Wix Editor: Eine Diashow hinzufügen und einrichten
4 min
In diesem Artikel
- Eine Diashow hinzufügen
- Folien zu deiner Diashow hinzufügen
- Den Inhalt deiner Diashow erstellen
- Häufig gestellte Fragen
Diashows sind eine unterhaltsame, interaktive Möglichkeit, Inhalte und Informationen auf deiner Website anzuzeigen.
Mit Diashows kannst du alles auf deiner Website anzeigen. Du kannst z. B.:
- Dein Unternehmen vorstellen
- Verkäufe und Sonderangebote fördern
- Modeling-, Fotografie- und Kunst-Portfolios erstellen
- Eine Vorschau anderer Seiten oder Bereiche deiner Website anzeigen
- Bestimmte Produkte hervorheben
- Deine Services vorstellen
- Deine Kontaktangaben anzeigen

Eine Diashow hinzufügen
Du kannst eine Diashow aus dem „Hinzufügen“-Panel im Editor hinzufügen. Diese enthält mehrere vorgefertigte Diashows, die du in Sekundenschnelle bearbeiten und anpassen kannst.
Es gibt zwei Arten von Diashows: Bildschirmbreite und Box. Diashows in Bildschirmbreite erstrecken sich über die gesamte Breite deiner Seite, während Diashow-Boxen auf die gewünschte Breite angepasst werden können.
Um eine Diashow hinzuzufügen:
- Öffne deinen Editor.
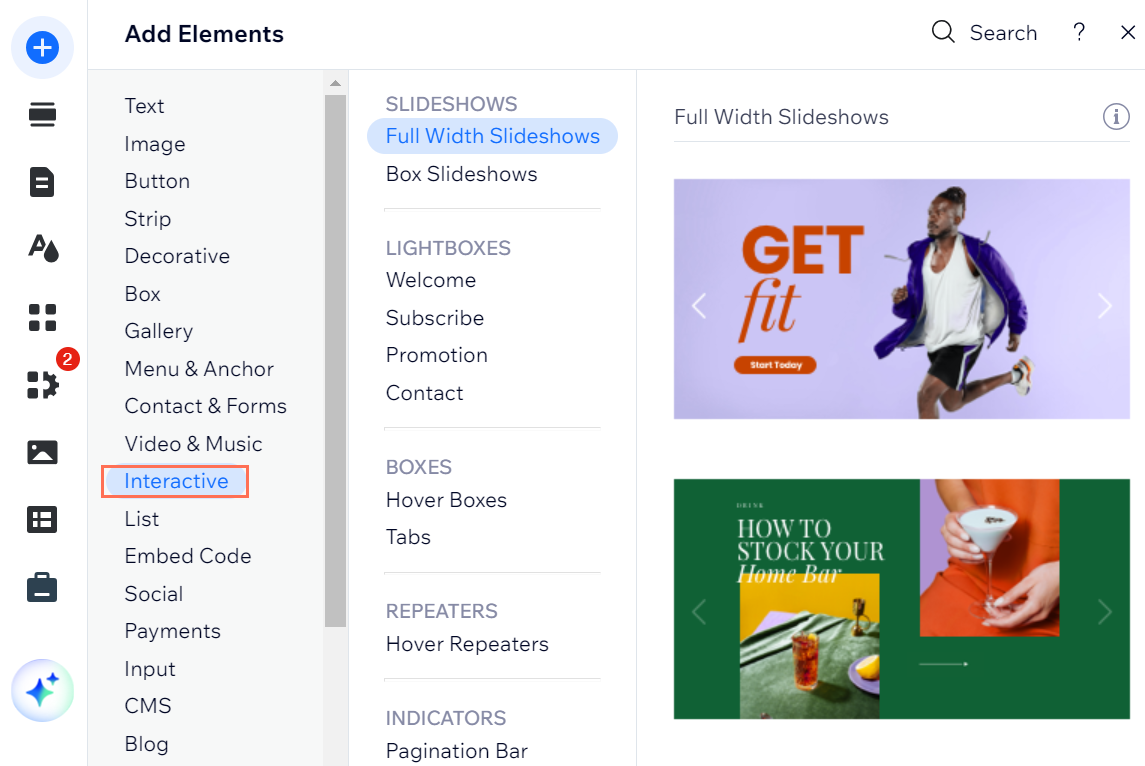
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Interaktiv.
- Klicke, um Diashows in Bildschirmbreite oder in Boxen zu erstellen.
- Klicke auf eine Diashow, um sie hinzuzufügen, oder ziehe das Element an die entsprechende Stelle.

