Wix Stores: Die Kundenerfahrung bis zum Checkout anpassen
4 min
In diesem Artikel
- Buttons für deine Produktseite auswählen
- „In den Warenkorb“-Button
- „Jetzt kaufen“-Button
- Expresszahlungsbuttons
- „In den Warenkorb“-Button einrichten
- Warenkorb-Symbol einrichten
- Buttons für den Sidebar-Warenkorb auswählen
- Häufig gestellte Fragen (FAQs)
Entscheide, auf welchem Weg Kunden von der Ansicht deiner Produkte zum Abschluss der Bestellung gelangen.
In diesem Artikel erfährst du, welche Auswahlmöglichkeiten du treffen kannst, um zu bestimmen, auf welchem Weg deine Kunden vom Durchstöbern bis zum Checkout gelangen können.
Buttons für deine Produktseite auswählen
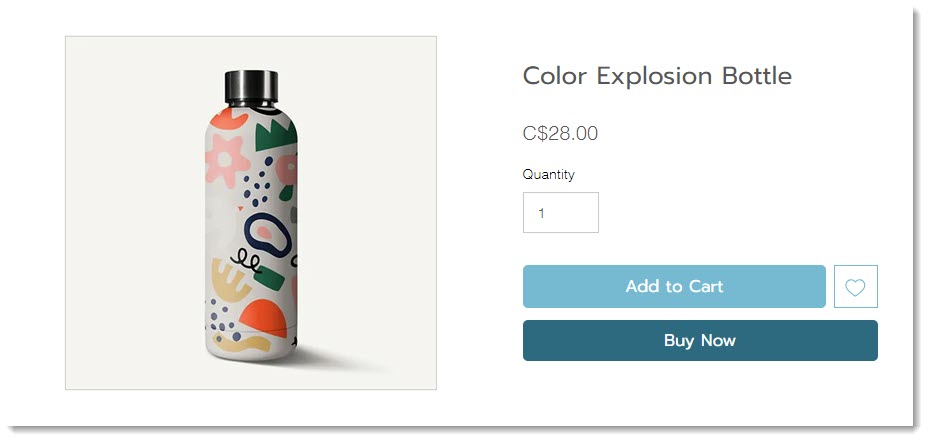
Du kannst einen „In den Warenkorb“-Button, einen „Jetzt kaufen“-Button oder beides auf deiner Produktseite anzeigen.
Tipp:
Du kannst auch die Option für einen Wunschzettel hinzufügen.

„In den Warenkorb“-Button
Standardmäßig ist auf der Produktseite deines Shops der „In den Warenkorb“-Button aktiviert. Nachdem du ein Produkt in den Warenkorb gelegt hast, siehst du die Anzahl der Produkte im Warenkorb-Symbol.

Ein „In den Warenkorb“-Button erleichtert es Kunden, weiter einzukaufen, nachdem sie ein Produkt in den Warenkorb gelegt haben.
„Jetzt kaufen“-Button
„Jetzt kaufen“ führt Kunden direkt zur Kasse. Dadurch können Kunden nicht mehrere Produkte in ihren Warenkorb legen und diese zusammen bezahlen. Wenn deine Kunden häufig nur ein Produkt kaufen, dann ist die Anzeige dieses Buttons möglicherweise sinnvoll für dein Unternehmen.
Expresszahlungsbuttons
Du kannst eine Reihe von Expresszahlungsoptionen hinzufügen, zum Beispiel PayPal, Apple Pay oder Google Pay. Ein Klick darauf führt deine Kunden direkt zur Zahlung.
„In den Warenkorb“-Button einrichten
Wenn ein Kunde ein Produkt in seinen Warenkorb legt, benötigt er eine Bestätigung dafür, dass die Aktion erfolgreich war.
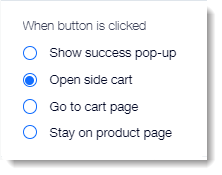
Du kannst eine der folgenden Optionen auswählen:

Erfolgs-Pop-up anzeigen
Wenn Kunden auf den „In den Warenkorb“-Button klicken, wird ein kleines Pop-up-Fenster mit der Nachricht angezeigt, dass der Artikel zum Warenkorb hinzugefügt wurde. Nur das eine Element wird im Erfolgs-Pop-up-Fenster angezeigt.

