Wix Editor: Diashows auf Mobilgeräten
4 min
In diesem Artikel
- Die Größe deiner Diashow ändern
- Deine Diashow-Einstellungen anpassen
- Das Layout deiner Diashow ändern
Diashows sind eine anspruchsvolle, einzigartige Möglichkeit, Bilder und Inhalte auf deiner Website anzuzeigen. Verwende sie, um Präsentationen, Produkte oder Angebote anzuzeigen.
Du kannst Diashows auf deiner mobilen Ansicht der Website anpassen, um sie an die Bildschirmgröße anzupassen und deine Besucher dazu zu ermutigen, von ihren Geräten aus zu interagieren und zu erkunden.
Wichtig:
Das Aktualisieren der Reihenfolge der Slides vom Desktop-Editor aus aktualisiert diese nicht automatisch für deine mobile Ansicht der Website. Du kannst die Reihenfolge der Slides auf deiner mobilen Ansicht der Website aktualisieren, indem du die Diashow ausblendest und wieder einblendest. Dadurch wird das Design deiner Diashow zurückgesetzt, daher empfehlen wir, die Slides in die richtige Reihenfolge zu bringen, bevor du das Design anpasst.
Die Größe deiner Diashow ändern
Wie alle Elemente ist deine Diashow so optimiert, dass sie auf deine mobile Ansicht der Website passt. Du kannst die Größe jedoch an das Layout und die Ausrichtung deiner Website anpassen und gleichzeitig relevante und interessante Inhalte für deine Besucher anzeigen.
Du solltest wissen:
Diese Option ist nur für Diashows im Box-Format verfügbar. Du kannst die Höhe einer Diashow in voller Breite anpassen, indem du auf das Symbol für den Stretch-Griff klickst und es ziehst  .
.
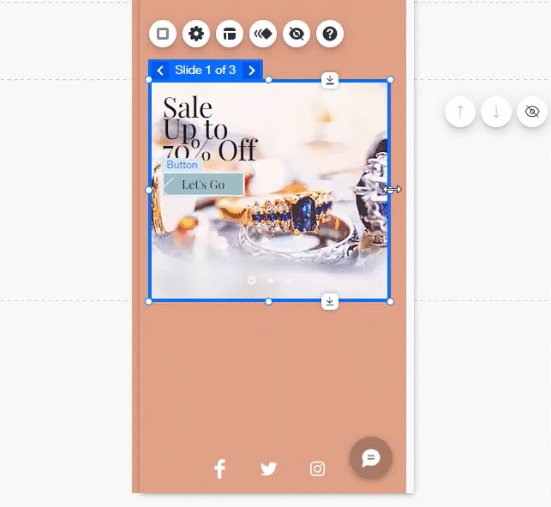
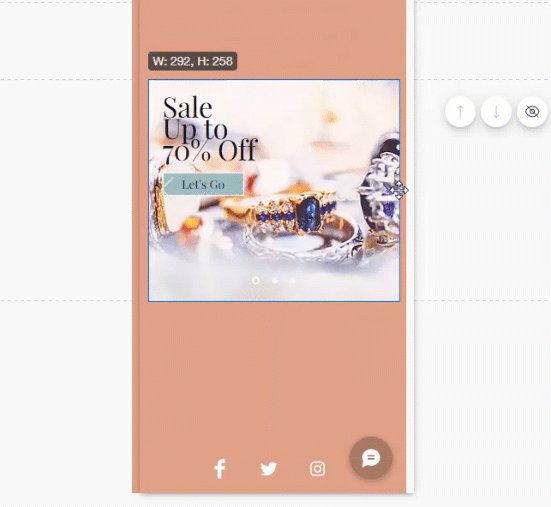
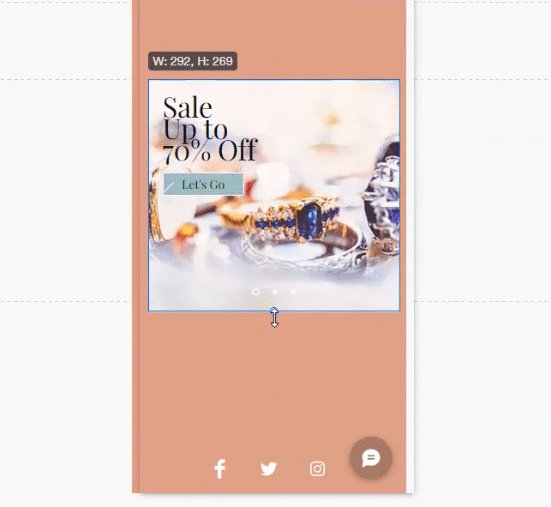
Um die Größe deiner Diashow zu ändern:
- Klicke im Mobile Editor auf die Diashow.
- Klicke und ziehe an den Seiten der Diashow, um die Höhe und Breite anzupassen.

Deine Diashow-Einstellungen anpassen
Verwende die Einstellungen, um festzulegen, wie sich deine Diashow auf deiner mobilen Website verhalten soll. Du kannst Einstellungen wie Autoplay und die angezeigten Inhalte anpassen.
