Wix Editor: Den Bildhintergrund deiner Mobile-Website zuschneiden und einrichten
3 min
In diesem Artikel
- Dein Hintergrundbild für Mobile zuschneiden
- Die Einstellungen deines mobilen Hintergrundbilds anpassen
Standardmäßig ist der Seitenhintergrund auf der Mobile-Version deiner Website derselbe wie der Desktop-Hintergrund.
Da mobile Bildschirme kleiner sind, musst du das Bild möglicherweise zuschneiden oder die Einstellungen ändern, um sicherzustellen, dass es auf Mobilgeräten korrekt angezeigt wird.
Dein Hintergrundbild für Mobile zuschneiden
Mobile-Bildschirme haben eine andere Form und Größe als Desktop-Bildschirme, was bedeutet, dass das Hintergrundbild auf deiner mobilen Website möglicherweise anders aussieht. Du kannst das Bild zuschneiden, um sicherzustellen, dass es wie gewünscht angezeigt und an die Größe und Form des Bildschirms angepasst wird.
Dein mobiles Hintergrundbild zuschneiden:
- Klicke auf der linken Seite des Mobile-Editors auf Hintergrund
 .
. - Klicke auf Bild.
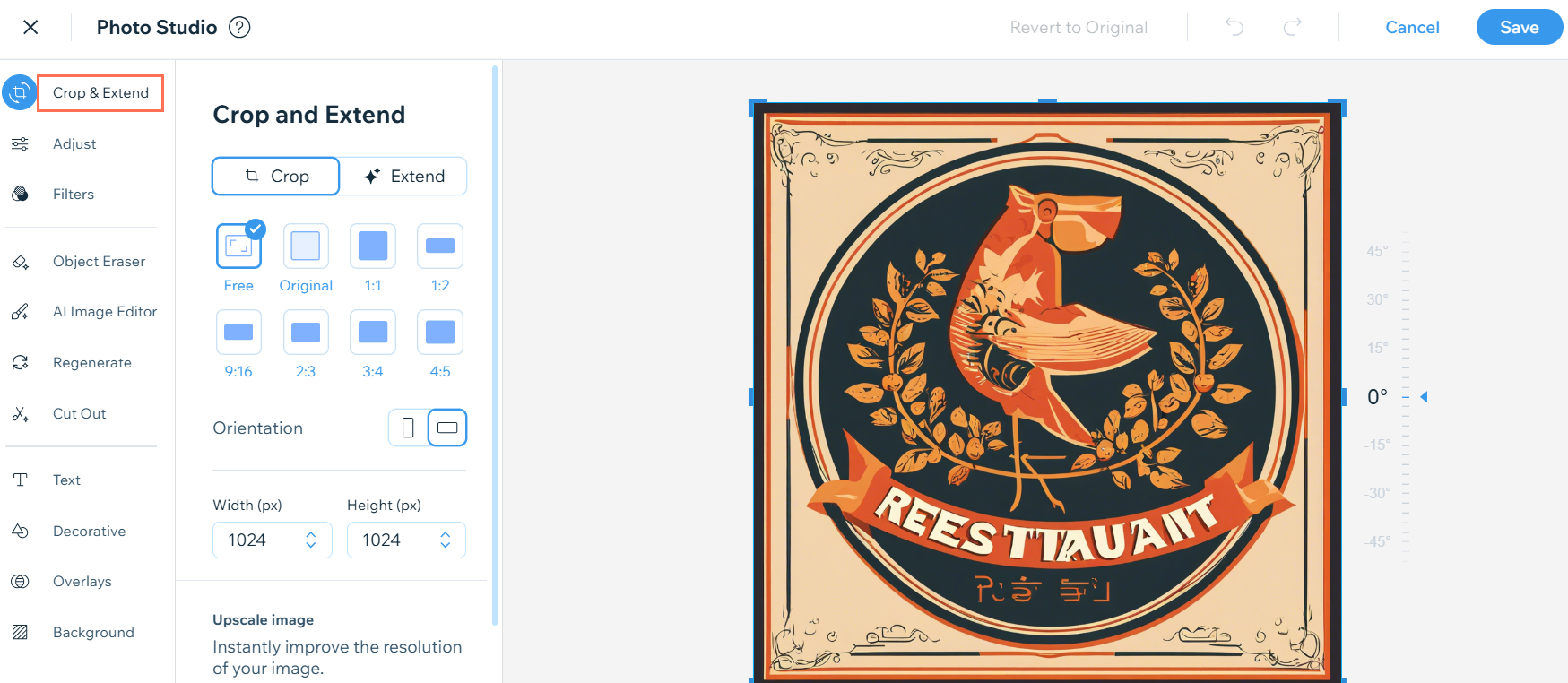
- Fahre in deiner Medienverwaltung mit der Maus über das Bild und klicke auf das Symbol für Zuschneiden
 .
. - Klicke auf Zuschneiden & erweitern.
- Schneide dein Bild zu und klicke auf Speichern.
- Klicke auf Hintergrund ändern.

Die Einstellungen deines mobilen Hintergrundbilds anpassen
Du kannst nicht nur dein Bild zuschneiden, sondern auch Einstellungen wie die Scroll-Effekte und die Positionierung ändern, um festzulegen, wie es auf deiner Mobile-Website angezeigt wird.
Die Bildeinstellungen ändern:
- Klicke auf der linken Seite des Mobile-Editors auf Hintergrund
 .
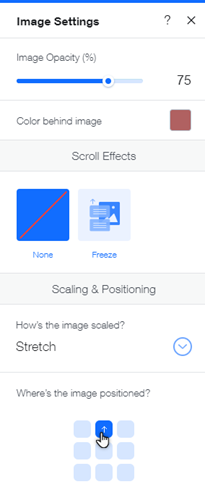
. - Klicke auf Einstellungen und passe dein Hintergrundbild mit den folgenden Optionen an:
- Bilddeckkraft: Ziehe den Slider, um die Deckkraft des Bildes zu erhöhen oder zu verringern.
- Farbe hinter dem Bild: Klicke auf das Farbfeld, um die Farbe hinter dem Hintergrundbild auszuwählen.
- Scroll-Effekte: Wähle aus, ob das Bild beim Scrollen fixiert ist.
- Kein: Es gibt keinen Scroll-Effekt.
- Bild ist fixiert: Das Hintergrundbild wird fixiert. Es wird beim Scrollen nicht verschoben.
- Bildskalierung: Wähle eine Skalierung für das Bild aus dem Dropdown-Menü aus:
- Ausfüllen: Das Hintergrundbild wird an die Größe des Bildschirms angepasst.
- Anpassen: Das Hintergrundbild behält sein proportionales Verhältnis zwischen Breite und Höhe bei.
- Kacheln: Das Hintergrundbild wird in einer Kachelformation auf dem Bildschirm angezeigt.
- Strecken: Das Hintergrundbild wird gestreckt, um es an die Seitenlänge anzupassen.
- Bildposition: Wähle mithilfe des Gitters eine Position für dein Hintergrundbild.

Hinweis:
Die angezeigten Skalierungsoptionen hängen vom ausgewählten Scroll-Effekt ab.

