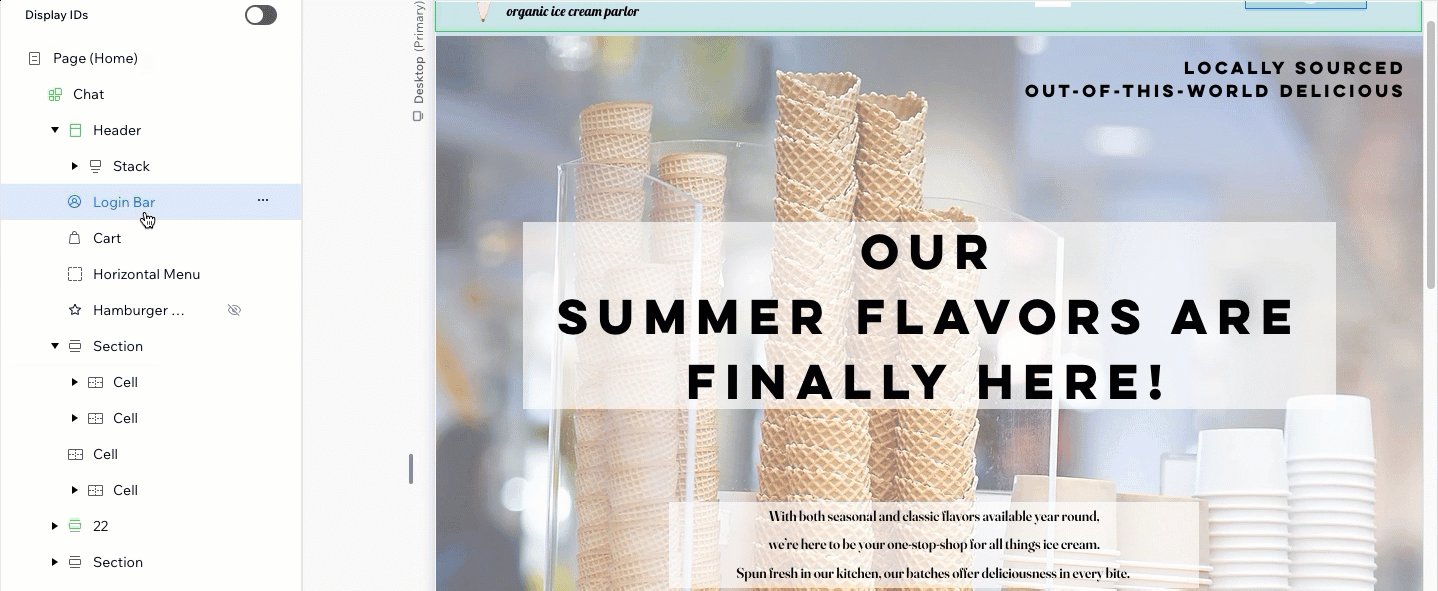
El panel Capas es una forma útil y rápida de navegar a un determinado elemento de la página. También es una excelente manera de encontrar un elemento, por ejemplo, si tienes elementos superpuestos y no puedes localizar o seleccionar el que necesitas.
Cuando pasas el cursor sobre una capa, esta se resalta en la página. Si haces clic en la capa, el Editor se desplaza directamente a ese elemento. Incluso si cierras el panel en este punto, tu selección aún se guarda.

Consejo:
Selecciona varios elementos manteniendo presionada la tecla Shift mientras haces clic en ellos.
Administrar una capa
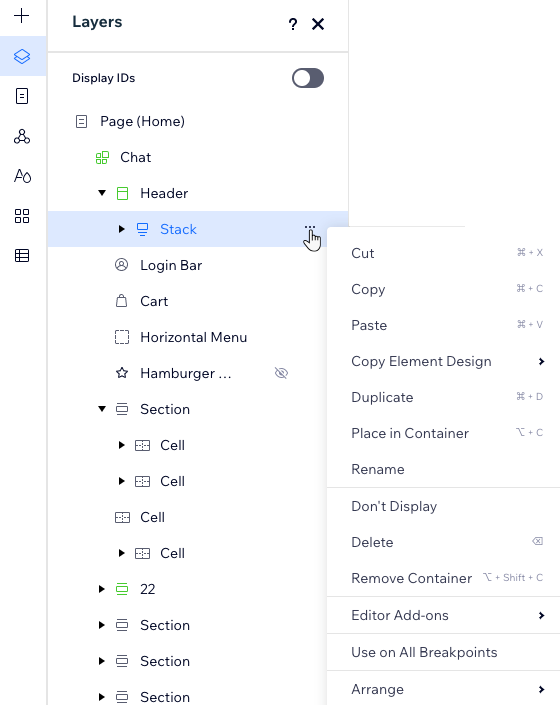
¿Encontraste la capa que necesitas? Desde este panel, puedes realizar acciones como copiar la capa, moverla hacia arriba o hacia abajo, elegir en qué páginas mostrarla y mucho más.
Administra una capa realizando una de las siguientes acciones:
- Haz clic con el botón derecho en el nombre de la capa.
- Pasa el cursor sobre el nombre de la capa y selecciona el icono Más acciones
 .
.

