Wix Editor: Die Editor-Tools im Mobile-Editor verwenden
6 Min. Lesezeit
Der Wix Mobile-Editor bietet mehrere integrierte Tools, um deinen Designprozess schneller und präziser zu gestalten. Du findest diese Funktionen im Tool-Panel oben rechts im Editor.

In diesem Artikel erfährst du, wie du folgende Funktionen verwendest:
Die Bearbeitungsleiste im Mobile-Editor verwenden
Die Bearbeitungsleiste im Mobile-Editor hilft dir, grundlegende Aktionen schnell auszuführen. Verwende sie, um Elemente auf deiner Seite zu kopieren, einzufügen, zu duplizieren oder zu löschen. Du kannst auch Elementeinstellungen wie Größe, Position und Ausrichtung anpassen.
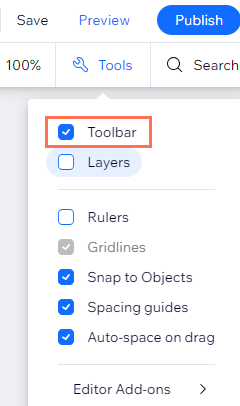
Nachdem du die Bearbeitungsleiste im Tool-Panel aktiviert hast, findest du sie auf der rechten Seite des Editors.

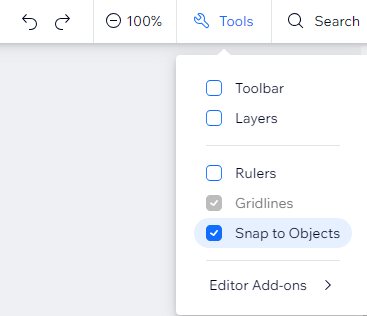
Um die Bearbeitungsleiste zu aktivieren:
- Klicke oben rechts im Mobile-Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen der Bearbeitungsleiste.

Das Ebenen-Panel verwenden
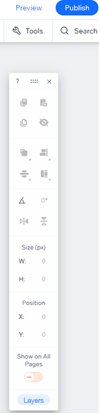
Das Ebenen-Panel zeigt dir alle Elemente auf deiner Seite. Das Panel ist durch die Hauptteile deiner Seite (Kopfzeile, Seite und Fußzeile) unterteilt, sodass du ganz einfach die Elemente findest, die du benötigst.
Nachdem du das Ebenen-Panel aktiviert hast, wird es als schwebendes Panel angezeigt, das du an eine beliebige Stelle im Mobile-Editor ziehen kannst.Du kannst es aktivieren, indem du unten links im Editor auf das Symbol für Ebenen  klickst.
klickst.

Horizontale und vertikale Lineale verwenden
Mit den horizontalen und vertikalen Linealen kannst du Elemente genau auf deiner Website platzieren. Positioniere deine Elemente an bestimmten Positionen (in Pixel) und füge Hilfslinien hinzu, um diese Punkte zu markieren.
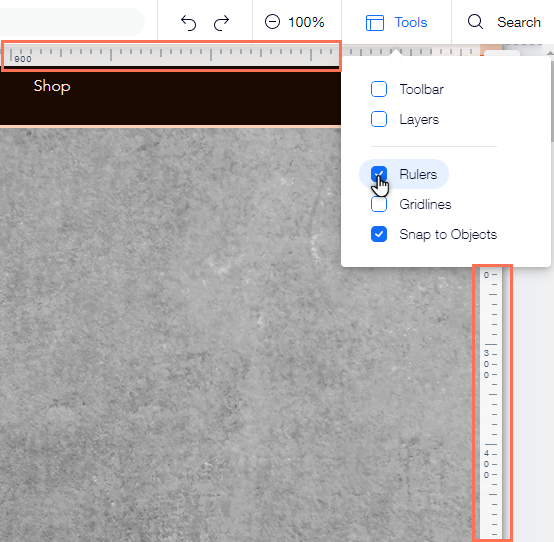
Nachdem du Lineale in der Werkzeugleiste aktiviert hast, kannst du das horizontale Lineal oben und das vertikale Lineal auf der rechten Seite sehen.
Um die Lineale zu aktivieren:
- Klicke oben rechts im Mobile-Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen Lineale.

