Wix Editor: Über das Mobile-Menü
3 Min.
In diesem Artikel
- Dein Mobile-Menü öffnen
- Die Elemente deines Mobile-Menüs
Da immer mehr Menschen Handys zum Anzeigen von Websites verwenden, ist es wichtig, dass deine Website auf mobilen Endgeräten einfach zu bedienen ist. Passe das Mobile-Menü deiner Website so an, dass es so aussieht und funktioniert, wie du es dir wünschst.
Wichtig:
Dieser Artikel bezieht sich auf das Mobile-Menü, das Anfang 2019 veröffentlicht wurde. Aktualisiere mit nur ein paar Klicks auf das neue Mobile-Menü.

Dein Mobile-Menü öffnen
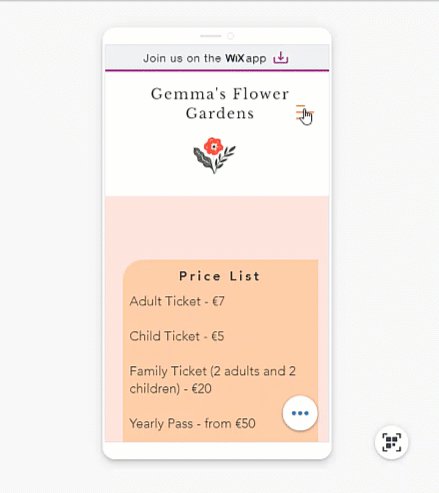
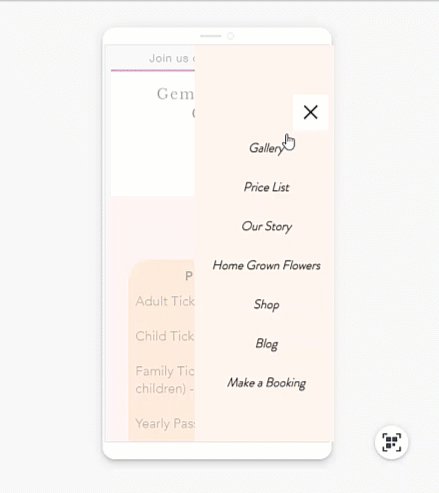
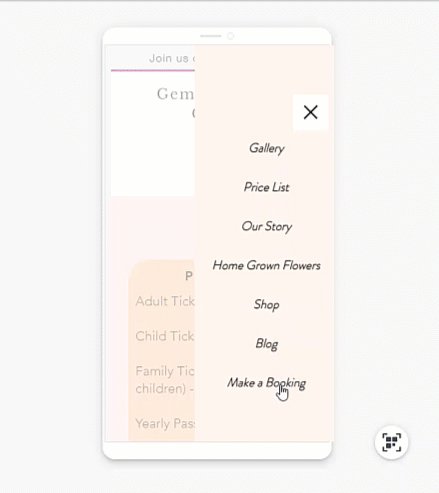
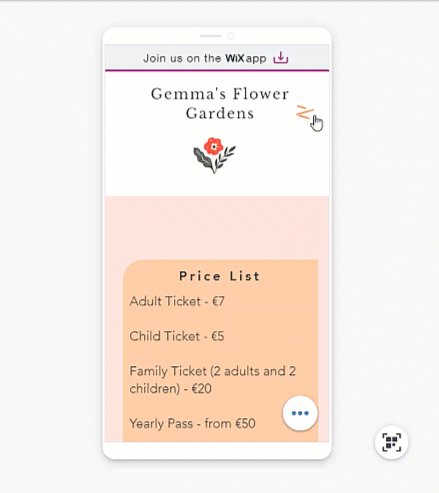
Wenn du im Editor arbeitest, kannst du sehen, wie dein Menü aussieht, wenn es geöffnet und geschlossen wird. Dadurch kannst du beide Ansichten anpassen.
Verwende die geschlossene Ansicht, um das Symbol auszuwählen und das Design anzupassen, und verwende die geöffnete Ansicht, um das Design des Textes, den Hintergrund und vieles mehr anzupassen.
Um das Menü zu öffnen, klicke einfach im Mobile-Editor auf das entsprechende Symbol und dann auf Menü bearbeiten.

Die Elemente deines Mobile-Menüs
Dein Mobile-Menü besteht aus 3 Teilen, dem Menüsymbol, der Menübox und dem Menü selbst. Im Mobile-Editor kannst du jedes Element individuell anpassen, damit es zu deiner Mobile-Website passt.
Klicke unten auf eine Option, um mehr über jedes Element zu erfahren.
Das Menüsymbol
Die Menübox
Das Menü
Wie geht's weiter?
Die Größe deines Mobile-Menüs ändern und die Ausrichtung an das Layout deiner Website anpassen.




