Mitglieder-Apps von Wix: Die Kopfzeile deiner App anpassen
5 Min. Lesezeit
Die Kopfzeile deiner App wird oben in jedem deiner App-Screens angezeigt. Passe die Kopfzeile deiner App an, um wichtige Informationen wie dein Unternehmenslogo, Einladungs- und andere Aktionsbuttons (z. B. „Jetzt buchen“-Button) hervorzuheben.
In diesem Artikel erfährst du mehr über folgende Themen:
Der Unterschied zwischen den Kopfzeilen in „Spaces by Wix“ und den Branded Apps
Je nachdem, für welche App du dich entschieden hast (Spaces oder Branded), hast du unterschiedliche Anpassungsoptionen.
Spaces App einrichten
Mit der Spaces-App wird deine Kopfzeile immer mit einem detaillierten Streifen oben in den App-Screens angezeigt. Du kannst die Informationen, die in diesem Streifen angezeigt werden, anpassen.

Branded App
Mit der Branded App kannst du zwischen einem detaillierten Streifen oder einem minimalistischeren Design wählen. Du kannst auch das Chat-Symbol ein- oder ausblenden, mit dem App-Mitglieder einen Chat mit dir beginnen können, oder die minimalistische Kopfzeile transparent machen.

Die Kopfzeile deiner App anpassen
Passe die Kopfzeile deiner App an, damit sie zu deiner Marke passt und deinen Mitgliedern ein nahtloses Erlebnis bietet.
Website-Verwaltung
Wix App
- Öffne die Mobile-App in deiner Website-Verwaltung und wähle die App aus, die du anpassen möchtest anpassen (Spaces by Wix oder Branded by Wix).
- Klicke auf App bearbeiten.
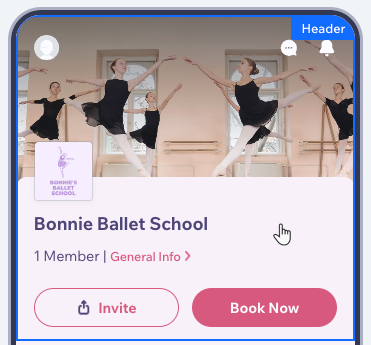
- Wähle im App-Editor den Kopfzeilenabschnitt aus, um das Kopfzeile bearbeiten-Panel zu öffnen.

