Wix Editor: About Hover Boxes
4 min read
Hover boxes are a great way to grab your visitors' attention, as they change appearence when visitors hover over them. When visitors move their cursors over hover boxes, they change to reveal different colors, elements, and animation.
Hover boxes can bring life to your site, as well as encourage interactivity from your visitors.
Learn more about:
Switching between regular and hover view
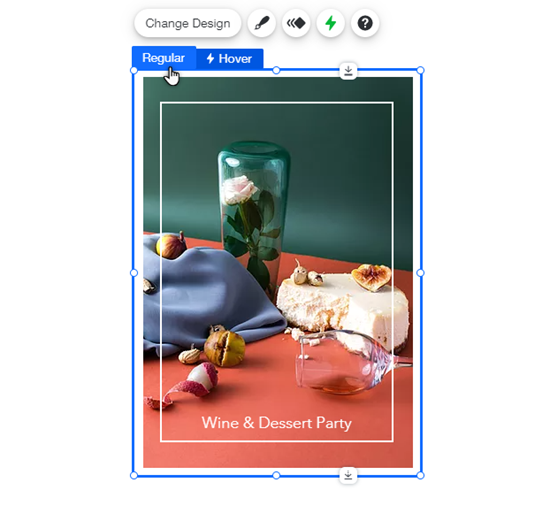
When viewing a hover box in the Editor, there are two tabs:
- Regular: How the box looks before a user has moved their cursor over it.
- Hover: How the box looks when a user hovers their cursor over it.
Switching between Regular and Hover view allows you to seperately edit each view of the box with ease.
To switch between each view, click the box, then select either the Regular or Hover tab.

Customizing your hover box
You can customize the hover box to look exactly the way you want. Adjust the box and make it your own by adding elements, and customizing the design.
Click an option below to learn more about customizing your box's design.
Adding elements
Customizing the box design

Hover box effects
Effects bring your Hover Boxes to life. With a range of choices available, you can create an effect that is both eye-catching and fun.
Simply open the Hover view of your box, then click Choose Effect to get started. After selecting an effect, click Customize to adjust it. Learn more
Click a option below below to learn more about each effect.
Grow
Shrink
Skew
Rotate
Combo (combine effects)

Hover boxes on mobile
Hover boxes are displayed on your mobile site, unless you choose to hide them from the mobile Editor.
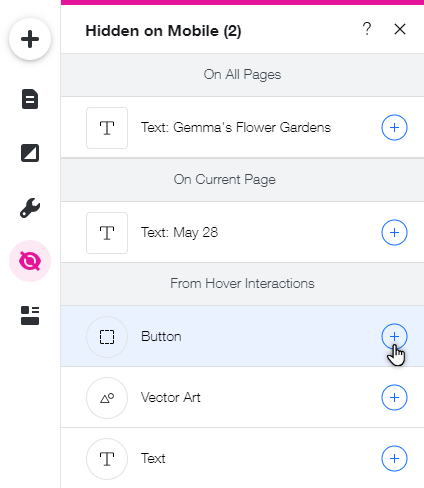
As visitors cannot hover on mobile devices, the regular mode is automatically displayed. This cannot be changed. However, you can re-add elements you have added to hover from the Hidden Elements panel.
Show me how

Did this help?
|
 on the left side of the Mobile Editor.
on the left side of the Mobile Editor. next to an element to re-add it to your Hover Box.
next to an element to re-add it to your Hover Box.