Wix Editor: Elemente auf dem Bildschirm fixieren
4 min
In diesem Artikel
- Ein Element auf dem Bildschirm fixieren
- Die Einstellungen eines fixierten Elements ändern
- Die Fixierung von Elementen aufheben
- Häufig gestellte Fragen
Fixiere ein Element auf dem Bildschirm, damit es immer sichtbar ist, auch wenn deine Besucher auf der Seite nach unten scrollen. Du kannst die genaue Position des Elements wählen, indem du die horizontalen und vertikalen Abstände von den Rändern festlegst.
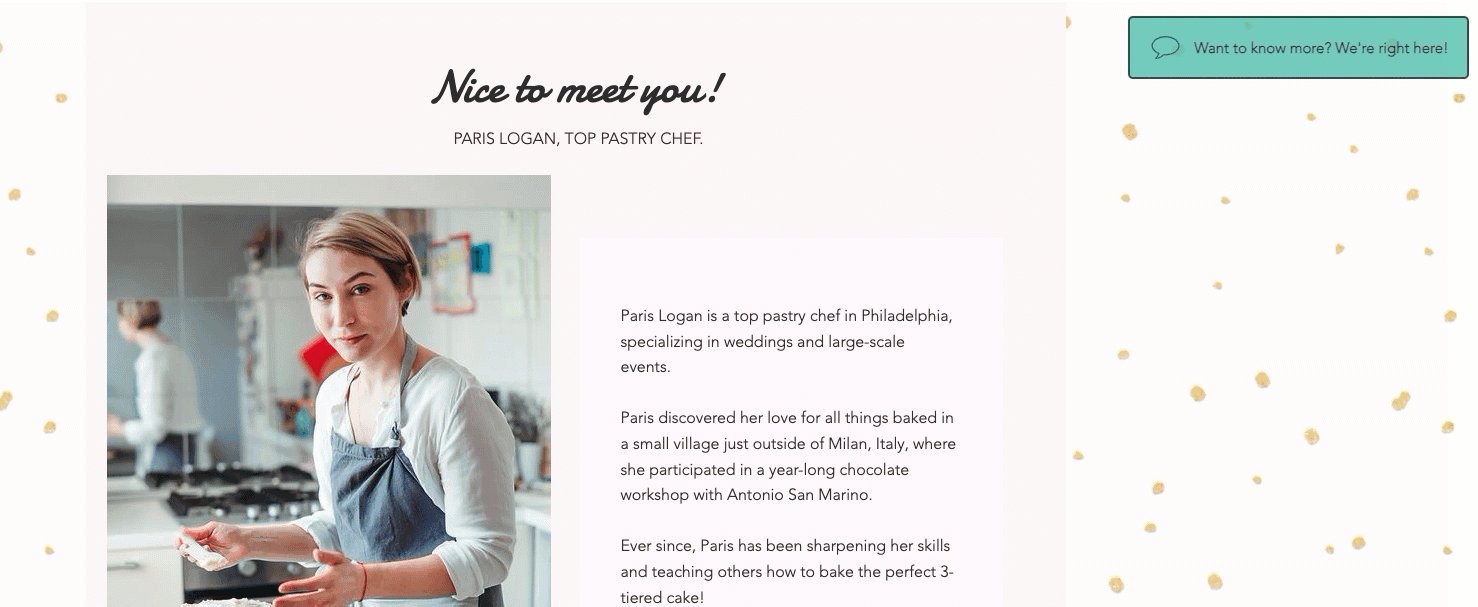
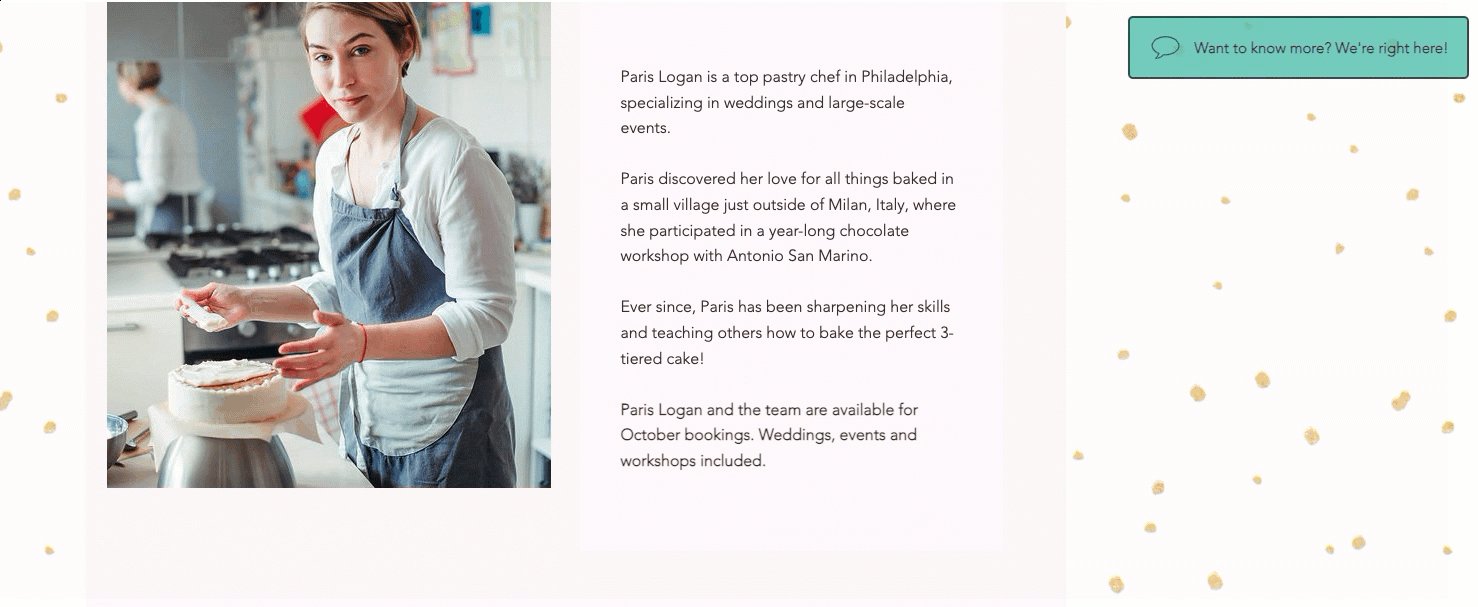
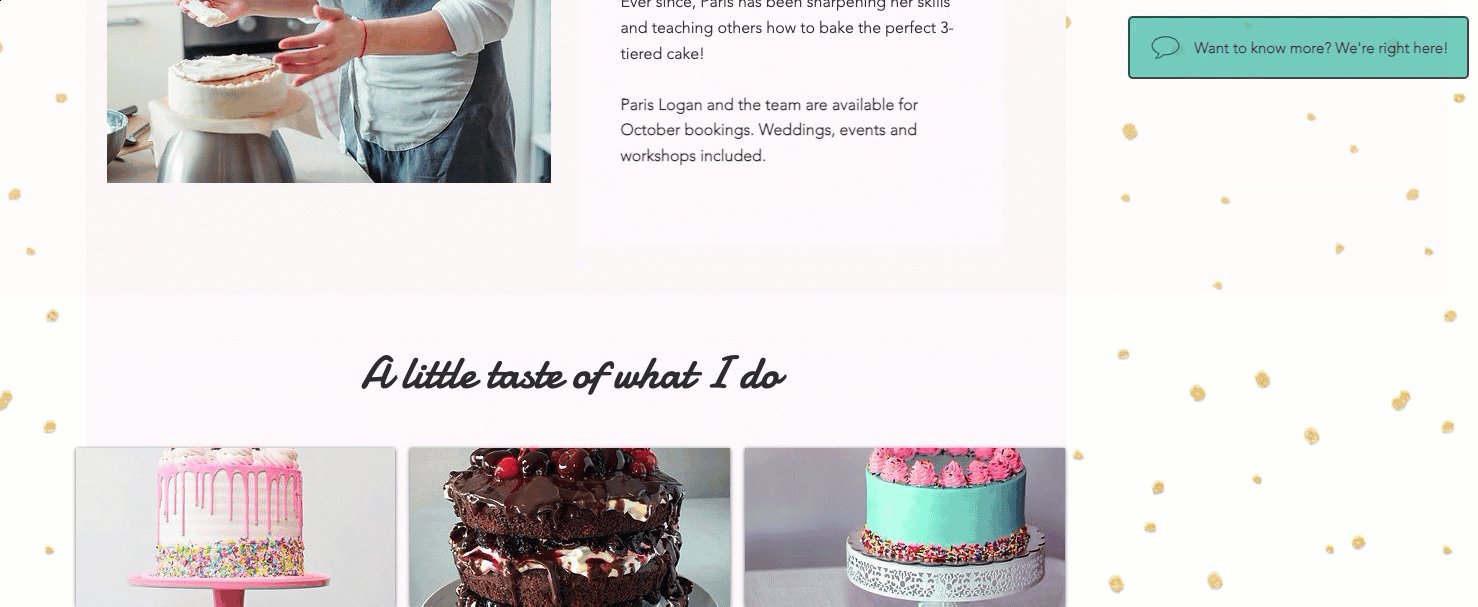
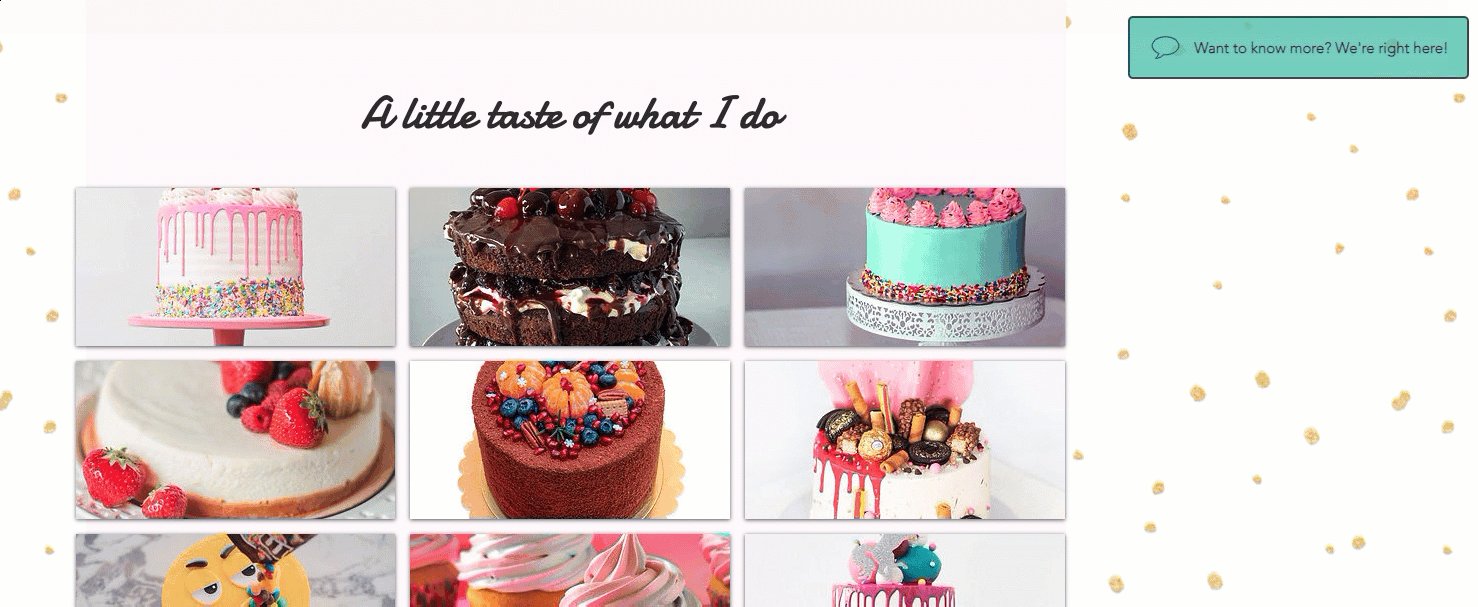
Im folgenden Beispiel wird der Chat-Button von Wix auf der rechten Seite des Bildschirms fixiert, sodass Besucher überall auf der Website darauf klicken können:

Ein Element auf dem Bildschirm fixieren
Du kannst die meisten Elemente in deinem Editor fixieren. Die Funktion ist besonders nützlich für Social-Media-Tools, Menüs und Kontaktformulare, damit sie jederzeit leicht zugänglich sind.
Wichtig:
- Das Fixieren großer Elemente kann große Bereiche deiner Website blockieren, was bedeutet, dass Besucher deine Inhalte nicht sehen können.
- Wenn du Elemente links und rechts auf einer Seite fixierst, können sich die Elemente auf kleineren Bildschirmen überlappen.
Um ein Element zu fixieren:
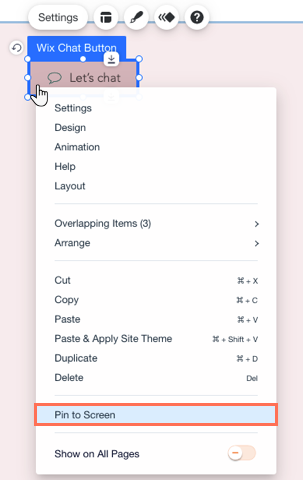
- Klicke mit der rechten Maustaste auf das betreffende Elemente in deinem Editor.
- Klicke auf Position fixieren.