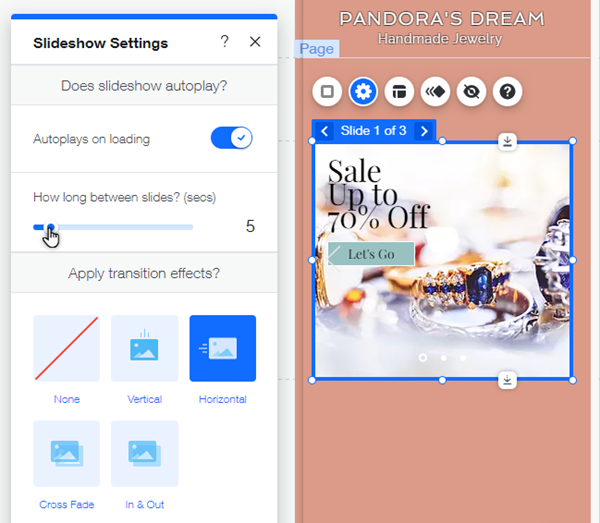
Um deine Diashow-Einstellungen zu bearbeiten:
- Klicke im Mobile Editor auf die Diashow.
- Klicke auf das Symbol für Einstellungen
und passe die folgenden Optionen an:
- Wird die Diashow automatisch abgespielt?: Aktiviere den Schieberegler Automatisches Abspielen beim Laden, um die Slides abzuspielen, sobald die Seite geladen wird. Ziehe dann den Slider Wie lange zwischen den Slides?, um die Gesamtsekunden zwischen den Slide-Übergängen anzupassen.
- Übergangseffekte anwenden: Wähle die Art des Übergangs, die du für deine Slides verwenden möchtest, und passe dann die Einstellungen an:
Hinweis: Die folgenden Optionen sind nicht verfügbar, wenn du Keine auswählst.- Wie lange dauern sie?:. Ziehe den Slider, um die Dauer des Übergangs anzupassen.
- Wo beginnen sie?: Wähle die Richtung, aus der der Übergang beginnt.
Hinweis: Diese Option ist nur für die Übergangseffekte Vertikal und Horizontal verfügbar.
- Inhalt außerhalb des Rahmens ausblenden: Klicke auf den Schieberegler, um festzulegen, was mit Inhalten geschieht, die sich mit den Rändern deiner Slides überschneiden.
- Aktiviert: Elemente, die sich mit dem Rand eines Slides überschneiden, werden außerhalb des Slides abgeschnitten.
- Deaktiviert: Elemente, die sich mit dem Rand eines Slides überschneiden, werden nicht abgeschnitten und zeigen das gesamte Element an.

Das Layout deiner Diashow ändern
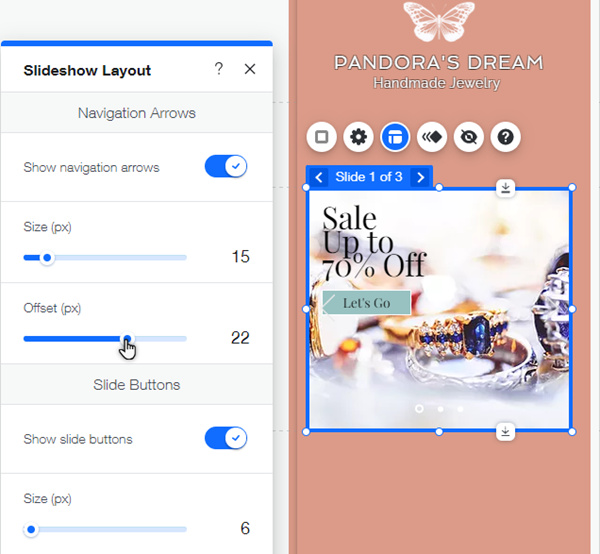
Wähle ein Layout für deine Diashow, um ihre Navigationspfeile und -buttons anzupassen.
Um das Layout deiner Diashow anzupassen:
- Klicke im Mobile Editor auf die Diashow.
- Klicke auf das Symbol für Layout
und bearbeite die Optionen:
- Navigationspfeile: Aktiviere den Schieberegler Navigationspfeile anzeigen, um Pfeile anzuzeigen, mit denen Besucher die Slides wechseln können. Ziehe dann die folgenden Slider, um die Größe und den Versatz zu bearbeiten:
- Größe: Bearbeite die Größe der Pfeile.
- Versatz: Bearbeite den Abstand zwischen den Pfeilen und den Rändern der Diashow.
- Slide-Buttons: Aktiviere den Schieberegler Slide-Buttons anzeigen, um kreisförmige Navigationsbuttons am unteren Rand der Diashow anzuzeigen. Ziehe dann die folgenden Slider, um die Buttons zu bearbeiten:
- Größe: Erhöhe oder verringere die Größe der Buttons.
- Versatz: Bearbeite den Abstand zwischen den Buttons und dem unteren Rand der Diashow.
- Zeichenabstand: Bearbeite den Abstand zwischen den Buttons.
- Formatierung: Wähle Von links nach rechts oder Von rechts nach links, um der Leserichtung der Sprache der Website zu entsprechen.
- Navigationspfeile: Aktiviere den Schieberegler Navigationspfeile anzeigen, um Pfeile anzuzeigen, mit denen Besucher die Slides wechseln können. Ziehe dann die folgenden Slider, um die Größe und den Versatz zu bearbeiten: