ADI: agregando y configurando el elemento integrado HTML
2 min de lectura
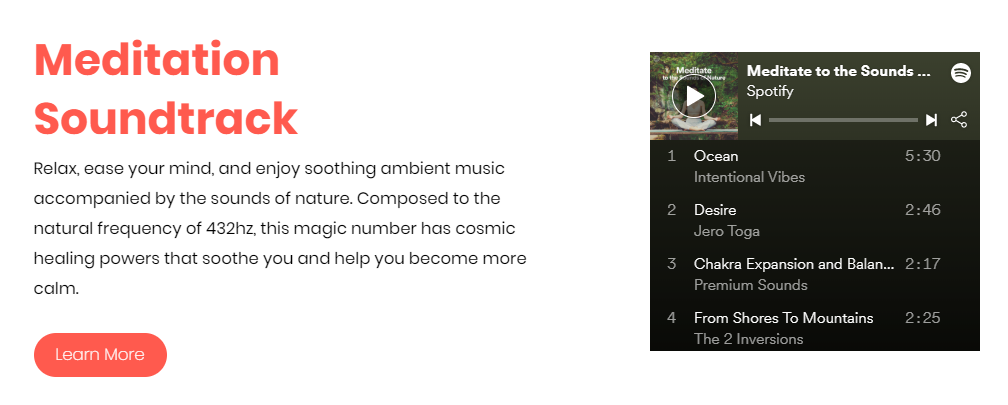
Agrega contenido externo a una sección de tu sitio utilizando el elemento de inserción HTML. Al agregar código o la dirección de un sitio web a un elemento HTML, puedes mostrar elementos de otras fuentes directamente en tu sitio (por ejemplo, Spotify, RSS, botón de Paypal, etc.).
¿Agregar código de Facebook Pixel o de Google Analytics?
Esto es posible en el Panel de Control a través de Rastreo y análisis. Más información

Para agregar un elemento insertado de HTML:
- Haz clic en Agregar en la barra superior dentro de ADI.
- Haz clic en Sección a página.
- Haz clic en Integrado con HTML.
- Elige un diseño de la sección para mostrar el elemento integrado.

- Completa la siguiente información en el panel de la izquierda:
- Título: agrega el título del contenido integrado.
- Subtítulo: agrega un lema.
- Párrafo: agrega un párrafo describiendo el contenido integrado.
- HTML: haz clic en Opciones para personalizar el contenido integrado.
- Incrustar tipo: elige qué tipo quieres integrar (HTML, JS, y CSS en sintaxis HTML o sitios web a través de la URL).
Nota: al agregar una dirección de web HTTP automáticamente elimina el prefijo, dejando el prefijo HTTPS. Esto asegura que tu enlace se genere sin ningún inconveniente. - Pega el código: pega el código del elemento / sitio web que deseas mostrar.
- Ancho: arrastra la barra para cambiar el ancho del iframe.
- Altura: arrastra la barra deslizante para cambiar la altura del iframe.
- (Opcional) Haz clic en Editar diseño de sección para elegir un nuevo diseño o personalizar el color, la configuración del texto y la altura.
Importante:
- Es posible que el contenido integrado que no es HTTPS sea bloqueado por tu navegador.
- Echa un vistazo a guías y límitaciones de integración de código en Wix.