SEO-Checkliste von Wix: Fehlenden Alt-Text zu deinen Bildern hinzufügen
4 min
In diesem Artikel
- Den Alt-Text deiner Bilder, Vektorgrafiken und Formen überprüfen
- Überprüfen, ob Bilder hinter anderen Elementen ausgeblendet sind
- Das Problem mit dem Alt-Text mit dem Wizard für Barrierefreiheit von Wix finden
Alt-Text ist eine Art von Text im Code deiner Website, der ein Bild auf deiner Website beschreibt. Das Hinzufügen von Alt-Text zu deinen Bildern liefert Suchmaschinen wertvolle Informationen über diese. Alt-Text ist zudem wichtig für die Barrierefreiheit. Erfahre hier mehr über Alt-Text.
Die SEO-Checkliste von Wix überprüft die Bilder deiner Website auf Alt-Text und informiert dich, wenn dieser fehlt. Wenn du in deiner SEO-Checkliste einen Fehler zum Alt-Text siehst, kannst du die Schritte zur Fehlerbehebung in diesem Artikel ausprobieren, um ihn zu beheben.

Den Alt-Text deiner Bilder, Vektorgrafiken und Formen überprüfen
Der Hauptgrund für einen Fehler ist meist, dass einige Bilder, Vektorgrafiken oder Grundformen auf deiner Seite keinen Alt-Text haben. Gehe die Seite, die deine SEO-Checkliste identifiziert hat, sorgfältig durch und suche nach Bildern, bei denen der Alt-Text fehlt.
Tipps:
- Es ist ratsam, den Kontext dessen zu berücksichtigen, was ein Nutzer auf dem Bild sieht, und diesen zum Schreiben deines Alt-Textes zu verwenden. Zum Beispiel: „Frisch gebackenes Brot auf einem Küchentisch“.
- Vermeide es, den Namen deiner Datei für deinen Alt-Text zu verwenden (zum Beispiel „brot.jpg“).
Um deine Bilder, Vektorgrafiken und Formen zu überprüfen:
SEO-Checkliste
Wix Editor
Studio Editor
- Öffne den Bereich SEO-Checkliste in deiner SEO-Verwaltung.
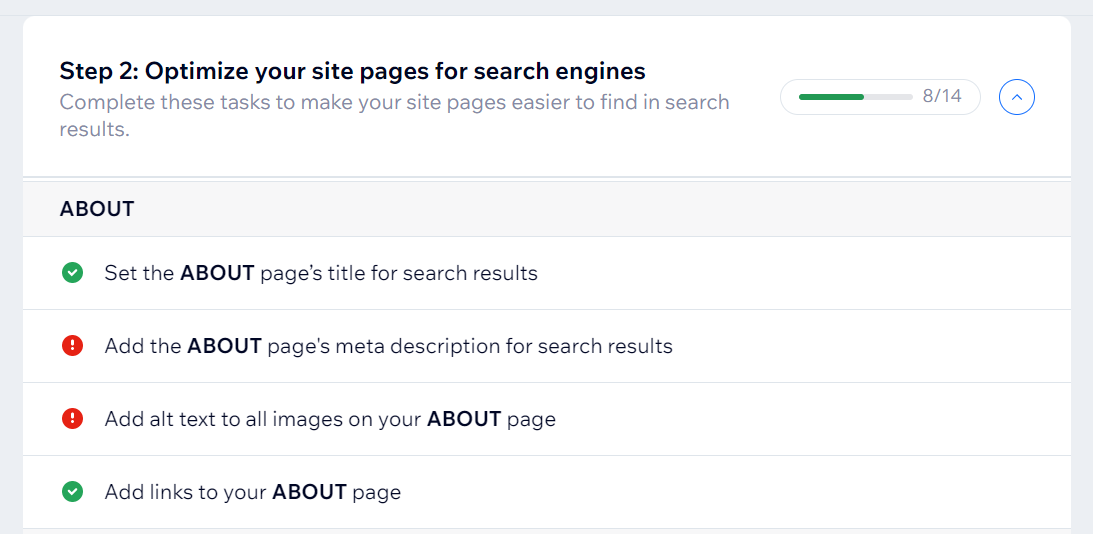
- Öffne Schritt 2.
- Fahre mit der Maus über den Fehler Alt-Text zu allen Bildern hinzufügen und klicke auf Los geht's.
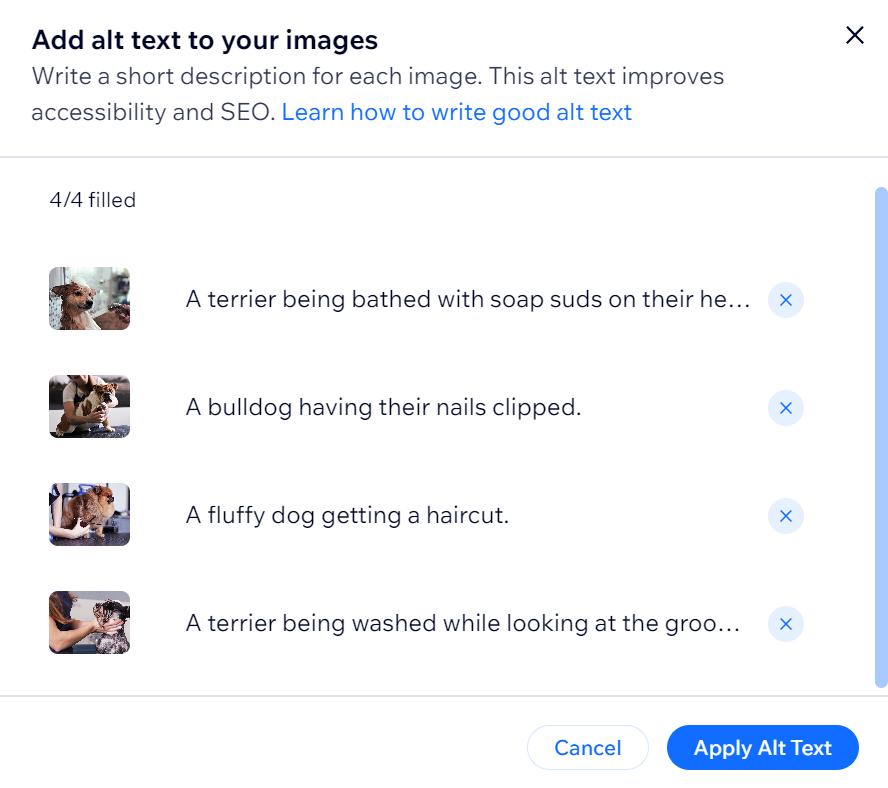
- Klicke auf Alt-Text hinzufügen.
- Gib neben jedem Bild einen passenden Alt-Text ein.
- Klicke auf Alt-Text anwenden.