Establecer una preferencia en la selección de las capas
El Editor de Wix Studio te permite elegir una ruta predeterminada para capturar capas en el lienzo. Decide qué elemento se "selecciona" al hacer clic en un contenedor principal que tiene elementos secundarios.
- Contenedor primario primero: el contenedor primario (por ejemplo, caja contenedora, pila, etc.) se selecciona al hacer clic en él. Luego, puedes hacer clic nuevamente en cualquier elemento dentro del mismo para editarlo.
- Elemento secundario primero: se selecciona el elemento secundario específico en el que haces clic, no su contenedor primario.
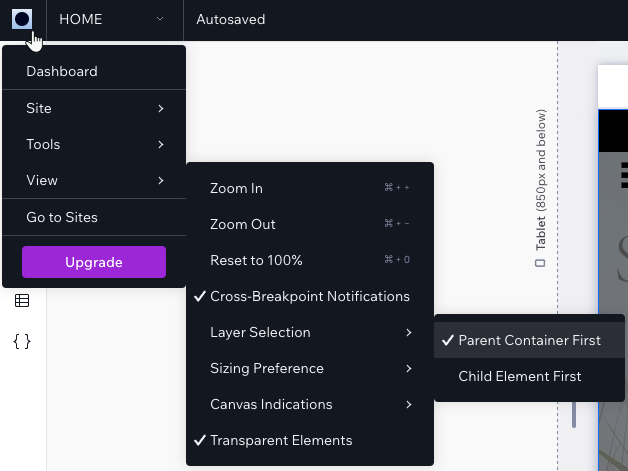
Para establecer una preferencia en la selección de la capa:
- Haz clic en el icono de Wix Studio
 en la parte superior izquierda.
en la parte superior izquierda. - Pasa el cursor sobre Ver.
- Pasa el cursor sobre Selección de capa.
- Selecciona la opción correspondiente: Contenedor primario primero o Elemento secundario primero.

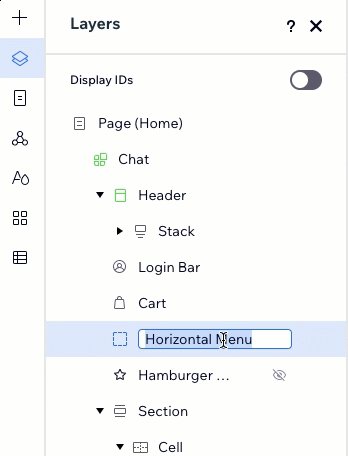
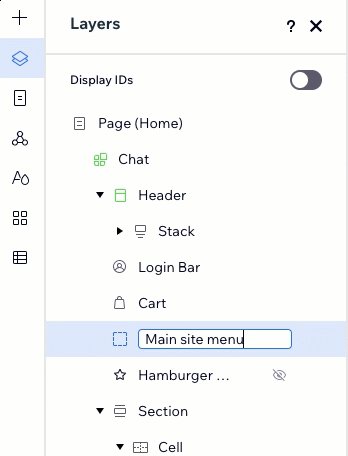
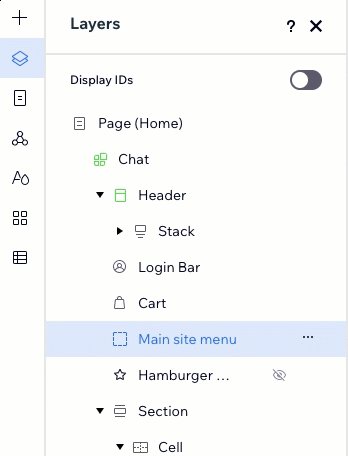
Renombrar las capas
Al agregar muchas secciones, contenedores y elementos a una página, puede resultar difícil distinguirlos en el panel Capas. Cambia el nombre de las capas para asegurarte de que sean fáciles de reconocer: haz doble clic en la capa correspondiente para darle un nuevo nombre.

