Editor X: About Click and Hover Interactions
3 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Editor X lets you create eye-catching interactions to grab your visitors' attention – without writing a single line of code. When visitors click or hover over elements, you can make them transform, move or reveal new content.
Choose from a range of pre-designed effects, or create a custom effect that answers your exact needs. Manage the timing, order and ease to tie it all together, then preview the final result directly from your Editor.
How do interactions work?
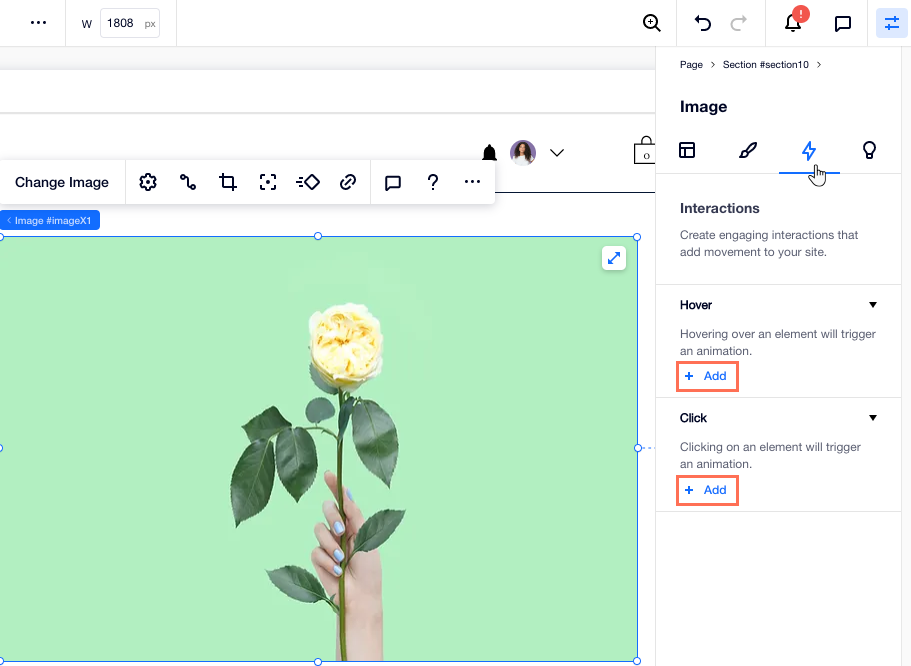
Every interaction is made up of two parts: Trigger and Animation.
- Trigger: The action that sets off the animation – either clicking or hovering over an element.
- Animation: The animation that you design for a specific element.
First, you choose the relevant trigger. Then, you can decide on the animation you want to appear when visitors click or hover over the element.

Choosing and customizing animations
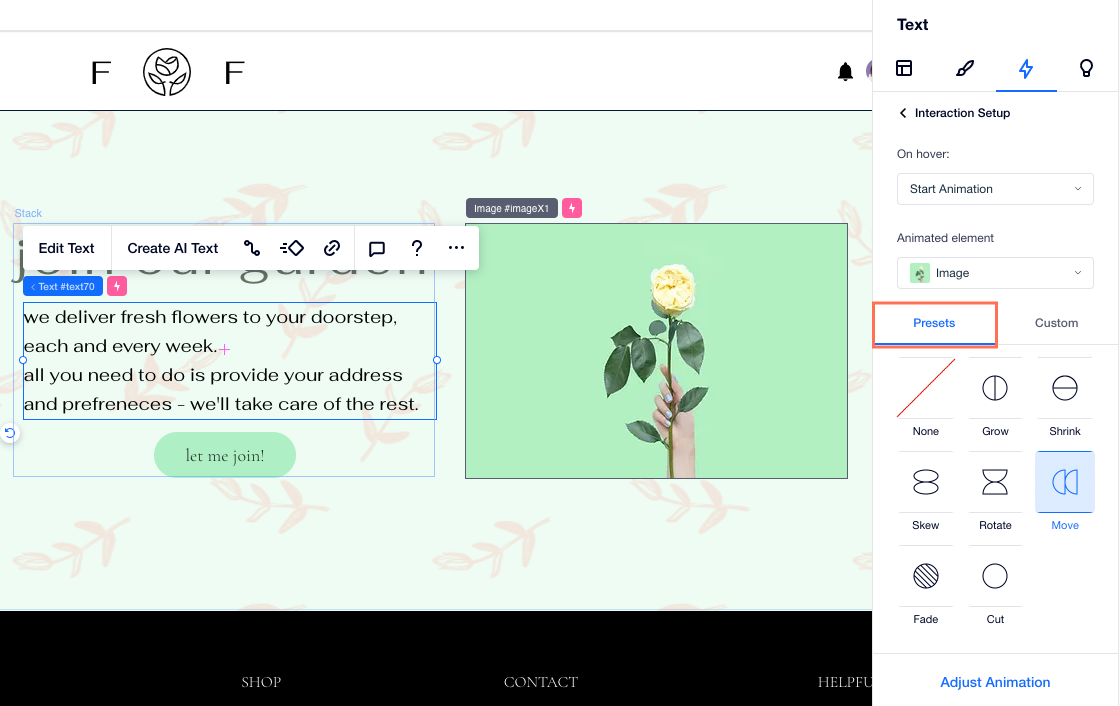
Editor X offers a variety of preset animations you can use, like Grow, Rotate and Fade. We designed the animation for you, but you can still control the timing and tweak it to your needs.

To create a more elaborate effect, design a custom animation that looks and behaves just like you want. Custom animations allow you to change the element's fill color, opacity, angle, size and much more on click / hover.