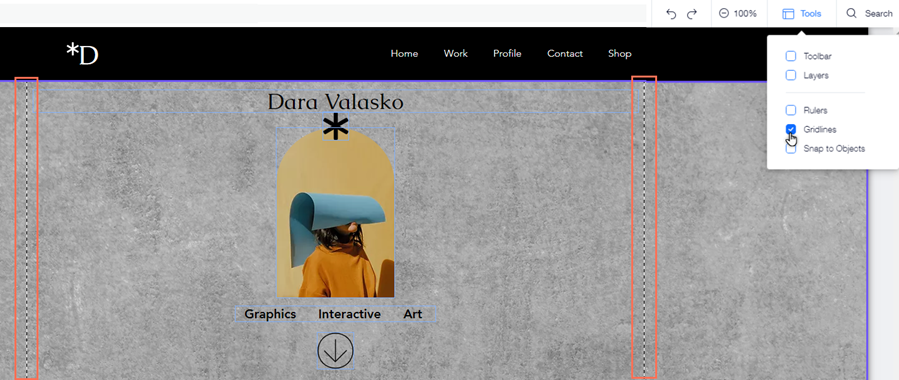
Rasterlinien verwenden
Rasterlinien sind die gepunkteten Linien in deinem Mobile-Editor, die dir helfen können, das Layout deiner Website richtig zu gestalten. Die vertikalen Rasterlinien sind besonders nützlich, da sie auf Tablets und kleineren Geräten die maximale Breite deiner Seite anzeigen.
Verwende die Rasterlinien, um sicherzustellen, dass deine Inhalte auf jeder möglichen Bildschirmgröße sichtbar sind. Je nach Bedarf kannst du sie jederzeit aktivieren und deaktivieren.
Um Rasterlinien zu aktivieren:
- Klicke oben rechts im Mobile-Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen für Rasterlinien.

Das „An Objekt anpassen“-Tool verwenden
Das Werkzeug „An Objekt anpassen“ hilft dir, Elemente besonders präzise aneinander anzuhängen.
Sobald du ein Element ziehst, werden lila Linien angezeigt, um die Ränder anderer Elemente auf dieser Seite zu markieren. Wenn du dich entscheidest, das Element, das du ziehst, abzulegen, wird es an diesen Markern innerhalb eines 5-Pixel-Bereichs ausgerichtet.
Um die Option „An Objekt anpassen“ zu aktivieren:
- Klicke oben rechts im Mobile-Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen An Objekt anpassen.

Das „Automatisches Leerzeichen beim Ziehen“-Tool verwenden
Das „Automatisches Leerzeichen beim Ziehen“-Tool passt den Abstand zwischen den Elementen automatisch an, wenn du ein Element in der Lücke zwischen ihnen platzierst.Auf diese Weise kannst du Elemente mit einem Klick neu anordnen, ohne das Gesamtdesign zu verändern.
Du kannst zum Beispiel mit der Maus über einen Button fahren und ihn zwischen zwei Textelementen ziehen. Wenn eine blaue Linie angezeigt wird, lasse den Button los, und auf den Seiten der beiden Textelemente wird der gleiche Abstand erstellt.
Wichtig:
Diese Funktion ist noch nicht für alle Nutzer verfügbar.
Um das „Automatisches Leerzeichen beim Ziehen“-Tool zu aktivieren oder zu deaktivieren:
- Klicke oben rechts im Mobile-Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen Automatisches Leerzeichen beim Ziehen.

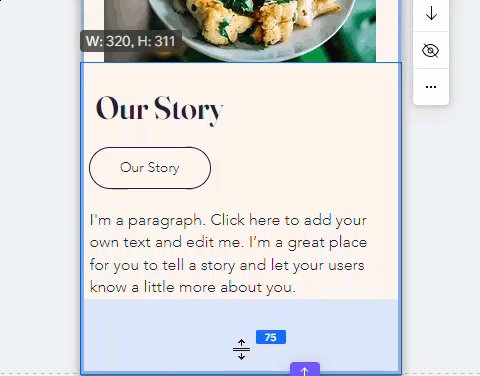
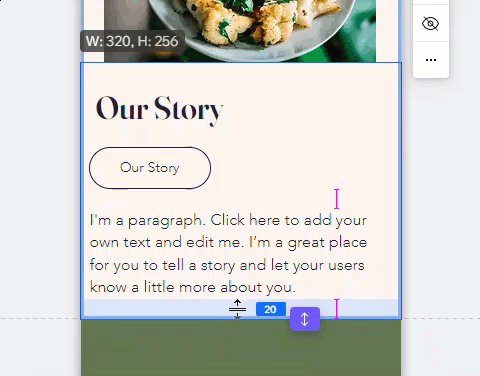
Das „Hilflinien für Abstände“-Tool verwenden
Das „Hilflinien für Abstände“-Tool zeigt einen anpassbaren blauen Balken an, der die Zwischenraumgröße in Pixel angibt, und zeigt mit rosa Linien an, wenn die Zwischenraumgröße den anderen Abständen in deinem Abschnitt entspricht. Mit diesem Tool kannst du den Abstand vergrößern und verkleinern, während du den Abstand an anderer Stelle im Abschnitt beibehältst.
Passe Abstände schnell und präzise an.
Wichtig:
Diese Funktion ist noch nicht für alle Nutzer verfügbar.
Um das „Hilflinien für Abstände“-Tool zu aktivieren oder zu deaktivieren:
- Klicke oben rechts im Mobile-Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen Hilflinien für Abstände.