Editor X: Managing Your Interactions
4 min read
In this article
- Adding a new interaction
- Editing an existing animation
- Previewing an animation
- Removing an animation from an element
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Manage the interactions you created for your page to keep them fresh. From the Inspector panel, you can add more animations to an element, edit existing ones or remove those you no longer need.
In this article, learn how to:
Adding a new interaction
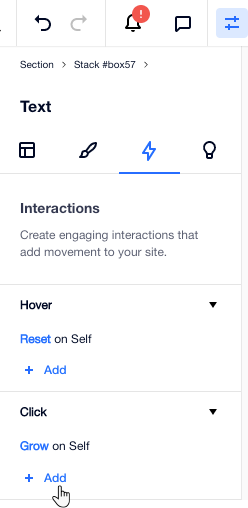
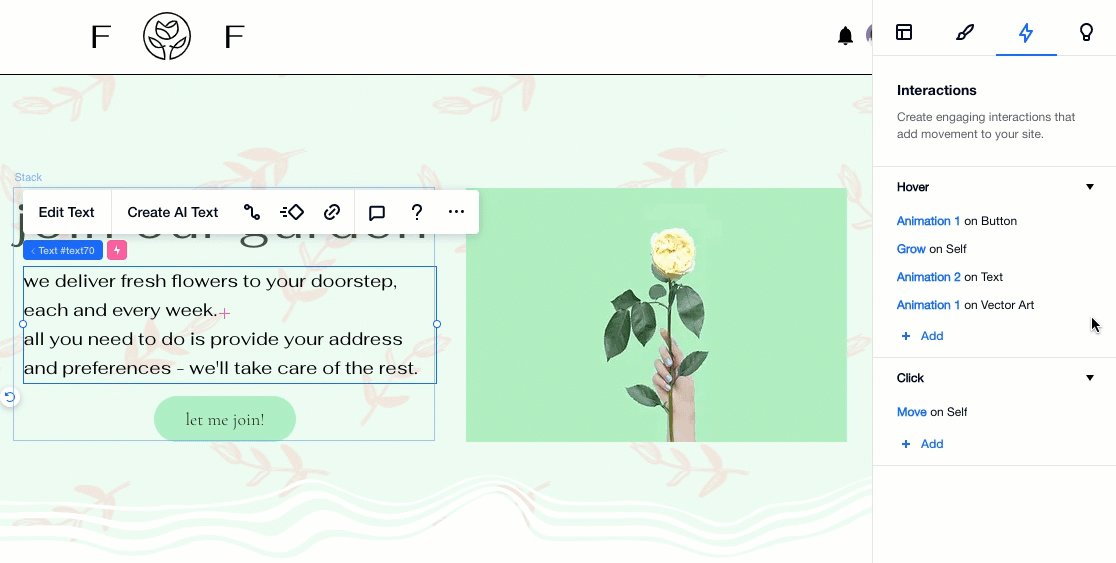
Add more hover or click interactions to your element. Each element can show one click and one hover animation – those are marked as Self on the list – but it can trigger animations in multiple other elements at the same time.
To adding a new interaction

