Wix Editor: Einen Symbolbutton hinzufügen und einrichten
6 Min.
In diesem Artikel
- Schritt 1 | Deinen Symbolbutton hinzufügen
- Schritt 2 | Den Text und das Symbol deines Symbolbuttons einrichten
- Schritt 3 | Einen Link zu deinem Symbolbutton hinzufügen
- Schritt 4 | Deinen Button anpassen
Symbolbuttons sind eine unterhaltsame, visuelle Möglichkeit, um Besuchern die Navigation auf deiner Website zu erleichtern. Um sicherzustellen, dass sie wissen, was dein Symbolbutton tut, kannst du einen informativen Tooltip hinzufügen, der angezeigt wird, wenn man mit der Maus über den Button fährt.
Richte den Link für deinen Symbolbutton ein und passe das Symbol an, das für jeden Status angezeigt wird, Standard und Mouseover.
Erfahre mehr über Buttonstatus
Schritt 1 | Deinen Symbolbutton hinzufügen
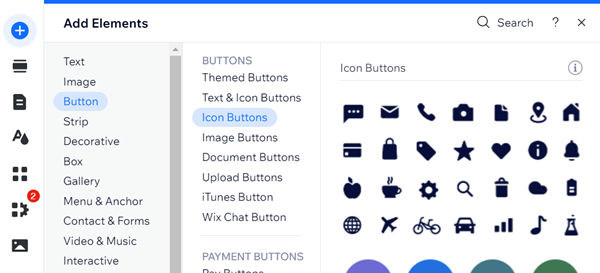
Um loszulegen, wähle einen Symbolbutton aus dem „Elemente Hinzufügen“-Panel und ziehe ihn auf deine Seite. Je nach Aktion und gewünschtem Aussehen stehen viele verschiedene Designs zur Auswahl.
Um einen Symbolbutton zu deiner Website hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Button.
- Klicke auf Symbolbutton.
- Klicke oder ziehe den Button, um ihn deiner Seite hinzuzufügen.

Schritt 2 | Den Text und das Symbol deines Symbolbuttons einrichten
Lege fest, was du auf deinem Button anzeigen möchtest. Du kannst ein Symbol, Text oder beides anzeigen.
Text und Symbole, die auf Buttons angezeigt werden, sollten einen klaren Aktionsaufruf enthalten und Besucher wissen lassen, wohin sie weitergeleitet werden.
Um den Text und das Symbol des Buttons einzurichten:
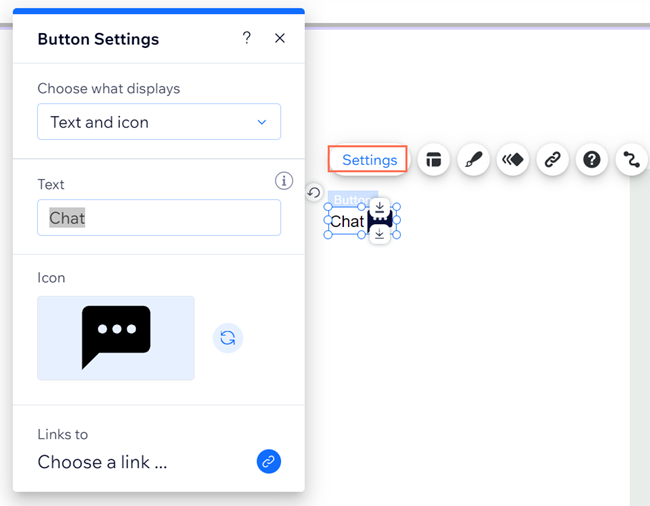
- Klicke auf deinen Symbolbutton.
- Klicke auf Einstellungen.
- Klicke auf Was möchtest du anzeigen? und wähle eine Option aus dem Dropdown-Menü aus:
- Text und Symbol: Zeige sowohl Text als auch ein Symbol auf dem Button an. Richte die folgenden Optionen ein:
- Wie lautet der Text? Gib den Text ein, der auf dem Button angezeigt werden soll.
- Symbol wählen: Klicke auf das Symbol für Ersetzen
um ein neues Symbol für deinen Button auszuwählen. Du kannst aus kostenlosen Medien von Wix wählen oder deine eigenen hochladen.
- Nur Symbol: Zeige nur ein Symbol auf dem Button an. Richte die folgenden Optionen ein:
- Symbol wählen: Klicke auf das Symbol für Ersetzen
um ein neues Symbol für deinen Button auszuwählen. Du kannst aus kostenlosen Medien von Wix wählen oder deine eigenen hochladen.
- Wie lautet der Alt-Text? Gib eine Alt-Textbeschreibung für das Symbol ein.
- Symbol wählen: Klicke auf das Symbol für Ersetzen
- Nur Text: Zeige nur Text auf dem Button an. Gib unter Wie lautet der Text? den Text ein, der auf dem Button angezeigt werden soll.
- Nichts: Erstelle einen transparenten Button, der keinen Text oder Symbol anzeigt. Gib unter Wie lautet der Alt-Text? eine Beschreibung des Buttons ein.
- Text und Symbol: Zeige sowohl Text als auch ein Symbol auf dem Button an. Richte die folgenden Optionen ein:

Schritt 3 | Einen Link zu deinem Symbolbutton hinzufügen
Füge deinem Button einen Link hinzu, um deine Website-Besucher an die entsprechende Stelle zu führen. Du kannst viele verschiedene Orte verlinken, unter anderem eine Seite auf deiner Website, eine externe Internetadresse, ein Dokument oder eine E-Mail-Adresse.
Um einen Link zu deinem Button hinzuzufügen:
- Klicke auf deinen Symbolbutton.
- Klicke auf das Symbol für Link
 .
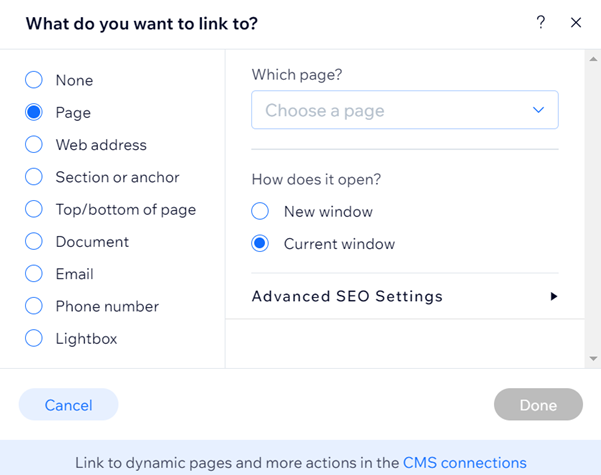
. - Wähle auf der linken Seite einen Link-Typ aus.
- Füge je nach ausgewähltem Link-Typ die entsprechenden Informationen hinzu.
- Klicke auf Fertig.

Tipp:
Erfahre mehr über die Arten von Links, die du hinzufügen kannst.
Schritt 4 | Deinen Button anpassen
Nachdem du einen Link zu deinem Symbolbutton hinzugefügt hast, kannst du ihn genau an deine Bedürfnisse anpassen. Du kannst die Hintergrundfüllung wählen, den Text gestalten und vieles mehr.
Um deinen Symbolbutton anzupassen:
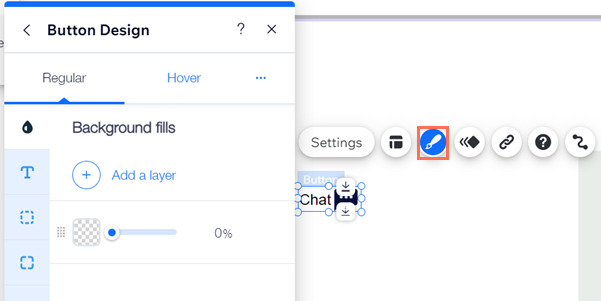
- Klicke auf deinen Symbolbutton.
- Klicke auf das Symbol für Design
 .
. - Wähle ein anderes voreingestelltes Design oder klicke auf Design anpassen, um das bestehende Design zu anzupassen.
- Wähle unter Design anpassen den Buttonstatus aus dem Dropdown-Menü aus.
- Standard: Wie der Button angezeigt wird, bevor Besucher mit ihm interagieren.
- Mouseover: Wie der Button angezeigt wird, wenn ein Besucher mit der Maus darüberfährt.
- Passe das Design in den folgenden Tabs an:
- Hintergrundfüllung
: Passe die Füllung deines Buttons an.
- Text
: Passe das Design des Buttontextes an.
- Ränder
: Bearbeite die Breite und das Design der Ränder.
- Ecken
: Passe den Eckenradius des Buttons an.
- Schatten
: Füge einen Schatteneffekt zu deinem Button hinzu.
- Layout
: Wähle aus, was auf deinem Button angezeigt werden soll, und passe die Ausrichtung an.
- Symbol
: Bearbeite das Aussehen des Symbols auf deinem Button.
- Hintergrundfüllung