Folien zu deiner Diashow hinzufügen
Füge über das Panel „Folien bearbeiten“ so viele Folien zu deiner Diashow hinzu, wie du möchtest. Du kannst wählen, ob du eine neue Folie hinzufügst oder Folien duplizierst, um für deine gesamte Diashow ein konsistentes Design beizubehalten.
Um weitere Folien hinzuzufügen:
- Klicke im Editor auf deine Diashow.
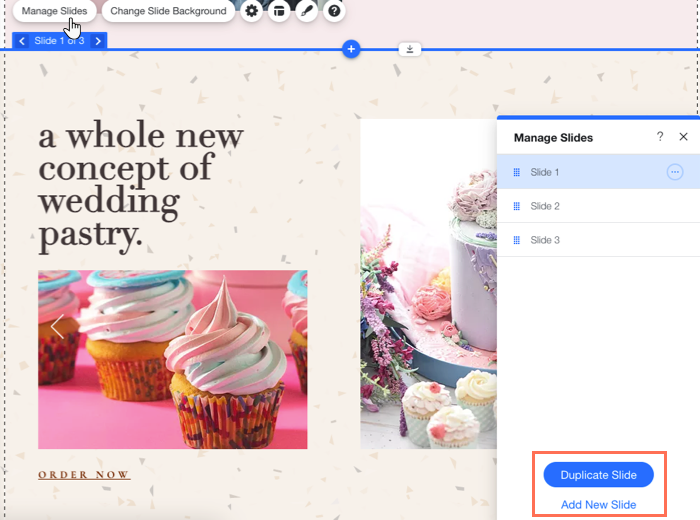
- Klicke auf Folien bearbeiten.
- Klicke auf eine Option:
- Folie duplizieren: Dies dupliziert die Folie, die in deiner Folienliste markiert ist. Dies ist eine großartige Option, wenn du eine weitere Folie mit demselben Design hinzufügen möchtest. Du kannst dann den Inhalt der neuen Folie nach Bedarf anpassen.
- Neue Folie hinzufügen: Es wird eine Folie mit demselben Hintergrund hinzugefügt wie die, die in deiner Folienliste hervorgehoben ist, jedoch ohne Inhalt.

Den Inhalt deiner Diashow erstellen
Füge deiner Diashow beliebige Elemente hinzu, einschließlich Text, Bilder, Videos und Buttons.
Wir empfehlen, dass du zu jeder Folie unterschiedliche Inhalte hinzufügst, um deine Besucher zu ermutigen, weiter mit deiner Website zu interagieren.
Um Inhalte zu deiner Diashow hinzuzufügen:
- Klicke im Editor auf deine Diashow.
- Klicke auf die blauen Pfeile, um zur entsprechenden Folie zu navigieren.
- Ziehe ein Element in die Diashow und an die gewünschte Position.

Wichtig:
Stelle sicher, dass die Elemente, die du zur Diashow hinzufügst, kleiner sind als die Diashow selbst, damit sie hineinpassen.
Häufig gestellte Fragen
Wie navigiere ich zwischen den Folien im Editor?
Kann ich meine Diashow gestalten?
Kann ich meiner Diashow einen Pause-/Wiedergabe-Button hinzufügen?
Wie werden Diashows auf meiner Live-Website abgespielt?
Kann ich Inhalte anzeigen, die über den Rand meiner Diashow hinausragen?




 .
.