¿Estás usando el Modo desarrollador?
Muestra los ID de los elementos en el panel de capas para identificar fácilmente los elementos en tu código. Habilita la palanca Mostrar los ID para ver los ID como se definen en el panel de Propiedades.
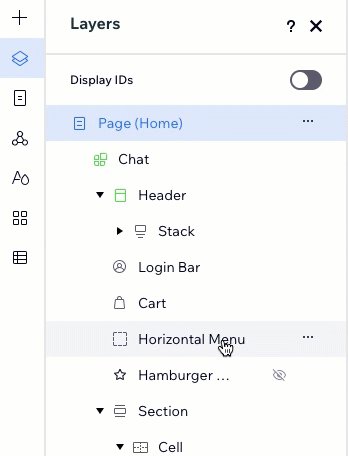
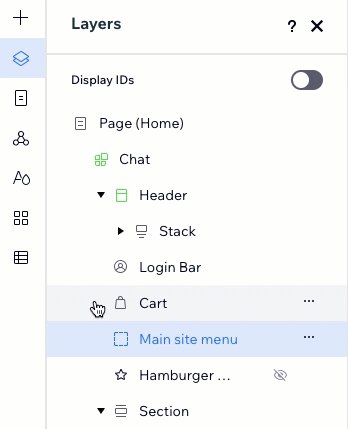
Reordenar las capas
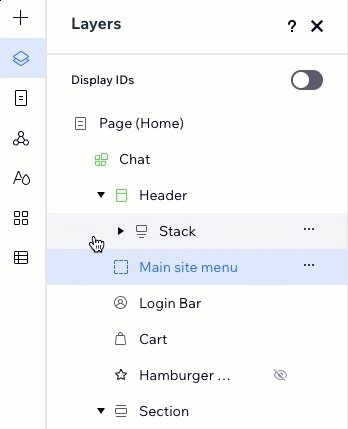
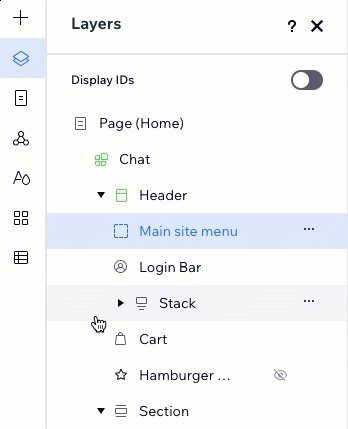
Con la función de arrastrar y soltar, puedes reordenar fácilmente los elementos y las secciones de la página actual. Como el panel Capas está organizado de arriba a abajo, mover elementos también afecta a su ubicación en la página.
Al trabajar con elementos superpuestos, reordenarlos también afecta al orden Z. Por ejemplo, si quieres que cierto texto aparezca sobre una forma, ese texto debe estar situado más arriba que la forma en el panel Capas.

Ocultar y mostrar elementos
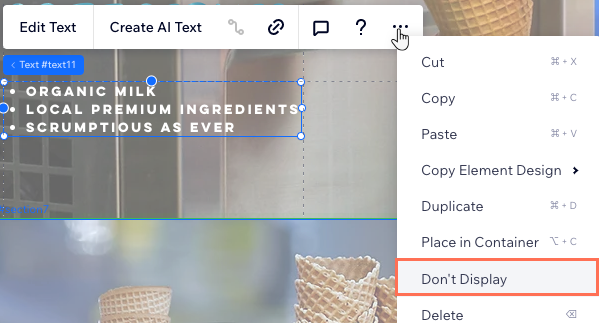
Puedes ocultar rápidamente un elemento del breakpoint en el que te encuentras trabajando, directamente en el lienzo, seleccionando No mostrar.

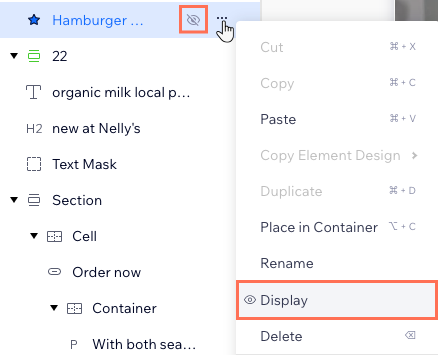
Sin embargo, si alguna vez necesitas mostrar el elemento, debes hacerlo desde el panel Capas. Aparece un elemento oculto con un icono Oculto  para que puedas localizarlo fácilmente en la lista.
para que puedas localizarlo fácilmente en la lista.
 para que puedas localizarlo fácilmente en la lista.
para que puedas localizarlo fácilmente en la lista.Consejo:
Al agregar un elemento a un breakpoint más pequeño (por ejemplo, móvil), siempre estará oculto en los breakpoints más grandes (por ejemplo, escritorio). Siguiendo estos pasos, puedes hacer que el elemento aparezca en los breakpoints más grandes.
Para mostrar un elemento:
- Haz clic en Capas
 a la izquierda del Editor.
a la izquierda del Editor. - Localiza el elemento oculto en la lista.
- Pasa el cursor sobre el elemento y haz clic en el icono Más acciones
 .
. - Haz clic en Mostrar.

¿Te ha sido útil?
|