Wix Editor: Die HEX-, RGB- und HSB-Werte einer Farbe auf deiner Website finden
2 Min.
In diesem Artikel
- Die HEX-, RGB- und HSB-Werte eines Streifens oder Seitenhintergrunds anzeigen
- Die HEX-, RGB- und HSB-Werte der Farben deines Designs anzeigen
Vereinfache das Farbmanagement, indem du die genauen Farbcodes deiner Website (HEX-, RGB- und HSV-Werte) anzeigst und sie bei Bedarf wiederverwendest. Die Farbcodes sind direkt im Editor verfügbar und helfen dir, ein professionelles Design zu erstellen.

Tipp:
Wix gibt den CMYK-Wert einer Farbe nicht an, es gibt jedoch viele externe Tools, mit denen du einen HEX-, RGB- oder HSB-Wert in einen CYMK-Wert konvertieren kannst.
Die HEX-, RGB- und HSB-Werte eines Streifens oder Seitenhintergrunds anzeigen
Identifiziere schnell die Farbwerte auf deinem Streifen oder Seitenhintergrund.
Um die HEX-, RGB- und HSB-Werte einer Farbe auf deiner Website anzuzeigen:
- Öffne deinen Editor.
- Gehe zur entsprechenden Seite.
- Je nachdem, welchen Hintergrund du überprüfen möchtest, führe die folgenden Schritte aus:
- Seite:
- Klicke auf der linken Seite des Editors auf Website-Design
.
- Klicke auf Seitenhintergrund.
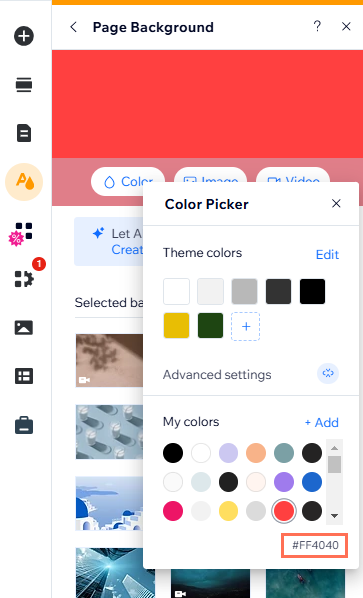
- Klicke auf Farbe.
- Klicke auf der linken Seite des Editors auf Website-Design
- Streifen:
- Wähle den Streifen auf der Seite aus.
- Klicke auf Hintergrund ändern.
- Klicke auf Farbe.
- Seite:
- Fahre mit der Maus über die entsprechende Farbe und sieh dir die Zahl unten im Panel an.

Die HEX-, RGB- und HSB-Werte der Farben deines Designs anzeigen
Verwalte das Farbdesign, um ein farbenfrohes visuelles Erlebnis für deine Besucher zu schaffen.
Um die HEX-, RGB- und HSB-Werte einer der Farben deines Designs anzuzeigen:
- Öffnedeinen Editor.
- Gehe zur entsprechenden Seite.
- Klicke auf der linken Seite des Editors auf Website-Design
.
- Klicke auf Seitenhintergrund.
- Klicke auf Farbe.
- Klicke neben Designfarben auf Bearbeiten.
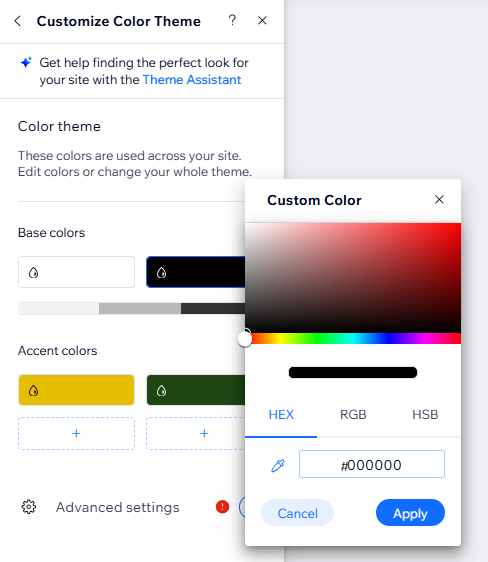
- Fahre mit der Maus über die entsprechenden Grund- oder Akzentfarben und klicke auf Farbe bearbeiten.
- Klicke auf einen Farbkreis, um die Werte HEX, RGB und HSB anzuzeigen.