Wix Editor: Das Design deiner Diashow anpassen
3 Min.
In diesem Artikel
- Den Hintergrund deiner Diashow ändern
- Die Designoptionen deiner Diashow anpassen
Passe deine Diashow an, damit sie genau so aussieht, wie du möchtest. Du kannst für jede Folie einen anderen Hintergrund wählen und bestimmte Elemente der Folien, wie Rand und Ecken, anpassen.
Den Hintergrund deiner Diashow ändern
Ändere den Hintergrund deiner Folien, indem du ein Bild, Video, eine Farbe oder einen Farbverlauf hinzufügst.
Jede Folie kann einen anderen Hintergrund haben, sodass du jede Folie verwenden kannst, um je nach Bedarf unterschiedliche Medien oder Farbdesigns anzuzeigen.

Um den Hintergrund deiner Diashow zu ändern:
- Klicke im Editor auf die Diashow.
- Klicke auf die Pfeile neben der Foliennummer, um zur entsprechenden Folie zu navigieren.
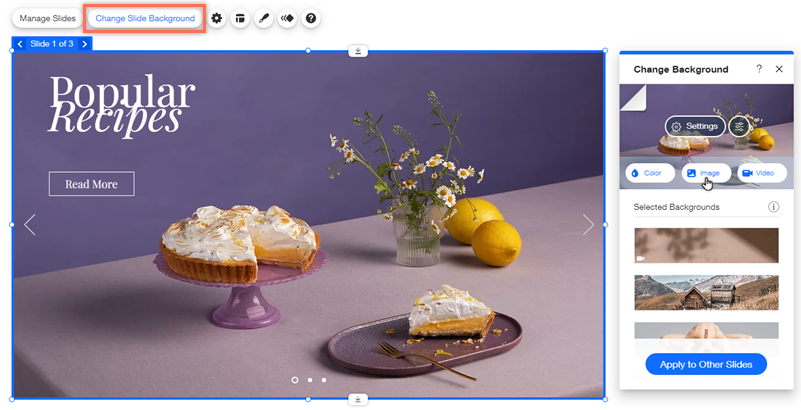
- Klicke auf Folienhintergrund ändern.
- Wähle die Art des Hintergrunds, den du hinzufügen möchtest:
- Bild oder Video:
- Klicke auf Bild oder Video.
- Wähle eine Datei aus der Medienverwaltung aus oder klicke auf Medien hochladen.
- Klicke auf Hintergrund ändern.
- Farbe oder Farbverlauf:
- Klicke auf Farbe.
- Wähle eine der folgenden Optionen:
- Farbe: Wähle eine Farbe aus der Farbauswahl und passe die Deckkraft mit den Einstellungen an.
- Farbverlauf
 : Wende einen coolen Effekt auf den Hintergrund deiner Diashow mit einem linearen, sternenförmigen oder konischen Farbverlauf an.
: Wende einen coolen Effekt auf den Hintergrund deiner Diashow mit einem linearen, sternenförmigen oder konischen Farbverlauf an. - Fließender Farbverlauf
 : Sorge mit einem eleganten, fließenden Farbverlauf dafür, dass sich deine Diashow hervorhebt.
: Sorge mit einem eleganten, fließenden Farbverlauf dafür, dass sich deine Diashow hervorhebt.
- Bild oder Video:
Die Designoptionen deiner Diashow anpassen
Gestalte deine Diashow so, dass sie deine Marke und deine Ästhetik fördert. Du kannst Einstellungen wie die Füllfarbe anpassen sowie Schatten und Ränder hinzufügen, um deiner Diashow Tiefe zu verleihen.

Um das Design deiner Diashow anzupassen:
- Klicke in deinem Editor auf die Diashow.
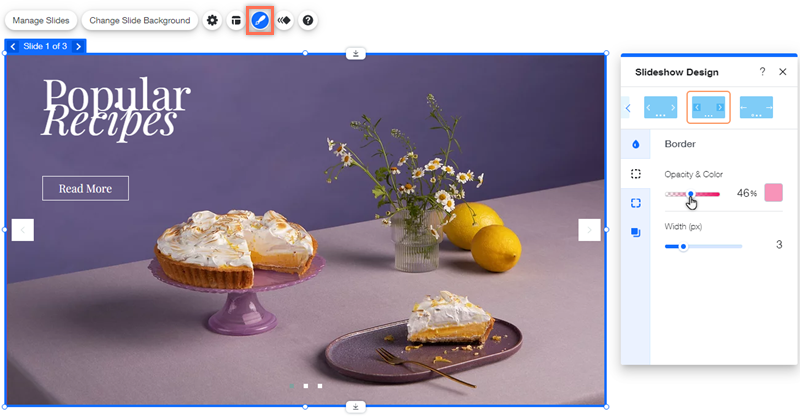
- Klicke auf das Symbol für Design
 .
. - (Optional) Wähle oben im Panel ein Design-Preset aus.
- Passe das voreingestellte Design mit den folgenden Optionen an:
- Füllfarbe & Deckkraft: Wähle eine Farbe und passe die Deckkraft deiner Navigationspfeile und Buttons an das Design deiner Website an.
- Ränder: Wähle eine Farbe und passe die Deckkraft und Breite deines Randes an, um die Diashow auf deiner Seite hervorzuheben.
- Ecken: Passe den Radius der Ecken an, um den Rand kreisförmiger zu gestalten.
- Schatten: Erstelle einen Schatten und passe ihn an, um deiner Diashow Tiefe zu verleihen. Du kannst Einstellungen wie Winkel und Abstand so anpassen, dass es genau so aussieht, wie du es wünschst.
Hinweise:
- Die verfügbaren Designoptionen hängen von der gewählten Voreinstellung ab.
- Nur die Optionen Füllfarbe & Deckkraft sind für Diashows in Bildschirmbreite verfügbar.

