Wix Editor: Farben und Farbverläufe zum Hintergrund von Elementen hinzufügen
5 Min. Lesezeit
Erstelle auffällige, schöne Hintergründe für deine Elemente mit einfarbigen oder fließenden Farbverläufen.
In diesem Artikel erfährst du mehr über folgende Themen:

Wichtig:
Farbverläufe können derzeit nur als Hintergrund für die folgenden Elemente hinzugefügt werden:
- Streifen und Spalten
- Slideshows
- Repeater
- Mobile-Menüs
- Lightboxen
Deinem Hintergrund eine Volltonfarbe hinzufügen
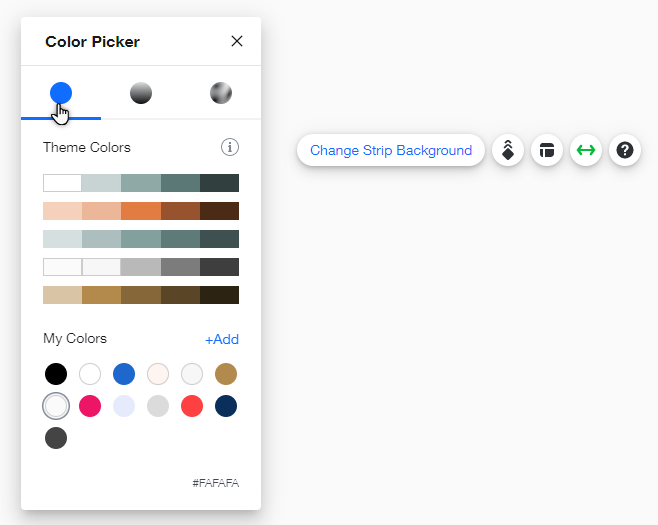
Wende eine einzelne Farbe auf deinen Hintergrund an. Wähle aus den Farben deines Website-Designs oder deinen gespeicherten Farben aus oder füge eine neue hinzu.
Um deine Hintergrundfarbe zu ändern:
- Klicke im Editor auf das entsprechende Element.
- Klicke auf Hintergrund ändern.
- Klicke auf Farbe.
- Klicke oben in der Farbauswahl auf das Symbol für Farbe und wähle eine der folgenden Optionen aus:
- Farbdesigns: Dies sind die Farben, die im Design deiner Website verwendet werden und automatisch auf Elemente auf deiner gesamten Website angewendet werden können. Wähle unter Farbdesigns eine Farbe aus, um sie auf den Hintergrund anzuwenden. Du kannst die Farben deines Designs auch bearbeiten, indem du oben rechts im Panel auf Bearbeiten klickst. Mehr erfahren
- Meine Farben: Dies sind Farben, die du zuvor auf deiner Website hinzugefügt und gespeichert hast. Klicke unter Meine Farben auf eine Farbe, um sie auf den Hintergrund anzuwenden.
- Eine neue Farbe wählen: Klicke auf + Hinzufügen, um eine neue Farbe auszuwählen. Die neue Farbe ist dann unter Meine Farben verfügbar und kann auf Elemente auf deiner gesamten Website angewendet werden.

