Wix Editor: Ein Fullscreen-Pop-up-Menü erstellen
4 Min.
In diesem Artikel
- Schritt 1 | Ein Pop-up zu deiner Website hinzufügen
- Schritt 2 | Dein Pop-up-Menü einrichten
- Schritt 3 | Einen Button hinzufügen, um das Menü zu öffnen
- Schritt 4 | Den Button von deiner Mobile-Website ausblenden
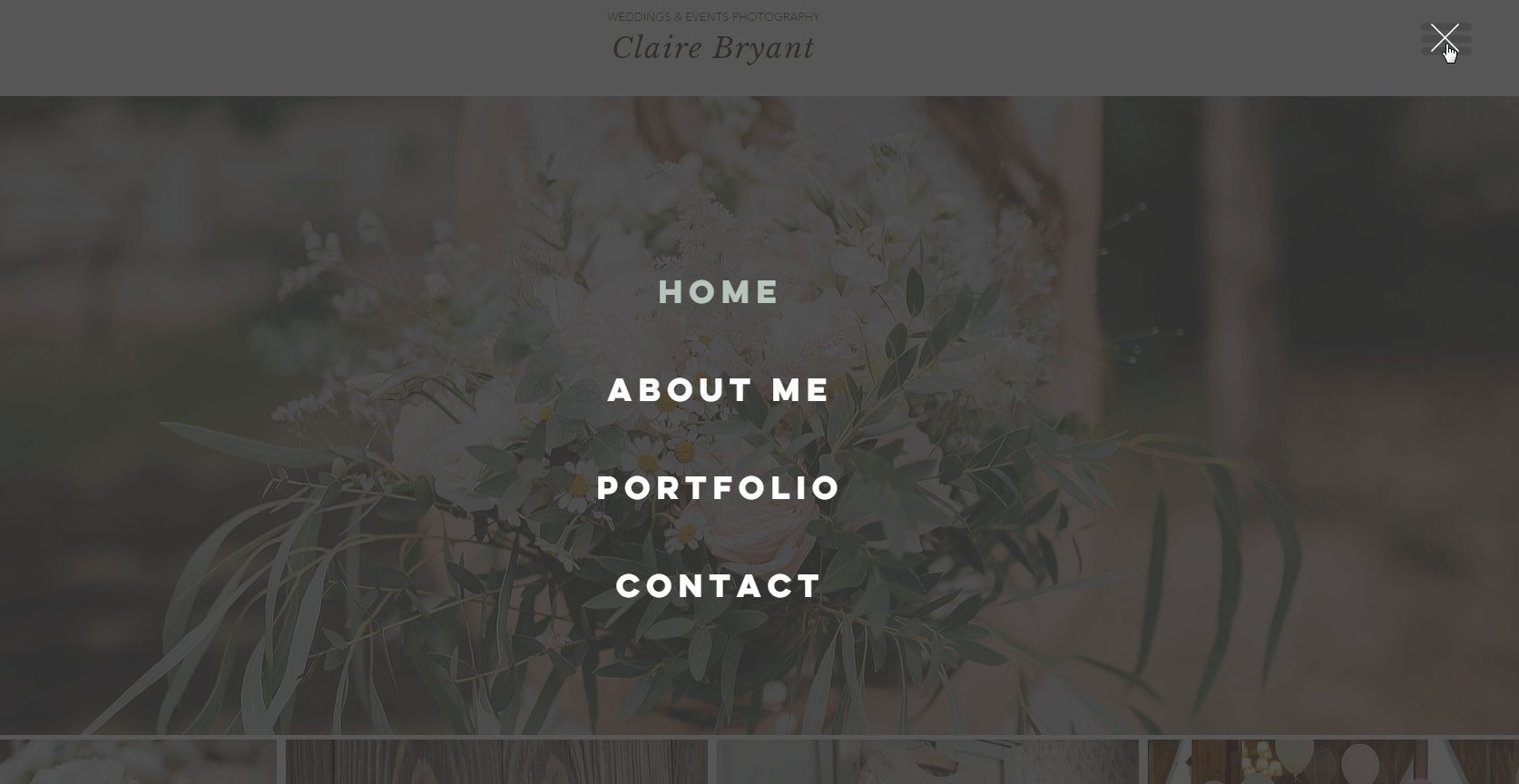
Verwende das Pop-up-Element, um ein professionelles Fullscreen-Pop-up-Menü zu erstellen. Wenn Besucher auf den Button „Menü“ klicken, wird es über dem Inhalt deiner Website geöffnet.

