Editor de Wix Studio: acerca de la edición de CSS
3 min de lectura
Agrega tu propio código CSS para diseñar los elementos y sus partes individuales. El CSS amplía tu caja de herramientas mientras creas sitios para los clientes, ya que puedes aplicar opciones de diseño y cambios de comportamiento que no están disponibles en el Editor.
Más información:
Para obtener más información sobre el estilo con CSS, consulta los documentos de referencia de CSS de MDN.
Obtén más control sobre tu diseño
Agregar CSS a los elementos abre una nueva gama de posibilidades de estilo. Te permite cambiar el diseño de un elemento a tu gusto, lo cual resulta especialmente útil para las opciones que aún no están disponibles en el Editor.
CSS también te da la libertad de animar elementos como quieras. Crea tus propias animaciones con las propiedades que elijas y aplica varias animaciones a un elemento si es necesario.
Otro uso importante de CSS es maximizar la capacidad de respuesta. Por ejemplo, usa las consultas de medios (según el tamaño de la ventana gráfica o las capacidades del dispositivo) para asegurarte de que un elemento se vea ideal en todas las pantallas.
Nota:
Consulta nuestra lista de elementos compatibles para asegurarte de que puedes personalizar un elemento con CSS (enlace en inglés).
Cambia partes específicas de los elementos
En el Editor de Wix Studio, los elementos se dividen en clases semánticas para que puedas personalizar la parte individual que necesites. Por ejemplo, los botones tienen 3 clases de CSS:
- .button: todo el elemento del botón.
- .button__label: el texto del botón.
- .button__icon: el icono en el botón.
Una vez que eliges una clase de la lista, se agrega automáticamente al código para que puedas comenzar a trabajar.
¿Qué clases están disponibles?
Consulta la lista completa de los elementos y sus clases (enlace en inglés).

Crea clases de CSS personalizadas
También puedes agregar tus propias clases de CSS a la página global.css. Esto te permite aplicar estilo y formato a los elementos que designes con tu clase personalizada, en lugar de a todas las instancias de un elemento específico. Más información sobre las clases personalizadas (enlace en inglés)
Una página global para todas las ediciones de CSS
El panel Código en el Editor incluye una página CSS global para todas tus ediciones. El código de esta página se aplica de manera global, a cualquier elemento con la clase correspondiente, en todas las páginas del sitio.
El código CSS que agregues a esta página anula las selecciones que realices en un panel del Editor de Wix Studio. Por ejemplo, si usas CSS para cambiar el fondo de todos los botones, se anulará el fondo que estableciste en el panel Inspector profesional.

