Text ist der wichtigste Bestandteil deiner Website. Passe das Design auf deiner Mobile-Website an, indem du es an das Design und Layout deiner Website anpasst.
Es gibt zwei Arten von Text, die auf deiner Mobile-Website angezeigt werden können:
- Text, der vom Desktop-Editor übernommen wurde
- Mobile-Text, den du über das Hinzufügen-Panel im Mobile-Editor hinzugefügt hast. Dieser Text ist auf dem Desktop nicht sichtbar.
Was ist der Unterschied zwischen den Textarten?
Du kannst beide Textarten im Mobile-Editor anpassen.
Du kannst den Text, der vom Desktop übertragen wird, nur begrenzt anpassen — du kannst die Textgröße, Farbe und Ausrichtung anpassen und den Text von horizontal auf vertikal umstellen. Wenn du möchtest, dass Text auf dem Desktop und auf Mobile jeweils anders angezeigt wird, kannst du Desktop-Text durch Text nur für Mobile ersetzen.
Wenn Text direkt aus dem Mobile-Editor hinzugefügt wird, hast du die volle Kontrolle über die Anpassung — ändere Schriftarten, formatiere Text neu, füge Effekte und HTML-Tags hinzu und ändere den Inhalt.
Text von deiner Desktop-Version anpassen
Die Textelemente, die du im Desktop-Editor hinzufügst, werden automatisch in deinen Mobile-Editor übertragen. Die Größe dieses Textes wurde angepasst, sodass er mit Mobilgeräten kompatibel ist. Du kannst die Größe jedoch ändern. Du kannst auch die Farbe und Ausrichtung des Textes bearbeiten, sodass er sich von der Desktop-Version unterscheidet.
Um den Text anzupassen, der vom Desktop übertragen wird:
- Klicke im Mobile-Editor auf das Textelement.
- Passe den Text wie folgt an:
Um den Text zu vergößern oder zu verkleinern, klicke auf die Symbole für Vergrößern oder Verkleinern

.
Tipp: Du kannst die Größe deines Textes auch ändern, indem du auf das Symbol für Einstellungen

klickst und den Schieberegler für die
Schriftgröße entsprechend ziehst.
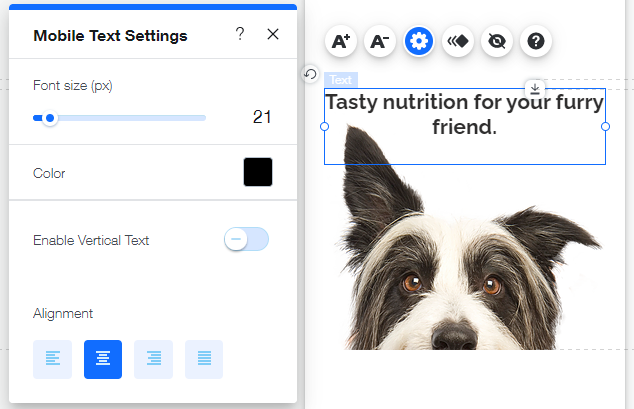
Farbe und Ausrichtung des Textes ändern
- Klicke auf das Symbol für Einstellungen
 .
. - Passe Folgendes an:
- Farbe: Klicke auf das Farbfeld und wähle deine neue Farbe aus der Farbauswahl aus.
- Ausrichtung: Wähle aus, wie dein Text ausgerichtet werden soll (links, zentriert, rechts, bündig).
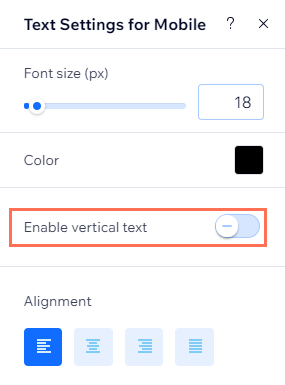
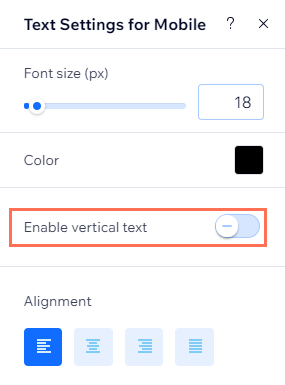
Vertikale Textausrichtung
- Klicke auf das Symbol für Einstellungen
 .
. - Klicke auf den Schalter Vertikale Textausrichtung, um deinen Text für Sprachen mit einem vertikalen Schriftsystem von horizontal zu vertikal zu ändern (z. B. Japanisch).

Die Größe des Buttontextes anpassen
Klicke auf das Symbol für
Vergrößern oder
Verkleinern 
, um den Text zu vergrößern oder zu verkleinern.