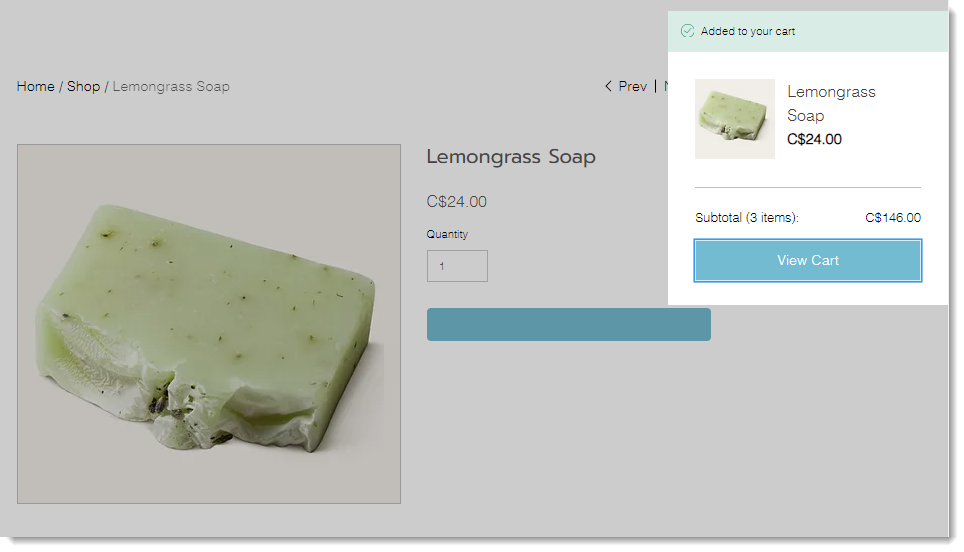
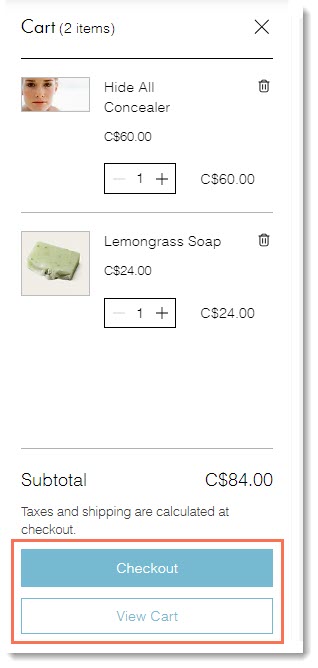
Sidebar-Warenkorb öffnen
Wenn das Symbol angeklickt wird, öffnet sich der Sidebar-Warenkorb am Bildschirmrand. Du kannst auswählen, welche Buttons du unten anzeigen möchtest.

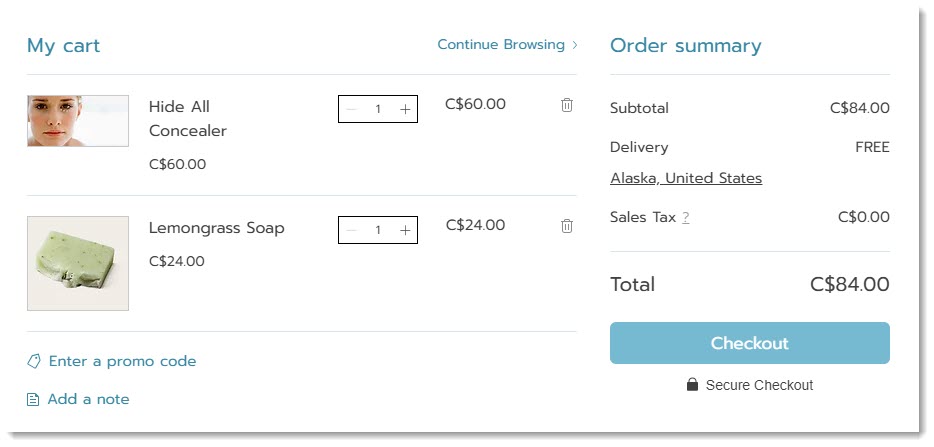
Zum Warenkorb leiten
Dein Kunde geht direkt auf die Warenkorbseite und sieht alle Artikel, die er in den Warenkorb gelegt hat. Von hier aus können Kunden weiter einkaufen oder zur Kasse gehen.

Auf Produktseite bleiben
Wenn du die Option „Auf der Produktseite bleiben“ auswählst, ändert sich der Text des „In den Warenkorb“-Buttons für kurze Zeit in ein Häkchen, um anzuzeigen, dass das Produkt erfolgreich zum Warenkorb hinzugefügt wurde.
Dies biete sich an, wenn Kunden häufig mehrere Exemplare desselben Artikels mit unterschiedlichen Produktoptionen kaufen.

Warenkorb-Symbol einrichten
Kunden können mehrere Seiten deiner Website ansehen und einen oder mehrere Artikel hinzufügen. Wenn sie die Bestellung abschließen möchten, klicken sie auf das Warenkorb-Symbol.

Du kannst auswählen, was passiert, wenn das Symbol angeklickt wird. Wähle, ob du den Sidebar-Warenkorb öffnen oder Kunden direkt zur Warenkorbseite weiterleiten möchtest.
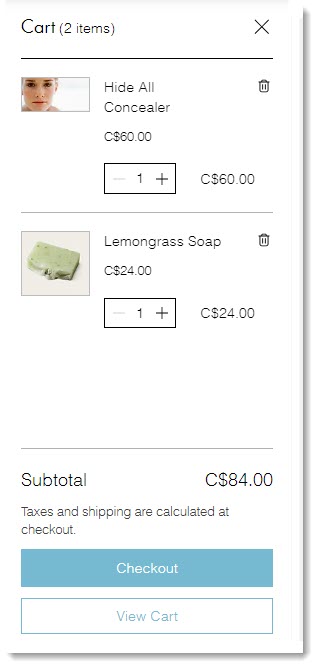
Buttons für den Sidebar-Warenkorb auswählen
Im Warenkorb kannst du einen oder beide der folgenden Buttons anzeigen:
- Zur Kasse: Leitet Kunden direkt zur Checkout-Seite, um ihre Bestellung abzuschließen.
- Warenkorb anzeigen: Leitet Kunden zur Warenkorbseite weiter. Von dort aus können sie Änderungen vornehmen, weiter einkaufen oder zum Checkout gehen.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über den Checkout zu erfahren.
Zeigt der „In den Warenkorb“-Button manchmal andere Optionen an?
Wie kann ich das Erfolgs-Pop-up anpassen?