Cómo empezar
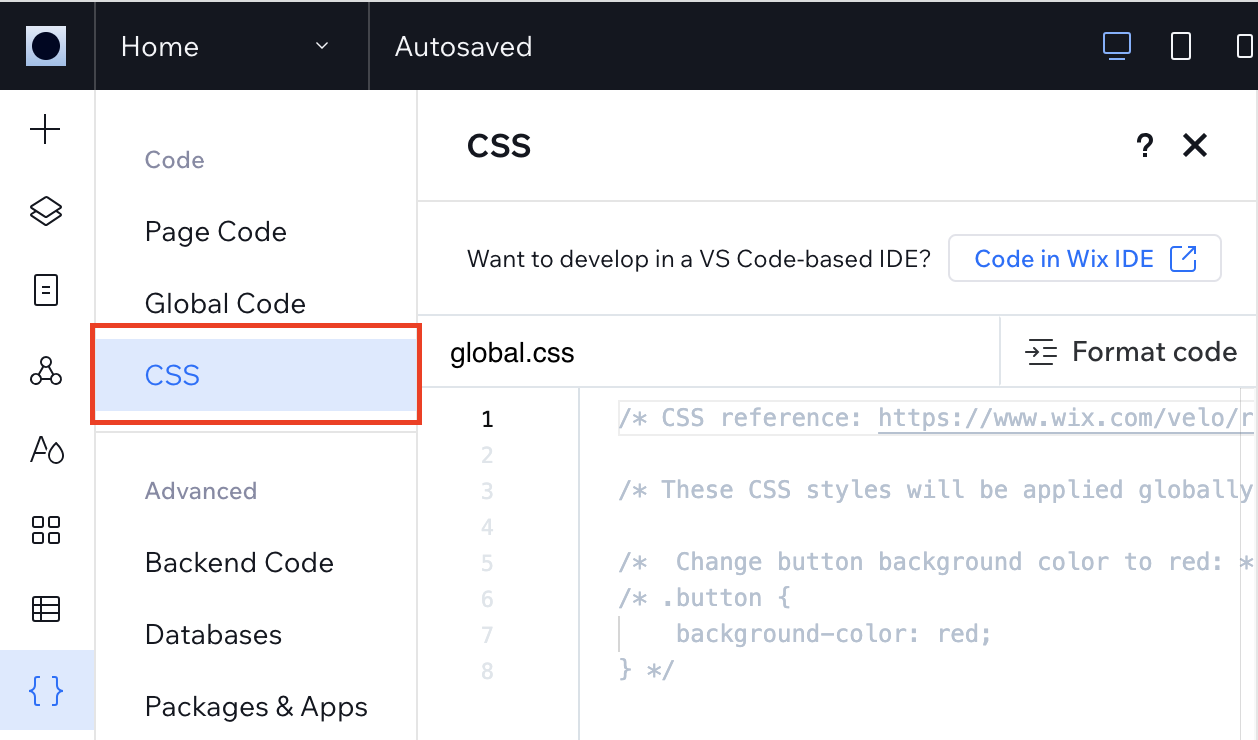
- Accede a la sección CSS en el panel Código:
- Haz clic en el icono Código
 a la izquierda del Editor.
a la izquierda del Editor. - (Si esta es tu primera vez en este sitio) Haz clic en Comenzar a codificar.
- Haga clic en CSS.
- Haz clic en el icono Código
- Empieza a aplicar estilo a un elemento:
a. Selecciona el elemento correspondiente en el lienzo.
Nota: Asegúrate de que el panel CSS aún esté abierto a la izquierda.
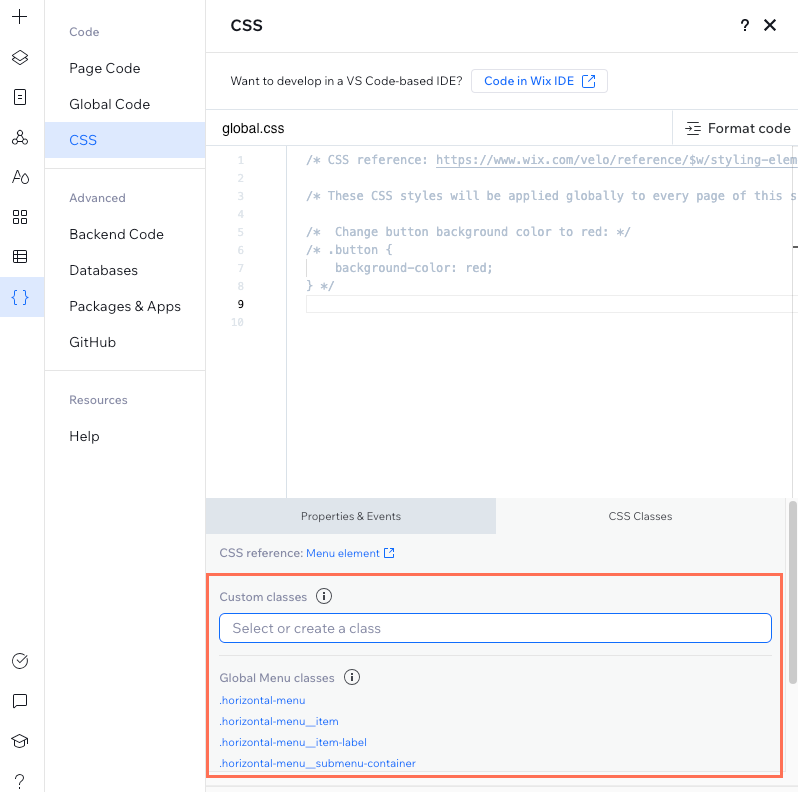
b. (En el panel de CSS) Selecciona la clase que deseas:
- Nuestras clases: selecciona en Clases globales la clase correspondiente.
- Tu propia clase: escríbela en Clases personalizadas.
c. Agrega tu código CSS.

¿Te ha sido útil?
|