Schritt 1 | Ein Pop-up zu deiner Website hinzufügen
Beginne damit, ein beliebiges Pop-up aus dem Panel Elemente hinzufügen zu deiner Website hinzuzufügen. Du wirst es später neu gestalten.
Um ein Pop-up hinzuzufügen:
- Öffne deinen Editor.
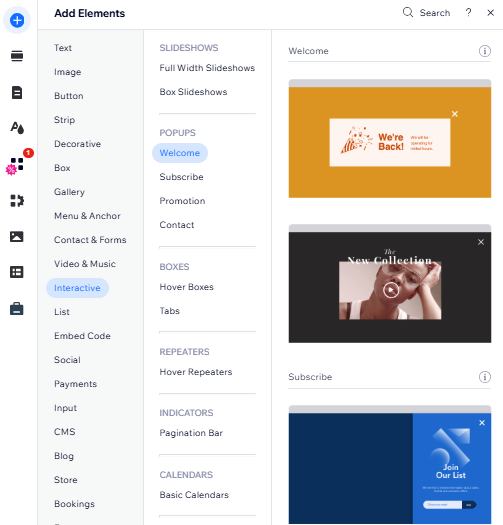
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Interaktiv.
- Wähle ein Pop-up aus, um es zu deiner Website hinzuzufügen.

Schritt 2 | Dein Pop-up-Menü einrichten
Nachdem du ein Pop-up hinzugefügt hast, richte es so ein, dass es nicht automatisch jedes Mal angezeigt wird, wenn Besucher deine Website aufrufen. Gestalte dann das Pop-up nach deinen Wünschen und füge ein vertikales Menü hinzu.
Um das Pop-up einzurichten:
- Klicke im Editor auf das Pop-up.
- Klicke auf das Symbol für Einstellungen
 .
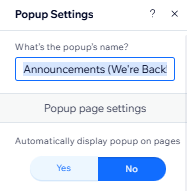
. - Benenne dein Pop-up in etwas Erkennbares wie "Menü" um.
- Wähle Nein unter Pop-up automatisch auf Seiten anzeigen.

- Lösche alle Elemente im Pop-up. Lösche nicht das "X" Zeichen.
- Füge ein vertikales Menü hinzu zum Pop-up.
- Gestalte dein Menü. Wir empfehlen, dass deine Menü-Schriftarten groß und zentriert sind.
- Wenn du fertig bist, klicke oben auf Modus verlassen.

Tipp:
Du kannst auch den Hintergrund des Pop-ups anpassen und die Hintergrundüberlagerung, damit sie zu deiner Website passen. Mache die Hintergründe für einen coolen Effekt leicht transparent.
Schritt 3 | Einen Button hinzufügen, um das Menü zu öffnen
Nachdem dein Pop-up und Menü fertig sind, füge den Button hinzu, auf den Besucher klicken, um auf das Menü zuzugreifen. Verknüpfe dann den Button mit dem Pop-up.
Um einen Button hinzuzufügen:
- Klicke im Editor auf der linken Seite auf Elemente hinzufügen
 .
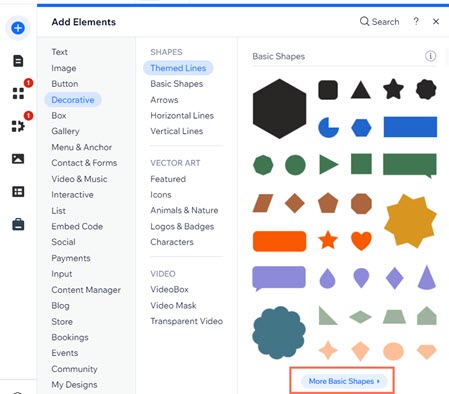
. - Wähle Deko-Elemente.
- Wähle Grundformen.
- Klicke auf Weitere Grundformen.

- Gib "Menü" in die Suchleiste ein und drücke die Eingabetaste.
- Wähle ein Buttondesign für das Menü aus und klicke auf Zur Seite hinzufügen.
- Klicke im Editor auf den Menü-Button.
- (Optional) Klicke auf das Symbol für Design
 , um deinen Menü-Button zu gestalten.
, um deinen Menü-Button zu gestalten. - Klicke auf dasSymbol für Verknüpfen
 .
. - Wähle links Pop-up aus.
- Wähle dein Pop-up aus dem Dropdown-Menü aus.
- Klicke auf Fertig.
Tipps:
- Platziere den Menü-Button an einer gut sichtbaren Stelle auf deiner Website. Dies kann in der Kopfzeile sein, oder du kannst die Funktion Am Tab fixieren verwenden, um ihn oben auf deiner Website zu fixieren. Wenn dein Menü-Button nicht in der Kopfzeile platziert ist, achte darauf, dass du ihn so einstellst, dass er auf allen Seiten angezeigt wird.
- Du kannst auch deinen eigenen Menü-Button gestalten. Es kann ein Text-Button, ein Zeichen-Button oder eine andere Shape sein; es liegt an dir. Siehe einige Beispiele unten:

Schritt 4 | Den Button von deiner Mobile-Website ausblenden
Blende den Button, den du gerade erstellt hast, von deiner Mobilgerät-Website aus, die bereits ein Vollbild-Menü-Preset hat.
Um den Button auszublenden:
- Öffne deinen Mobile-Editor.
- Klicke auf den Menü-Button, der mit deinem Pop-up verlinkt ist.
- Klicke auf das Symbol für Ausblenden
 .
.