CMS: configurar un botón de carga existente para aceptar varios documentos
3 min de lectura
Si ya tienes una página con un botón de carga, puedes agregar un campo de varios documentos a tu colección, para permitir que los visitantes del sitio suban varios documentos a la vez.
Paso 1 | Agregar un tipo de campo de múltiples documentos a la colección
Agrega un campo con el tipo de campo correcto a tu colección en el CMS para aceptar múltiples cargas de documentos.
Para agregar un tipo de campo de varios documentos:
- Abre la colección vinculada al botón de carga.
- Selecciona el icono Agregar campo
 .
. - Edita el nombre del campo.
- Haz clic en el menú desplegable Tipo de campo y selecciona Documento múltiple.
- Haz clic en Guardar.
- Selecciona la X en la parte superior derecha para cerrar el CMS.
Paso 2 | Actualizar el botón de carga existente para aceptar varios documentos
Usa el panel Ajustes del botón para actualizar el botón de carga, de modo que los visitantes del sitio puedan seleccionar varios documentos para cargar en tu colección.
Para actualizar tu botón de carga existente:
- Selecciona el botón de carga.
- Haz clic en el icono Conectar a CMS
 (o
(o  en el Editor X).
en el Editor X). - Haz clic en el menú desplegable El archivo se conecta a y selecciona el campo de varios documentos que acabas de configurar.
- Haz clic en Ajustes.
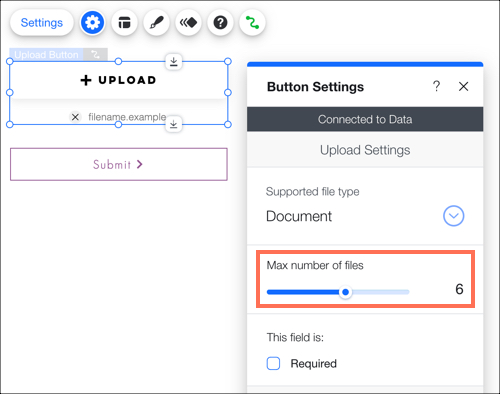
- Haz clic en el menú desplegable Tipo de archivo compatible y selecciona Documento.
- Arrastra el control deslizante Número máx. de archivos al valor requerido.

- Selecciona la casilla de verificación Obligatorio para que este sea un campo obligatorio cuando un visitante esté cargando archivos.
- (Recomendado) Ingresa el título que aparece en la parte superior del botón de carga debajo de Título del campo.
- Ingresa el texto que aparece en tu botón de carga en el campo Texto del botón.
- Selecciona una opción en Texto bajo el botón:
- Mostrar solo info del archivo: esto muestra el nombre del archivo seleccionado por el visitante después de seleccionar el archivo.
- Mostrar texto personalizado: ingresa el texto en el campo Texto personalizado que deseas mostrar debajo del botón. Una vez que el visitante sube su archivo, el nombre del archivo se muestra debajo del botón. Consejo: Agrega información útil, como el tamaño de archivo correcto (por ejemplo, "Tamaño máximo 25 MB").
Consejo:
Haz clic en Ver archivos subidos para ir al administrador de multimedia, donde puedes ver los archivos que suben los visitantes a tu sitio.
¿Te ha sido útil?
|