Einen Farbverlauf zu deinem Hintergrund hinzufügen
Farbverläufe sind eine tolle Möglichkeit, deine Elemente und deine Website anzupassen. Wähle einen Effekt und passe die Farben und die Deckkraft an, um einen Hingucker für deine Besucher zu schaffen. Es gibt 3 Arten von Hintergrundverläufen:
- Linear: Die Farben im Farbverlauf befinden sich an entgegengesetzten Enden und verschmelzen entlang einer unsichtbaren Linie.
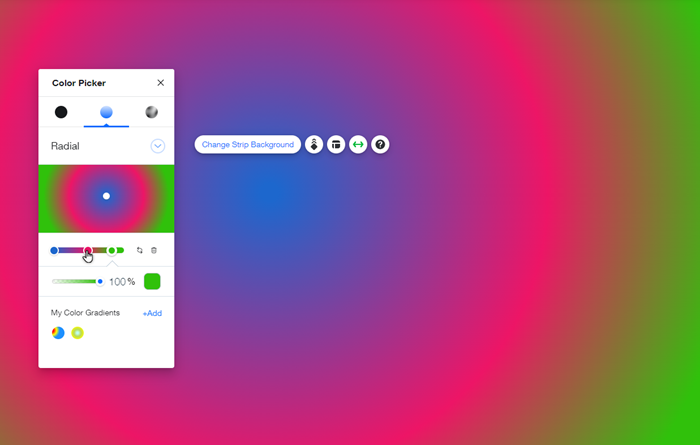
- Radial: Die Farben umgeben einander und verschmelzen entlang eines Radius.
- Konisch: Farben im Verlauf haben einen um den Mittelpunkt gedrehten Übergang.
Um einen Farbverlauf hinzuzufügen und anzupassen:
- Klicke im Editor auf das entsprechende Element.
- Klicke auf Hintergrund ändern.
- Klicke auf Farbe.
- Klicke oben in der Farbauswahl auf das Symbol für Farbverlauf.
- Klicke auf das Aufklappmenü und wähle den gewünschten Farbverlauf aus.
- Passe deinen Farbverlauf mit den folgenden Optionen an:
- Linear:
- Winkel: Wähle den Winkel des Farbverlaufs.
- Farbpositionen & Abstand: Ändere die Reihenfolge der Farben oder bringe sie näher oder weiter auseinander.
- Farben & Deckkraft anpassen: Ändere die Farbe und erhöhe oder verringere die Deckkraft.
- Eine neue Farbe hinzufügen: Klicke auf eine beliebige Stelle auf der Leiste, die noch keinen Farbpunkt enthält, um eine neue Farbe hinzuzufügen und anzupassen.
- Radial:
- Mittelpunkt: Lege den Mittelpunkt des Farbverlaufs fest.
- Farbpositionen & Abstand: Ändere die Reihenfolge der Farben oder bringe sie näher oder weiter auseinander.
- Farben & Deckkraft anpassen: Ändere die Farbe und erhöhe oder verringere die Deckkraft.
- Eine neue Farbe hinzufügen: Klicke auf eine beliebige Stelle auf der Leiste, die noch keinen Farbpunkt enthält, um eine neue Farbe hinzuzufügen und anzupassen.
- Konisch:
- Position und Drehung: Klicke und ziehe auf den inneren Kreis des Mittelpunkts, um seine Position auf deinem Hintergrund zu ändern, und klicke und ziehe den äußeren Kreis, um die Drehung des Farbübergangs zu ändern.
- Farbpositionen & Abstand: Ändere die Reihenfolge der Farben oder bringe sie näher oder weiter auseinander.
- Farben & Deckkraft anpassen: Ändere die Farbe und erhöhe oder verringere die Deckkraft.
- Eine neue Farbe hinzufügen: Klicke auf eine beliebige Stelle auf der Leiste, die noch keinen Farbpunkt enthält, um eine neue Farbe hinzuzufügen und anzupassen.
- Linear:

Möchtest du deinen Farbverlauf speichern?
Klicke einfach unten im Panel auf + Hinzufügen, um den Farbverlauf für deine Website zu speichern.
Einen fließenden Farbverlauf zu deinem Hintergrund hinzufügen
Erstelle einen einzigartigen Hintergrund für deine Elemente mit fließenden Farbverläufen. In diesen Farbverläufen gibt es Punkte mit verschiedenen Farben, die du genau nach deinen Wünschen zusammenführen kannst.
Am unteren Rand des Panels sind Voreinstellungen für jeden Farbverlaufstyp verfügbar. Diese Farbverläufe werden mit den Farben deiner Website erstellt und können an deine Bedürfnisse angepasst werden.
Um einen fließenden Farbverlauf hinzuzufügen und zu bearbeiten:
- Klicke im Editor auf das entsprechende Element.
- Klicke auf Hintergrund ändern.
- Klicke auf Farbe.
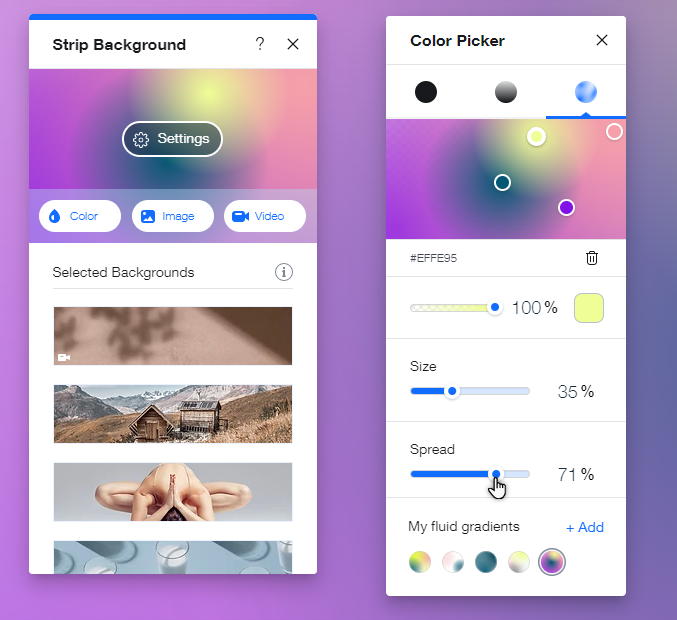
- Klicke oben in der Farbauswahl auf das Symbol für fließenden Farbverlauf.
- Passe deinen Farbverlauf mit den folgenden Optionen an:
- Position: Ändere die Position jeder Farbe im Farbverlauf.
- Farben & Deckkraft anpassen: Ändere die Farbe und verwende den Schieberegler, um die Deckkraft zu erhöhen oder zu verringern.
- Größe: Lege die Größe der Farben im Farbverlauf fest.
- Ausbreitung: Lege fest, wie weit sich jede Farbe über den Farbverlauf ausbreitet.
- Farbe hinter dem Farbverlauf: Wähle eine Farbe aus, die hinter dem Farbverlauf angezeigt werden soll.
- Eine neue Farbe hinzufügen: Klicke auf eine beliebige Stelle in der Vorschau, die noch keinen Farbpunkt enthält, um eine neue Farbe hinzuzufügen und anzupassen. Tipp: Du kannst so viele Farben hinzufügen, wie du möchtest, sodass du den Farbverlauf unbegrenzt anpassen kannst.

Möchtest du deinen fließenden Farbverlauf speichern?
Klicke einfach unten im Panel auf + Hinzufügen, um den Farbverlauf für die Verwendung auf deiner Website zu speichern. Du kannst im Panel unter Meine fließenden Farbverläufe neue Farbverläufe hinzufügen und anwenden.
Farbverläufe auf Video- oder Bildhintergründe anwenden
Wenn du ein Bild oder einen Videohintergrund auf deinem Element hast, kannst du auch einen Farbverlauf hinzufügen.
Wähle einfach ein Video oder Bild als Hintergrund und passe die Deckkraft des Farbverlaufs an.
Um Farbverläufe auf einen Medienhintergrund anzuwenden:
- Klicke im Editor auf das entsprechende Element.
- Klicke auf Hintergrund ändern.
- Klicke auf Einstellungen.
- Klicke auf das Farbfeld neben Farbe hinter dem Video/Bild.
- Erstelle einen Farbverlauf und füge diesen hinzu.
- Klicke oben in der Farb-/Farbverlaufsauswahl auf X, um diese zu schließen.
- Ziehe den Schieberegler unter Bilddeckkraft/Videodeckkraft, um den Hintergrundverlauf so sichtbar zu machen, wie du möchtest.

War das hilfreich?
|