Den Text für Mobile anpassen
Füge Text direkt aus dem Hinzufügen-Panel im Mobile-Editor hinzu. Du kannst aus einer Vielzahl von Textarten wählen, die du deiner Website hinzufügen kannst, und sie vollständig anpassen. Passe die Farbe, Schriftart, Ausrichtung und Formatierung deines Textes an und füge sogar eindrucksvolle Schatteneffekte und HTML-Tags hinzu.
Um Text hinzuzufügen und anzupassen:
- Klicke auf der linken Seite deines Mobile-Editors auf Zur mobilen Version hinzufügen
 .
. - Klicke auf Text.
- Ziehe ein Textelement auf deine Seite.
- Klicke auf Text bearbeiten.
- Wähle aus, was du anpassen möchtest:
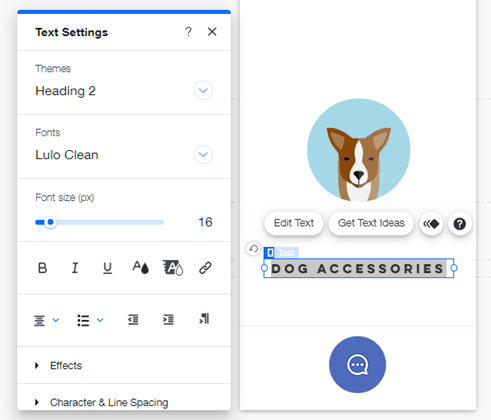
Schriftarten und -vorlagen
Ändere das Design oder die Schriftart deines Textes, damit er zum Stil deiner Website passt.
- Schriftvorlagen: Klicke auf das Dropdown-Menü und wähle dein bevorzugtes Design aus. Das Design wird auf das ausgewählte Textfeld angewendet.
- Schriftarten: Klicke auf das Dropdown-Menü, um eine vorhandene Schriftart auszuwählen oder eine neue Schriftart hochzuladen.

Richte deinen Text aus, füge Aufzählungszeichen hinzu oder nummeriere ihn, um ihn sauber und strukturiert zu halten. Du kannst auch einen Link zum Text hinzufügen, seine Farbe ändern und sogar deine Textrichtung ändern.
Wähle aus einer Reihe voreingestellter Schatteneffekte, um Tiefe hinzuzufügen und den Inhalt hervorzuheben, den du hervorheben möchtest.
Zeichen- und Zeilenabstand
Erhöhe oder verkleinere den Abstand zwischen Buchstaben und Textzeilen, um sicherzustellen, dass dein Textinhalt gut lesbar ist.
- Zeichenabstand: Ziehe den Schieberegler, um den Abstand zwischen den Buchstaben zu ändern.
- Zeilenabstand: Aktiviere das Kontrollkästchen neben „Automatisch“ oder „Benutzerdefiniert“, um den Abstand zwischen den Textzeilen zu verwalten:
- Automatisch: Der Zeilenabstand wird automatisch für dich festgelegt.
- Anpassen: Ziehe den Schieberegler, um den Abstand zwischen den Zeilen zu vergrößern oder zu verkleinern.

Vertikale Textausrichtung
Aktiviere den Schalter Vertikaler Text, um das Layout deines Textes von horizontal zu vertikal zu ändern. Das verleiht deiner Mobile-Website einen tollen Design-Effekt und ist für Sprachen mit einem vertikalen Schriftsystem wie Japanisch.
Klicke auf das Dropdown-Menü, um ein HTML-Tag auszuwählen. HTML-Tags ermöglichen es Suchmaschinen, deine Website korrekt zu crawlen und zu indexieren, damit Besucher die relevantesten Ergebnisse in ihrem Browser erhalten.
Arten von HTML-Tags:
- H1: Die erste Überschrift auf der Seite deiner Website. Wir empfehlen, dieses Tag nur für den Seitentitel zu verwenden und nicht auf anderen Text auf der Seite anzuwenden.
- H2: Diese Tags werden im Allgemeinen für Seitenabschnitte verwendet. Du kannst mehr als eines pro Seite hinzufügen und diese verwenden, um Abschnitte mit Titeln wie „Unsere Geschichte“ und „Kontakt“ zu versehen.
- H3: H3-Tags werden verwendet, um Titel von Unterabschnitten zu identifizieren, z. B. „Unsere Adresse“ unter der H2-Überschrift „Kontakt“.
- P: Das P-Tag eignet sich für alle anderen Texte auf deiner Website wie Absätze verwendet werden oder auch, wenn du dir nicht sicher bist, welches HTML-Tag du hinzufügen sollst.
- Blockquote: Blockquote wird verwendet, um zitierte Texte zu definieren. Verwende diese Tags, wenn du Kundenbewertungen oder Zitate zu deiner Website hinzufügen möchtest.


 an, wenn du im Mobile-Editor darauf klickst.
an, wenn du im Mobile-Editor darauf klickst. an, wenn du im Mobile-Editor darauf klickst.
an, wenn du im Mobile-Editor darauf klickst.


 .
.

 .
. klickst und den Schieberegler für die Schriftgröße entsprechend ziehst.
klickst und den Schieberegler für die Schriftgröße entsprechend ziehst.
 .
.

 , um den Text zu vergrößern oder zu verkleinern.
, um den Text zu vergrößern oder zu verkleinern.




