Wix Forms: Ein Feld für Datei-Upload hinzufügen
6 Min.
In diesem Artikel
- Ein Feld für Datei-Upload zu einem Website-Formular hinzufügen
- Auf hochgeladene Dateien zugreifen
Sammle Informationen von Besuchern, indem du deinem Formular ein Feld für Datei-Uploads hinzufügst. Das „Datei hochladen“-Feld unterstützt Videos, Bilder, Audio, Dokumente und Archivdateien. Bitte Besucher darum, ihren Lebenslauf für ein Bewerbungsformular hochzuladen oder Bilder für ein Beratungsformularund mehr.
Mehr über Dateiformate und Größenbeschränkungen erfahren
Wichtig:
Das Feld „Datei hochladen“ ist eine Premium-Funktion für Website-Formulare. Erfahre hier mehr über das Upgraden von Wix Forms.

Ein Feld für Datei-Upload zu einem Website-Formular hinzufügen
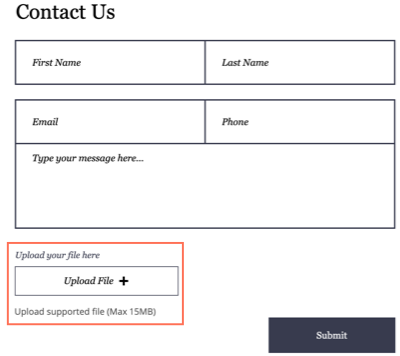
Für Website-Formulare kannst du direkt in deinem Editor ein Datei-Upload-Feld hinzufügen. Dieses Feld ist zum Beispiel hilfreich, wenn dein Website-Formular Besucher auffordert, Bilder für ein Projektangebot oder ihren Lebenslauf für eine Bewerbung hochzuladen.
Woher weiß ich, ob ich das alte Wix Forms oder das neue Wix Forms verwende?
In diesem Artikel erfährst du mehr über die Unterschiede zwischen dem alten und dem neuen Wix Forms.
Neues Wix Forms
Altes Wix Forms
- Klicke auf das entsprechende Formular in deinem Editor.
- Klicke auf Formular bearbeiten, um den Formular-Baukasten zu öffnen.
- Klicke links im Baukasten auf Hinzufügen
 .
. - Klicke auf Allgemein.
- Klicke auf Datei-Upload und ziehe das Formularelement auf die Seite.
- Klicke auf das neu hinzugefügte Feld in deinem Formular und klicke auf Einstellungen.

- Wähle aus den folgenden Anpassungsoptionen:
- Feldtitel: Gib einen kurzen Titel ein, damit Beuscher verstehen, worum es in dem Feld geht.
- Buttontext: Bearbeite den Text, der auf dem Upload-Button im Formular angezeigt wird, z. B. „Datei hochladen“.
- Text unter dem Button:
- Dateiinfo: Nur der Name der Datei wird unter dem Button angezeigt, nachdem ein Besucher eine Datei hochgeladen hat.
- Benutzerdefinierter Text: Benutzerdefinierter Text wird unter dem Button angezeigt, nachdem ein Besucher eine Datei hochgeladen hat. Zum Beispiel „Bis zu 5 Dateien hinzufügen“.
- Akzeptierte Dateitypen: Wähle die Art der Medien aus, die Personen hochladen können (Video, Bild, Audio, Dokument, Archiv). Erfahre hier mehr über unterstützte Dateitypen und -größen.
- Datei-Upload-Limit: Wähle die maximale Anzahl von Dateien aus, die ein Besucher mit einer einzigen Formulareinreichung hochladen kann.
Hinweis: Das aktuelle maximale Upload-Limit beträgt 30 Uploads pro einzelner Formulareinreichung. - Pflichtfeld: Aktiviere den Schalter, um das Feld für die Upload-Datei obligatorisch zu machen (Besucher können das Formular nicht einreichen, ohne eine Datei hochzuladen).
- Feldbeschreibung: Gib Text ein, wenn dein Formular eine zusätzliche Erklärung benötigt (z. B. AGB oder zusätzliche rechtliche Informationen)
- Persönliche Informationen PII: Aktiviere den Schieberegler, um persönlich identifizierbare Informationen (PII) wie Adressen und Ausweisinformationen mit einer zusätzlichen Ebene zu schützen.

Hinweise:
- Wenn du einem Zahlungsformular ein Datei-Upload-Feld hinzufügst und manuelle Zahlungen verwendest, musst du den Bestellstatus innerhalb von 24 Stunden auf „Bezahlt“ ändern, andernfalls gehen die hochgeladenen Dateien verloren. Um dies zu verhindern, empfehlen wir, Kartenzahlungen mit Formularen mit Datei-Upload-Feldern zu verknüpfen.
- Das Entgegennehmen von Archivdateien ist eine Funktion, die nur im neuen Wix Forms verfügbar ist.
- Wenn du den Schieberegler Persönliche Information (PII) in einem Datei-Upload-Feld aktivierst, werden Datei-URLs nicht in Automatisierungs-E-Mails gesendet. So schützt du hochgeladene Dateien davor, online geteilt zu werden. Erfahre hier mehr über das Speichern von persönlich identifizierbaren Informationen.
Auf hochgeladene Dateien zugreifen
Greife sicher auf die von deinen Besuchern hochgeladenen Dateien zu, verwalte diese und lade sie jederzeit herunter.
Neues Wix Forms
Alte Formulare
- Öffne den Bereich Formulare & Einreichungen in deiner Website-Verwaltung.
- Klicke neben einem Formular auf das Symbol für Weitere Aktionen

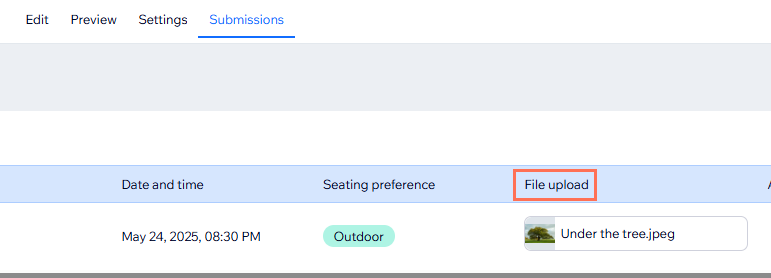
- Wähle Einreichungen ansehen.
- (Optional) Klicke unter Datei-Upload auf die Datei, um sie hochzuladen.