Editor X: usar contenedores
5 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Crea un diseño adaptable y estructurado para tu página al utilizar los contenedores. Después de adjuntar elementos como texto, imágenes y botones a un contenedor, puedes asegurarte fácilmente de que su disposición se mantenga igual en todos los tamaños de pantalla.
En este artículo, aprende cómo hacer lo siguiente:

Agregar un contenedor
Elige entre una variedad de cajas contenedoras y arrastra la que más te guste a tu página. Puedes agregar contenedores vacíos o contenedores con cuadrículas para organizar fácilmente el contenido.
Para agregar un contenedor:
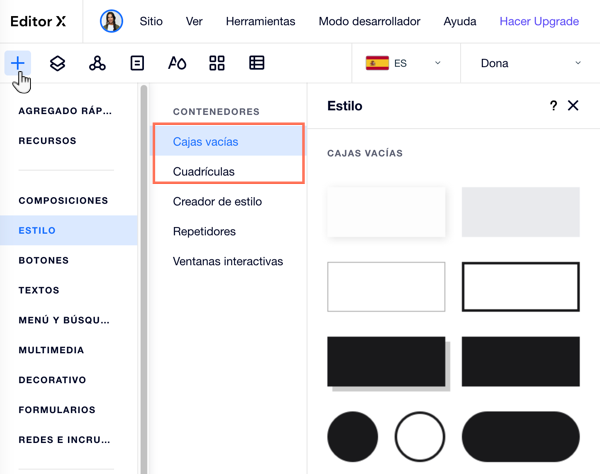
- Haz clic en Agregar elementos
 en la parte superior del Editor X.
en la parte superior del Editor X. - Haz clic en Estilo.
- Elige qué tipo de contenedor quieres agregar:
- Cajas vacías: cajas contenedoras prediseñadas en muchos estilos y formas diferentes.
- Cuadrículas: estas cajas contenedoras incluyen una cuadrícula que puedes ajustar más adelante.
- Arrastra un contenedor a tu página.
- Agrega elementos arrastrándolos al contenedor.
- (Opcional, desde el panel Inspector profesional
 ) Haz clic en la pestaña Diseño
) Haz clic en la pestaña Diseño  para personalizar el diseño de tu contenedor.
para personalizar el diseño de tu contenedor.
Más informacón

Adjuntar elementos a un contenedor
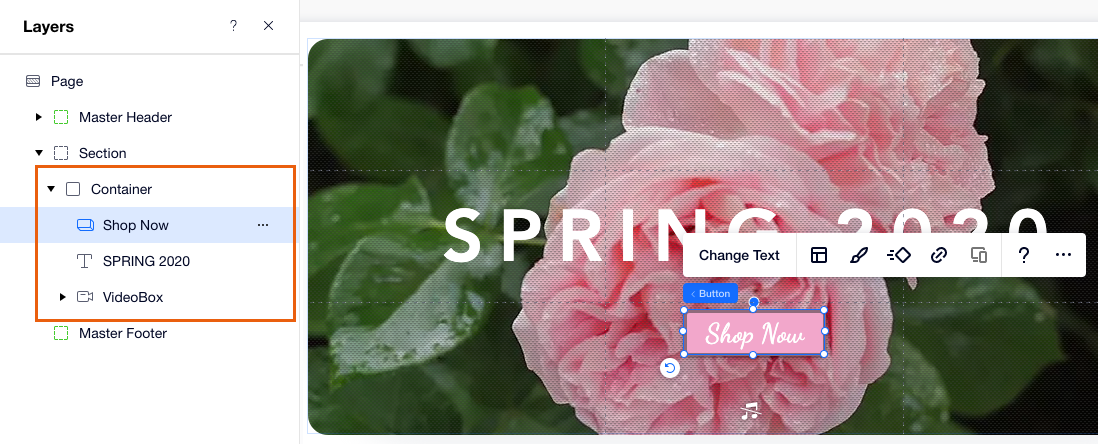
Al colocar elementos dentro de un contenedor, se adjuntan automáticamente al contenedor y se convierten en sus elementos secundarios. Puedes ver todos los elementos adjuntos en el panel Capas.
Esto hace que el contenedor responda a diferentes ventanas de visualización; cuando el tamaño de la pantalla cambia, los elementos adjuntos se redimensionan de la misma manera y en relación directa con su contenedor.
Puedes agregar una imagen o un video al fondo del contenedor. Coloca el elemento dentro del contenedor para adjuntarlo, luego haz clic en el icono Estirar  en la parte superior derecha.
en la parte superior derecha.
 en la parte superior derecha.
en la parte superior derecha.
Aplicar una cuadrícula en un contenedor
En el Editor X, un contenedor viene con una cuadrícula CSS. Puedes aplicar una cuadrícula con más filas y columnas para organizar los elementos en tu contenedor.
Para aplicar una cuadrícula en un contenedor:
- Haz clic en el contenedor en el Editor X.
- Cambia la cuadrícula de una de las siguientes maneras:
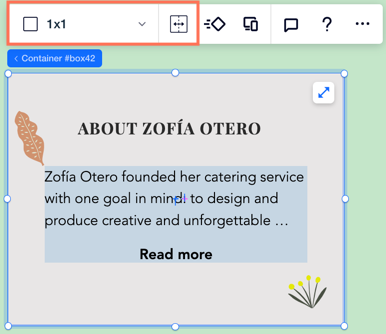
- Elige una cuadrícula preestablecida: haz clic en el menú desplegable 1x1 y elige una cuadrícula diferente (por ejemplo, 2x2, 2x1)
- Personaliza la cuadrícula en la página:
- Haz clic en el icono Personaliza cuadrícula en el lienzo
 .
. - Arrastra desde el borde izquierdo o superior de la cuadrícula para agregar nuevas líneas.
- Haz clic en el icono Personaliza cuadrícula en el lienzo