Editing an existing animation
After seeing how your animation looks and behaves on your site, you may want to make some adjustments. Change the way the animation starts, the element that shows the animation, or select a different animation altogether.
To edit an existing animation:
- Select the relevant element.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - (In the Inspector) Click the Interactions tab
 .
. - Click an animation to edit it.
- Choose what you want to edit in your animation:
- On Click / Hover: Change the way the animation starts.
- Animated element: Select a different element to show the animation.
- Presets: Choose a different pre-designed animation.
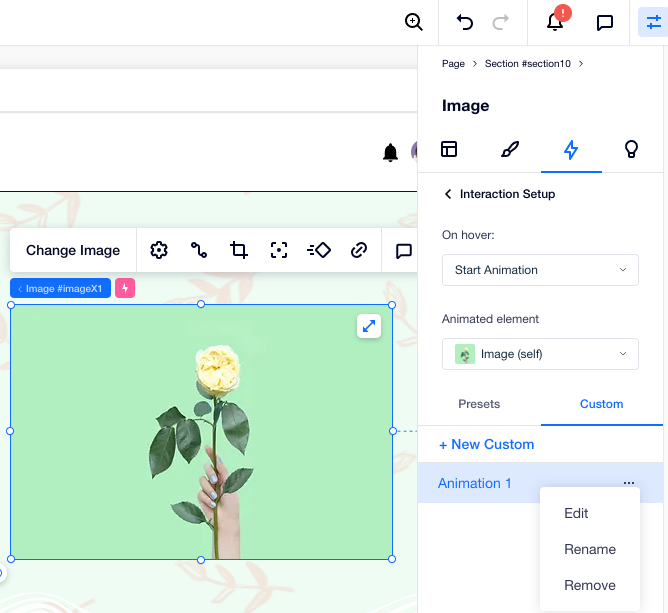
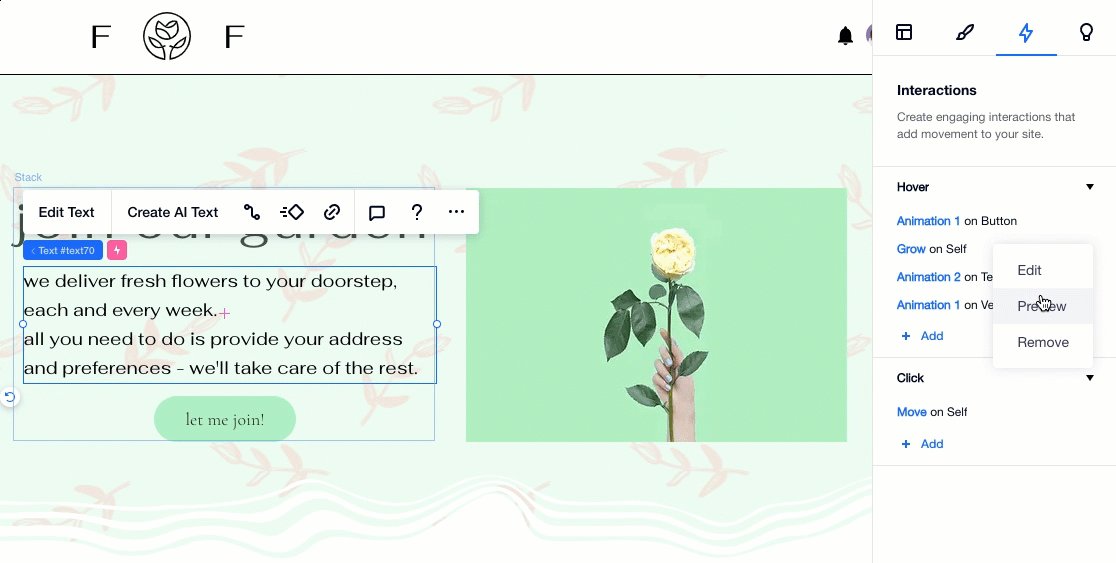
- Custom: Click the More Actions icon
 next to your animation to edit, rename or remove it.
next to your animation to edit, rename or remove it.

Previewing an animation
You can preview your animations directly inside the Editor to make sure they look great before going live.
To preview an animation
- Select the relevant element.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - (In the Inspector) Click the Interactions tab
 .
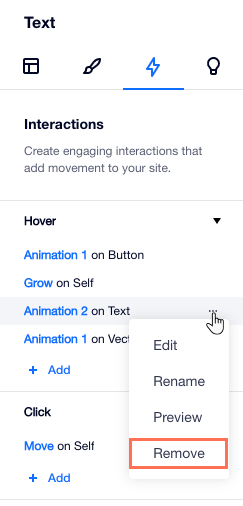
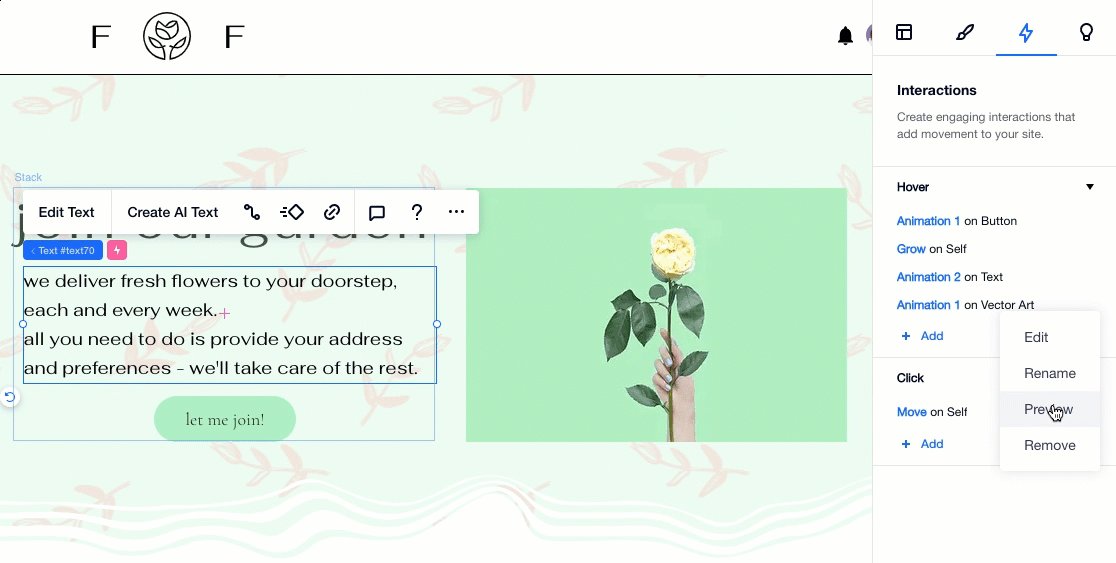
. - Hover over an animation and click the More Actions icon
 .
. - Click Preview.

Removing an animation from an element
You can remove animations you don't want your element to show.
To remove an animation from an element:
- Select the relevant element.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - (In the Inspector) Click the Interactions tab
 .
. - Hover over an animation and click the More Actions icon
 .
. - Click Remove.