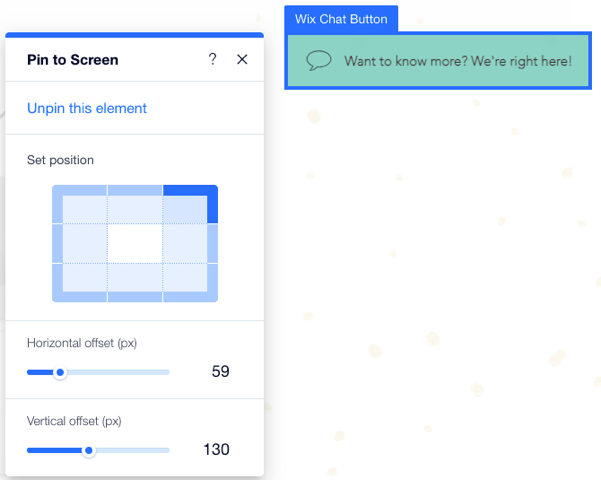
- Wähle unter Position festlegen die gewünschte Position.
- Nutze unter Horizontaler Abstand den Schieberegler, um das Elemente horizontal zu verschieben oder gebe eine konkrete Zahl ein.
- Nutze unter Vertikaler Abstand den Schieberegler, um das Elemente vertikal zu verschieben oder gebe eine konkrete Zahl ein.

Tipp:
Sieh dir eine Vorschau deiner Website an, um zu sehen, wie das fixierte Element live aussieht. Du bemerkst möglicherweise erst, dass es Inhalte blockiert, wenn du im Vorschaumodus auf deiner Website nach unten scrollst.
Die Einstellungen eines fixierten Elements ändern
Bestimme die genaue Position deines fixierten Elements, damit es auffällt, aber keine wichtigen Inhalte verdeckt. Nachdem du im Raster, das den Bildschirm repräsentiert, einen Bereich ausgewählt hast, kannst du auch die horizontalen und vertikalen Abstände zwischen dem Element und der Ecke anpassen.
Um die Einstellungen eines fixierten Elements zu ändern:
- Klicke auf das fixierte Element.
- Klicke auf das Symbol für Position fixieren
 .
. - Ändere die Einstellungen deines fixierten Elements:
- Position festlegen: Steuere die Position deines Elements, indem du einen Bereich auf dem Raster auswählst, der eine Seite des Bildschirms darstellt.
Hinweis: Du kannst die Mitte nicht auswählen, da dies den Hauptbereich deiner Website abdecken würde. - Horizontaler Abstand: Ziehe den Schieberegler, um das Element horizontal zu verschieben, oder gib eine Zahl in das Feld neben dem Schieberegler ein.
- Vertikaler Abstand: Ziehe den Schieberegler, um das Element vertikal zu verschieben, oder gib eine Zahl in das Feld neben dem Schieberegler ein.
- Position festlegen: Steuere die Position deines Elements, indem du einen Bereich auf dem Raster auswählst, der eine Seite des Bildschirms darstellt.

Die Fixierung von Elementen aufheben
Du kannst Elemente, die du zuvor auf dem Bildschirm fixiert hast, jederzeit lösen.
Um die Fixierung eines Elements aufzuheben:
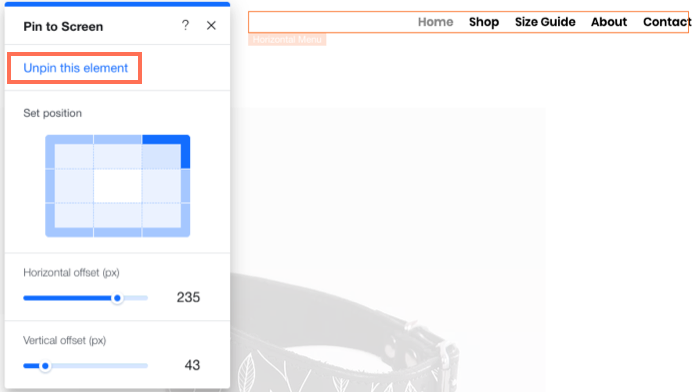
- Klicke auf das fixierte Element.
- Klicke auf das Symbol für Position fixieren
 .
. - Klicke auf Element nicht mehr fixieren.

Häufig gestellte Fragen
Im Folgenden findest du einige der am häufigsten gestellten Fragen zum Fixieren von Elementen auf dem Bildschirm. Klicke auf eine Frage, um die Antwort zu lesen:
Kann ich jedes beliebige Element auf dem Bildschirm fixieren?
Wie viele Elemente kann ich auf dem Bildschirm fixieren?
Das fixierte Element deckt andere wichtige Elemente ab. Was muss ich tun?
Was passiert mit fixierten Elementen auf meiner mobilen Website?


