Wix Editor: Die Fußzeile deiner Website anpassen
3 Min.
In diesem Artikel
- Das Design der Fußzeile ändern
- Die Größe der Fußzeile ändern
- Fixieren der Fußzeile
- Häufig gestellte Fragen (FAQ)
Die Fußzeile wird unten auf deiner Website angezeigt und enthält normalerweise Inhalte wie deine Kontakt- und Urheberrechtsinformationen. Passe deine Fußzeile an das Aussehen und die Bedürfnisse deiner Website an. Du kannst das Design personalisieren, die Größe nach deinen Wünschen ändern und einen Freeze-Effekt hinzufügen, damit sie immer sichtbar ist.
Das Design der Fußzeile ändern
Passe die Fußzeile an die Farbpalette und das Design deiner Website an. Es stehen viele Fußzeilendesigns zur Auswahl, die du weiter an deine Bedürfnisse anpassen kannst.
Hinweis:
Die verfügbaren Anpassungsoptionen hängen vom gewählten Fußzeilendesign ab.
Um das Design der Fußzeile zu ändern:
- Öffne deinen Editor.
- Klicke auf die Fußzeile.
- Klicke auf Fußzeile bearbeiten.
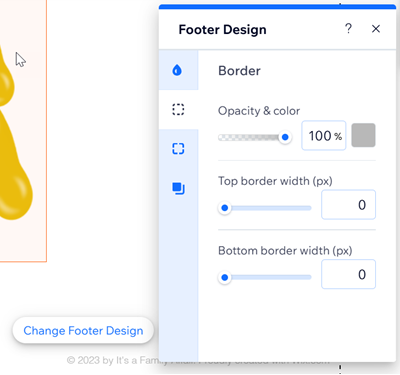
- Passe das Design mit den folgenden Optionen an:
- Füllfarbe & Deckkraft: Wähle eine Farbe für deine Fußzeile und passe ihre Intensität an.
- Rand: Passe die Ränder um deine Fußzeile an, indem du Farbe, Farbintensität und Breite wählst.
- Ecken: Gestalte die Ecken deiner Fußzeile runder oder eckiger.
- Schatten: Füge einen Schatten zu deiner Fußzeile hinzu und passe ihn an. Mit den verfügbaren Einstellungen kannst du ihn dezenter oder wirkungsvoller gestalten.

Die Größe der Fußzeile ändern
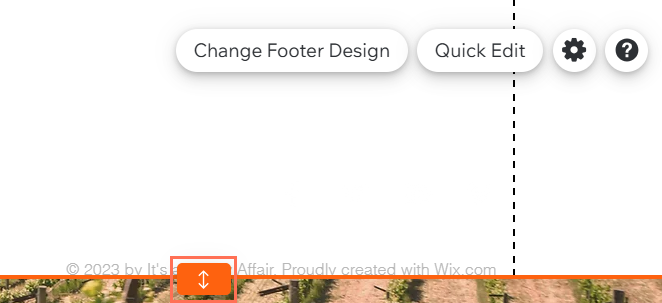
Verwende den Ziehpunkt, um deine Fußzeile so groß oder klein zu machen, wie du möchtest.
Größere Fußzeilen sind nützlich, wenn du zusätzlichen Inhalt hast, den du nicht manuell zu jeder Seite hinzufügen möchtest, z. B. Links zu sozialen Netzwerken und Kontaktdaten. Wenn du nur wenige oder keine Elemente hast, eignen sich kleine Fußzeilen hervorragend für einen minimalistischen Look.
Um die Größe deiner Fußzeile zu ändern:
- Öffne deinen Editor.
- Klicke auf die Fußzeile.
- Klicke und ziehe den Ziehgriff unten in der Fußzeile auf die gewünschte Größe.

Hinweis:
Achte darauf, dass sich am unteren Ende der Fußzeile keine Elemente befinden, die den Ziehpunkt behindern könnten. Wenn du das Element nicht sehen kannst, ist es möglicherweise ausgeblendet. So findest du ausgeblendete Elemente.
Fixieren der Fußzeile
Friere deine Fußzeile ein, damit sie immer auf deiner Live-Website sichtbar ist, egal wo sich Besucher auf der Seite befinden. Diese Option ist besonders nützlich, wenn deine Fußzeile wichtige Informationen oder Inhalte enthält, die deine Besucher leicht finden sollen.
Um deine Fußzeile zu fixieren:
- Öffne deinen Editor.
- Klicke auf die Fußzeile.
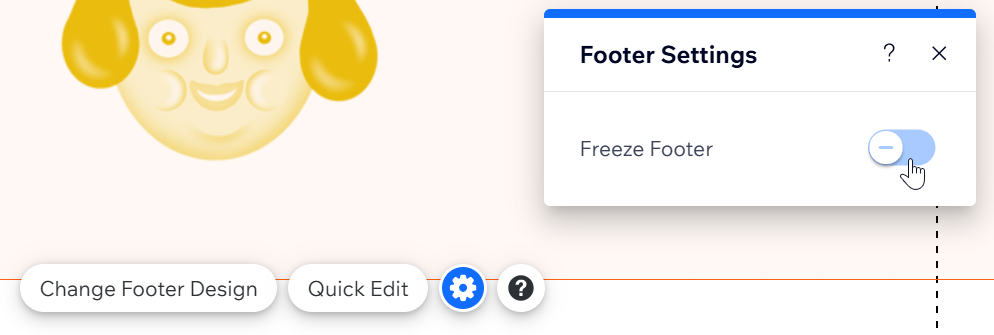
- Klicke auf das Symbol für Einstellungen
 .
. - Klicke auf den Schieberegler Fußzeile fixieren, um diese Option zu aktivieren oder deaktivieren:
- Aktiviert: Die Fußzeile ist eingefroren, sodass sie immer sichtbar ist, wenn Besucher deine Website ansehen und durch sie scrollen.
- Deaktiviert: Deine Fußzeile bleibt unten auf deiner Website und ist nicht sichtbar, wenn deine Besucher nach oben scrollen.

Häufig gestellte Fragen (FAQ)
Klicke unten auf eine Frage, um mehr über das Anpassen deiner Fußzeile zu erfahren.
Warum kann ich den Schieberegler „Auf allen Seiten anzeigen” nicht aktivieren?
Warum gibt es zusätzliche Leerzeichen in meiner Fußzeile und wie kann ich diese entfernen?
Warum kann ich keine Elemente in meiner Fußzeile auswählen?