Personalizar un contenedor por breakpoint
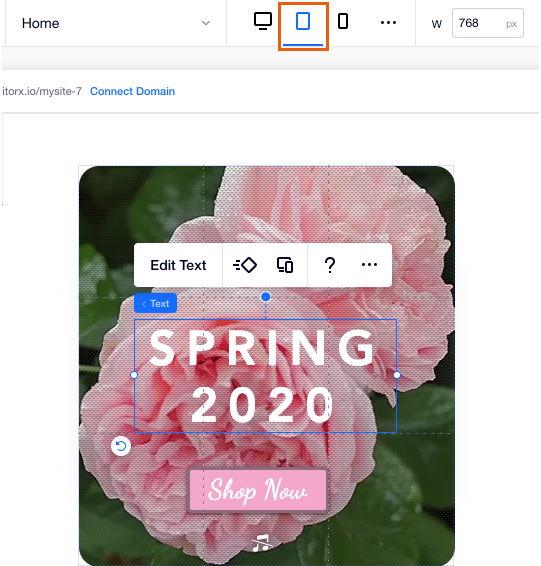
Personaliza el contenedor a diferentes breakpoints para que se vea y se comporte exactamente como quieres en cada ventana de visualización.
- Adjunta elementos al contenedor para un breakpoint específico si solo deben aparecer en ese rango de tamaños de pantalla.
- Diseña y reposiciona los elementos en el contenedor para ajustarlos a un determinado breakpoint.
- Define el contenido con desbordamiento por breakpoint para garantizar que los elementos no se superpongan cuando la pantalla se vuelve más pequeña.
- Aplica una cuadrícula para organizar tus elementos para un breakpoint específico. Más información
Trabajar con breakpoints:
- Los cambios que realizas en un determinado breakpoint se reducen en cascada a los breakpoints más pequeños. Sin embargo, estos cambios no afectan a los breakpoints más grandes.
- Adjuntar o separar elementos de su contenedor principal se aplica a todos los breakpoints.

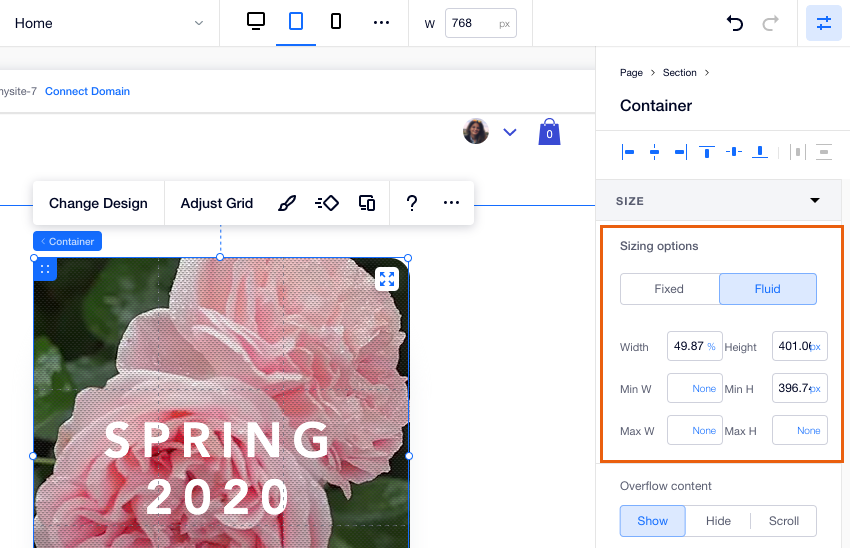
Configurar el tamaño de un contenedor
Controla la forma en que el contenedor y sus elementos cambian de tamaño entre sí, y los cambios en el tamaño de la pantalla. Haz clic en el icono Inspector profesional  en la parte superior derecha para abrir el panel, luego ajusta el tamaño en Opciones de tamaño.
en la parte superior derecha para abrir el panel, luego ajusta el tamaño en Opciones de tamaño.
 en la parte superior derecha para abrir el panel, luego ajusta el tamaño en Opciones de tamaño.
en la parte superior derecha para abrir el panel, luego ajusta el tamaño en Opciones de tamaño. Puedes establecer dimensiones fijas para el contenedor, de modo que permanezca igual en todos los tamaños de pantalla, o bien usar medidas fluidas para que sea adaptable. Más información

¿Te ha sido útil?
|