- Aktiviere oder deaktiviere den Schalter Chat-Symbol anzeigen, um das Chat-Symbol oben in deiner Kopfzeile ein- oder auszublenden.
- Wähle einen Kopfzeilentyp aus:
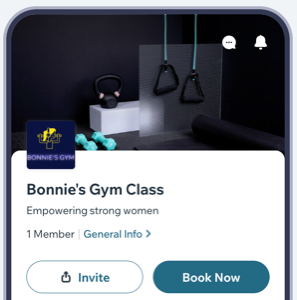
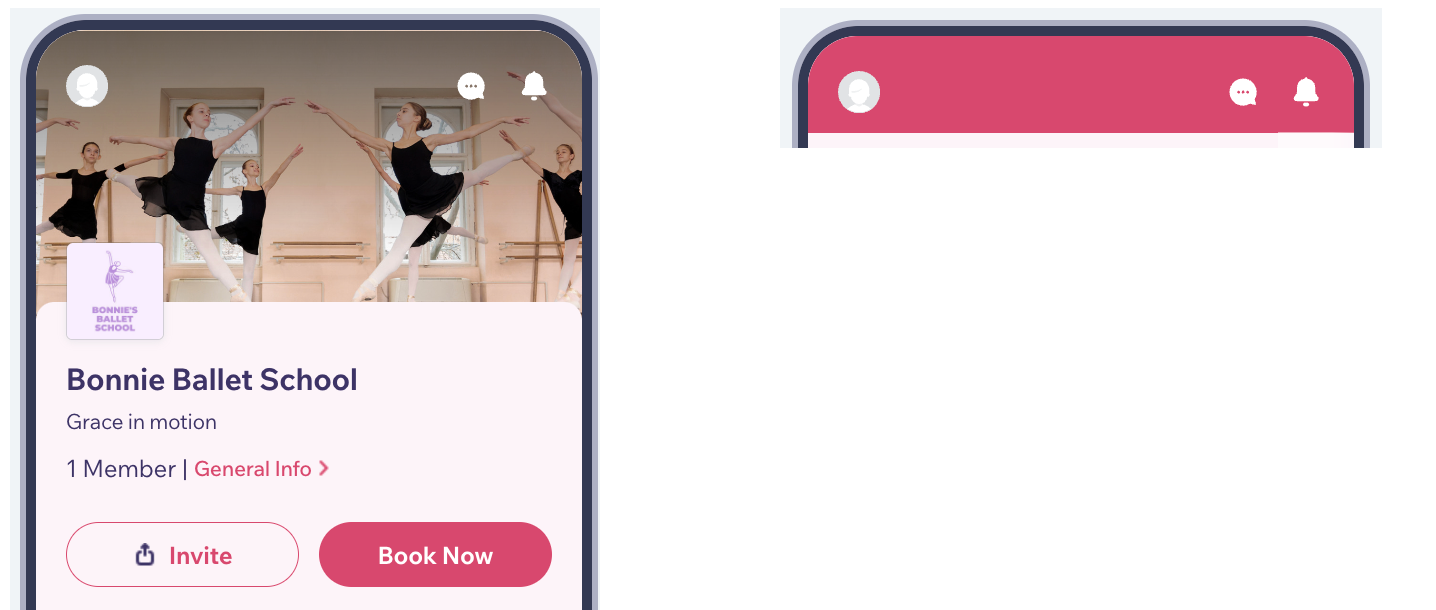
- Detailliert: Die Kopfzeile wird als großer Streifen angezeigt und zeigt detaillierte Informationen an. Fahre mit Schritt 6 fort, um anzupassen, was du anzeigen möchtest.
- Minimal: Die Kopfzeile wird als dünner Streifen mit nur einem Profilsymbol, einem Benachrichtigungssymbol und, falls in Schritt 4 aktiviert, einem Chat-Symbol angezeigt. Derzeit gibt es keine weiteren Anpassungsoptionen für den Minimaltyp. Du kannst jedoch im Design-Panel den Stil der Kopfzeile ändern und als transparent festlegen.
Hinweis:
Der Kopfzeilentyp „Minimal“ ist nur für die Branded App verfügbar.
- Lege fest, welche Informationen in der Kopfzeile angezeigt werden:
- Titel: Gib den Titel deiner App ein oder bearbeite ihn. Der Titel wird unter dem Titelbild angezeigt. Wenn du den Kopfzeilentyp „Detailliert“ verwendest, ist der Titel obligatorisch.
- Untertitel: Gib einen Untertitel ein, der unter dem Titel angezeigt wird. Der Untertitel ist nicht obligatorisch.
- Logo anzeigen: Aktiviere oder deaktiviere den Schalter, um dein Unternehmenslogo anzuzeigen oder auszublenden. Wenn aktiviert, klicke auf Bild hinzufügen und wähle eine Datei aus der Medienverwaltung aus. Tipp: Du kannst das Bild zuschneiden, um sicherzustellen, dass es perfekt passt.
- Allgemeine Info anzeigen: Aktiviere oder deaktiviere den Schalter, um den Link „Allgemeine Info“ ein- oder auszublenden, der zu einem Screen mit allgemeinen Informationen über dein Unternehmen weiterleitet.
Hinweis:
Du kannst die Info selbst in der Wix App bearbeiten.
- Passe die Informationen an, die über deine App-Mitglieder angezeigt werden:
- Mitgliederanzahl anzeigen: Aktiviere oder deaktiviere den Schalter, um die Anzahl deiner Mitglieder anzuzeigen oder auszublenden. Falls aktiviert, aktiviere oder deaktiviere den Schalter Mitgliedsprofile anzeigen, um die Profilbilder deiner Mitglieder ein- oder auszublenden.
- Passe die Aktionsbuttons an, die in deiner Kopfzeile angezeigt werden:
- „Einladen“-Button anzeigen: Aktiviere oder deaktiviere den Schalter, um den „Einladen“-Button ein- oder auszublenden, mit dem Personen andere zu deiner App einladen können.
- Individuellen Button anzeigen: Aktiviere den Schalter, um einen Button mit einer bestimmten Aktion anzuzeigen und seinen Text anzupassen (z. B. Jetzt buchen). Falls aktiviert, wähle die Buttonaktion aus und bearbeite den Buttontext.
- Klicke oben rechts auf Speichern.
War das hilfreich?
|