Tipp:
Achte darauf, dass du auch zu deinen Galeriebildern Alt-Text hinzufügst. Bei Galerien besteht der Alt-Text aus dem Titel und der Beschreibung des Bildes. Erfahre hier mehr über Galeriebilder.
Überprüfen, ob Bilder hinter anderen Elementen ausgeblendet sind
Wenn du all deine Bilder überprüfst und keine ohne Alt-Text findest, ist es möglich, dass das Bild hinter einem anderen Element ausgeblendet ist. In diesem Fall identifiziert die Checkliste zur SEO-Einrichtung den Alt-Text weiterhin als fehlend, selbst wenn das Bild auf deiner Live-Website nicht sichtbar ist.
Es gibt verschiedene Möglichkeiten, wie du nach ausgeblendeten Elementen suchen kannst. Wähle unten eine Option aus, um mehr zu erfahren.
Elemente über das Ebenen-Panel finden
Elemente per Rechtsklick finden
Elemente mit Strg + M finden
Das Problem mit dem Alt-Text mit dem Wizard für Barrierefreiheit von Wix finden
Wenn du das Element mit dem fehlenden Alt-Text immer noch nicht finden kannst, kannst du den Wizard für Barrierefreiheit von Wix verwenden, um es zu finden.
Um den Wizard zu verwenden:
- Öffne deinen Editor.
- Wähle oben im Editor Einstellungen aus.
- Wähle den Wizard für Barrierefreiheit aus.
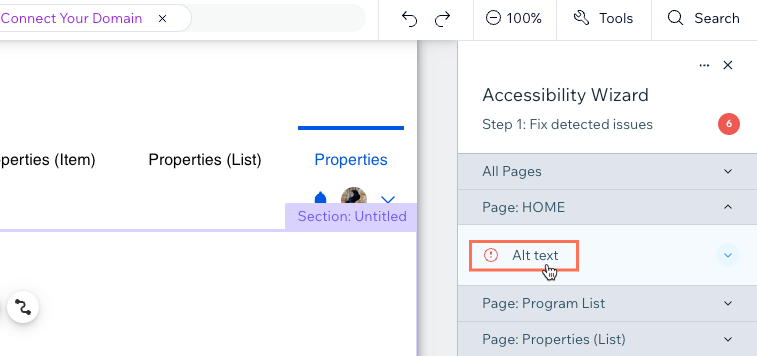
- Wähle rechts Meine Website scannen aus.
- Klicke im entsprechenden Abschnitt auf Alt-Text.

- Gib unter Was ist auf dem Bild zu sehen? eine Beschreibung des Bildes ein.
- Klicke auf Alt-Text einrichten.
- Wiederhole diese Schritte für alle anderen Alt-Text-Fehler in der Liste.
- Veröffentliche deine Website.


 .
.