Wix Editor: Einen „Spenden“-Button für PayPal hinzufügen und einrichten
3 Min.
In diesem Artikel
- Schritt 1 | Einen „Spenden“-Button für PayPal hinzufügen
- Schritt 2 | Deinen Button einrichten
- Schritt 3 | Ein Layout für deinen Button wählen
Füge einen „Spenden“-Button hinzu, um die Besucher deiner Website zu animieren, für deine Organisation zu spenden. „Spenden“-Buttons leiten deine Besucher direkt zum entsprechenden PayPal-Konto. Dies ist eine schnelle und einfache Möglichkeit, Spenden zu erhalten.
Nachdem du den Button zu deiner Website hinzugefügt und deine PayPal-Kontodetails verlinkt hast, kannst du das Layout auswählen und die Sprache und Währung festlegen.
Wichtig:
- In diesem Artikel geht es nur um PayPal-Buttons im Wix Editor, du findest aber auch Hilfe zum Hinzufügen von PayPal als Zahlungsmethode für die Verwendung mit Wix Stores, Wix Bookings und anderen Geschäftslösungen.
- Um den PayPal-Button zu verwenden, benötigst du ein PayPal-Geschäftskonto.
- Du erhältst keine Benachrichtigungen in deinem Konto von Wix für Spenden, die über PayPal-Buttons getätigt wurden. Das liegt daran, dass die Zahlungen auf das PayPal-Konto und nicht auf dein Konto bei Wix erfolgen.
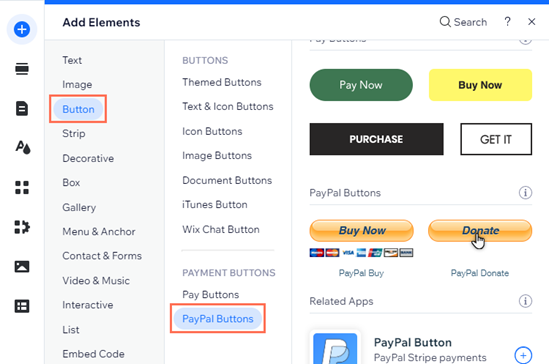
Schritt 1 | Einen „Spenden“-Button für PayPal hinzufügen
Leg los, indem du über das „Hinzufügen“-Panel einen „Spenden“-Button zu deiner Website hinzufügst. Du kannst mehrere Buttons zu deiner Website hinzufügen, um Besucher zum Spenden zu motivieren oder zu verschiedenen Organisationen zu verlinken.
Um einen „Spenden“-Button zu deiner Website hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
.
- Klicke auf Button.
- Klicke auf PayPal-Buttons.
- Ziehe den „Spenden“-Button auf deine Website.

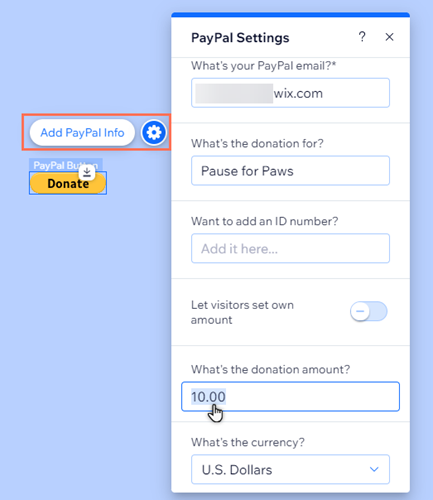
Schritt 2 | Deinen Button einrichten
Nachdem du den Button zu deiner Website hinzugefügt hast, richte ihn mit allen relevanten Informationen ein. Du kannst die Details der Organisation eingeben und entscheiden, ob du einen festen Spendenbetrag festlegen möchtest oder nicht.
Um deinen „Spenden“-Button für PayPal einzurichten:
- Öffne deinen Editor.
- Klicke in deinem Editor auf den PayPal-Button.
- Klicke auf PayPal-Info hinzufügen.
- Wähle unter Buttonfunktion die Option Spenden.
- Richte deinen Button mit den folgenden Optionen ein:
- PayPal-E-Mail-Adresse: Gib die E-Mail-Adresse, die du verlinken möchtest, in das Feld ein.
- Was ist der Spendenzweck?: Gib den Namen der Organisation/den Zweck der Spende in das Feld ein.
- Besucher wählen den Betrag: Klicke auf den Schalter, um diese Option zu aktivieren oder zu deaktivieren:
- Aktiviert: Deine Besucher können ihren eigenen Spendenbetrag selbst festlegen.
- Deaktiviert: Besucher können nur einen festen Betrag spenden.
- Spendenbetrag: Gib den festgelegten Spendenbetrag in das Feld ein.
- Währung: Klicke auf das Dropdown-Menü, um die Währung für den Button auszuwählen.
- Organisationsnummer: Füge die ID-Nummer der Organisation in das Feld ein (optional).
- Öffnen in: Wähle aus, ob PayPal im selben Fenster oder in einem neuen Fenster geöffnet wird.
- Sprache bei der Anmeldung: Klicke auf das Dropdown-Menü, um die Sprache des Buttons auszuwählen.

Was du wissen solltest:
Aufgrund von Änderungen in der PayPal-API musst du das Feld PayPal-E-Mail-Adresse ausfüllen, um die Einrichtung deines Buttons abzuschließen. Wir empfehlen auch, den Namen der Organisation einzugeben und den Spendenbetrag zu bestätigen. Mehr über Änderungen an den PayPal-Buttons erfahren
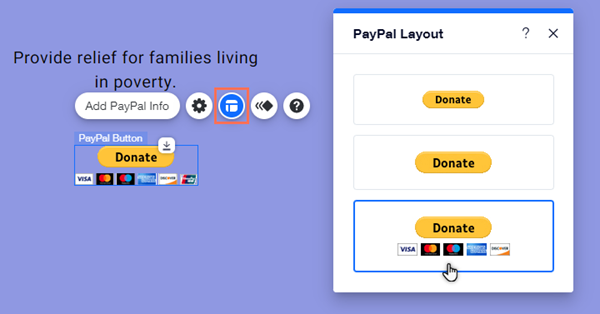
Schritt 3 | Ein Layout für deinen Button wählen
Lege fest, wie der Button auf deiner Website aussehen soll. Du kannst zwischen einem Button wählen, der akzeptierte Karten anzeigt, oder einem Button ohne diese.
Um das Layout deines Buttons auszuwählen:
- Öffne deinen Editor.
- Klicke in deinem Editor auf den Button.
- Klicke auf das Symbol für Layout
.
- Wähle eine Layout-Vorlage aus den Optionen aus.