Designing an element's initial state
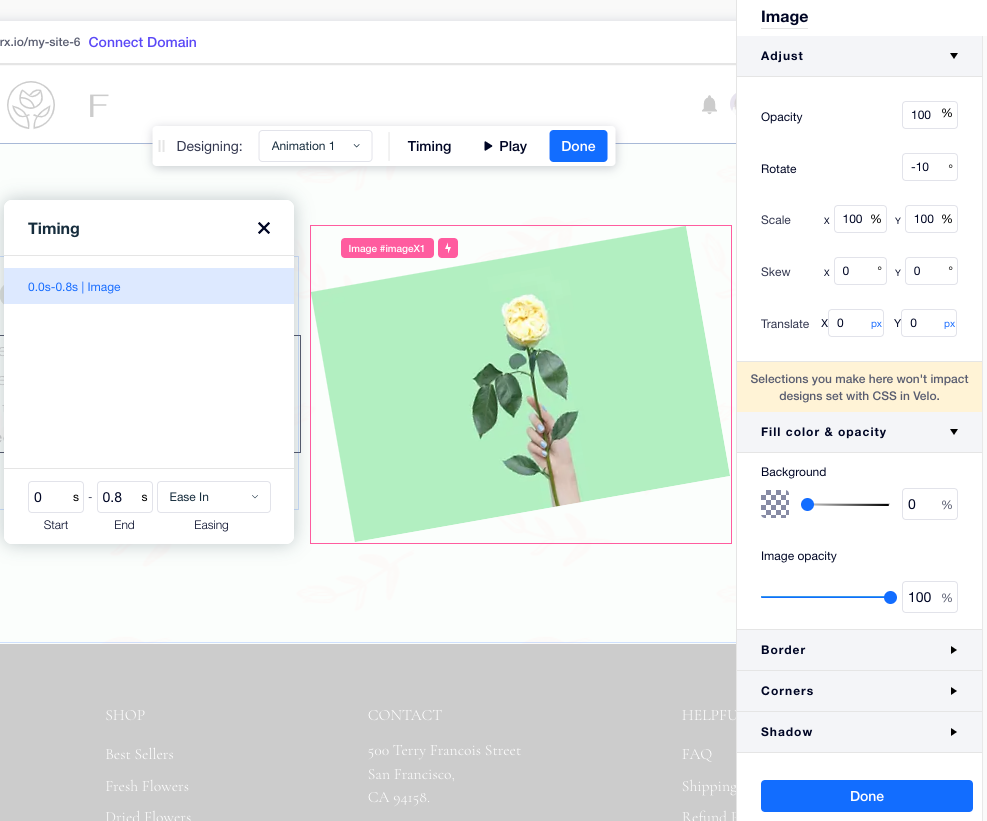
Once creating a custom interaction, you can design the element's initial state. This is how your element looks when it loads, before visitors interact with it. You can adjust the element's initial opacity, angle, size and position, then create an animation to go along with it.
In the example below, an image is revealed when a visitor clicks the text. You can do this by setting the image's opacity to 0 in its initial state.

Interactions between different elements
Editor X lets you create interactions between elements, so clicking or hovering over one element affects another. As you set up a new interaction, you can select the animated element – the same element visitors hovered or clicked on, or a different one on stage.
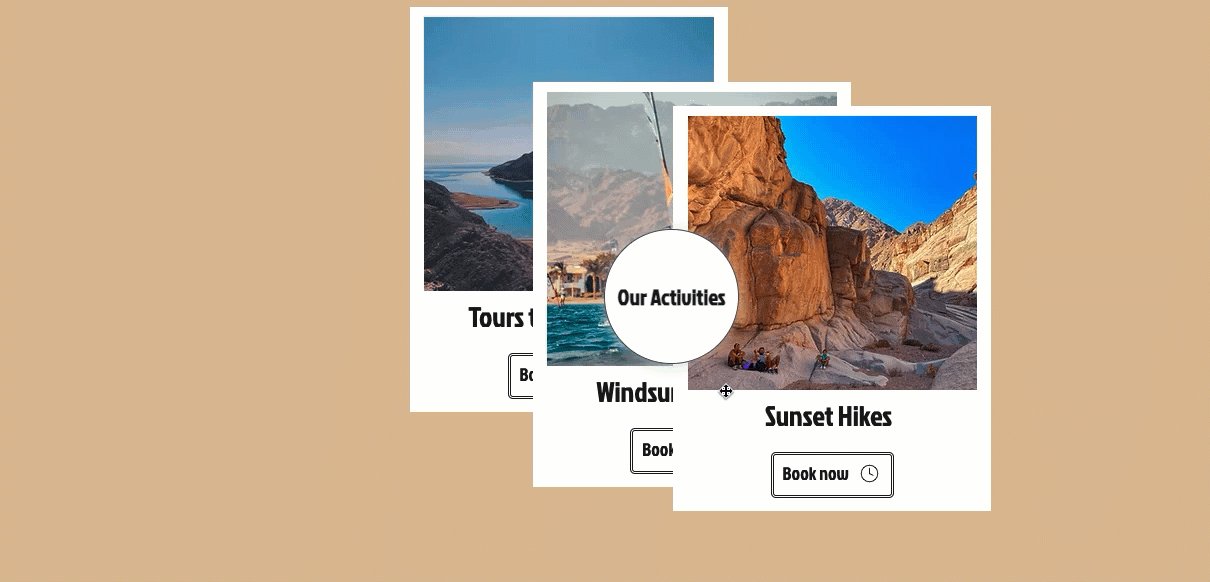
In the example below, clicking the button triggers 3 other containers to change their position:

Did this help?
|