Wix Editor: Deine Lottie-Animation anpassen
3 Min.
In diesem Artikel
- Deine Lottie-Animation ändern
- Festlegen, dass die Animation in einer Schleife abgespielt wird
- Zusätzliche Animationseffekte hinzufügen
- Alt-Text zu deiner Lottie-Animation hinzufügen
Nachdem du eine Lottie-Animation importiert hast, kannst du sie so anpassen, dass sie so aussieht und sich verhält, wie due es möchtest. Du kannst entscheiden, ob sie in einer Schleife oder nur einmal abgespielt wird, und einen Effekt anwenden, damit die Animation beim Laden der Seite hervorsticht.

Deine Lottie-Animation ändern
Wenn du deine Lottie-Animation ändern möchtest, kannst du das ganz einfach tun, indem du in den Einstellungen des Elements eine andere URL eingibst.
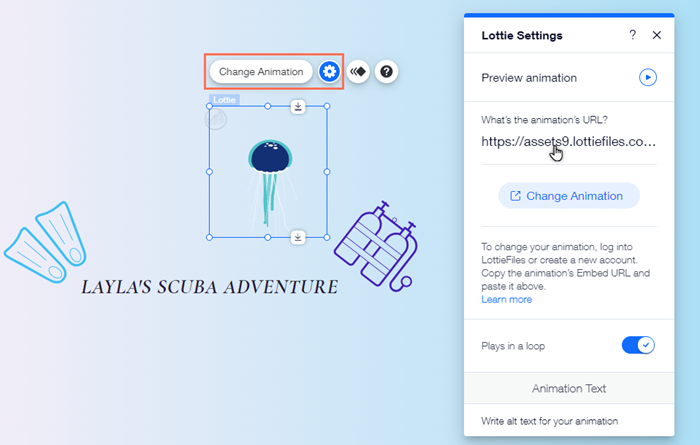
Um die Animation zu ändern:
- Melde dich in deinem LottieFiles-Konto an und kopiere den Link der Animation.
- Klicke in deinem Editor auf das Lottie-Element.
- Klicke auf das Symbol für Einstellungen
.
- Füge unter Wie lautet die URL der Animation? die URL ein.
- Drücke die Enter-Taste auf deiner Tastatur.

Tipp:
Wenn du auf Animation ändern klickst, gelangst du direkt zu LottieFiles in einem neuen Browser-Tab.
Festlegen, dass die Animation in einer Schleife abgespielt wird
Je nach Design deiner Website kannst du die Animation so einstellen, dass sie in einer Schleife abgespielt wird. Das bedeutet, dass sie kontinuierlich abgespielt wird, während Besucher auf der Seite sind. Du kannst die Einstellung auch deaktivieren, sodass die Animation nur einmal abgespielt wird, während die Seite geladen wird.
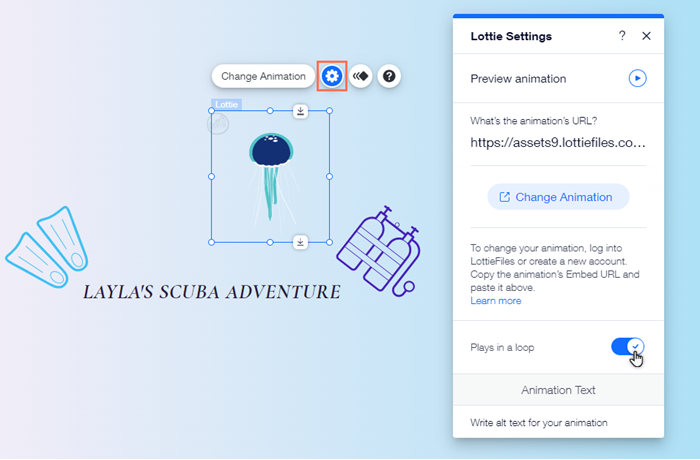
Um die Wiedergabeschleife zu aktivieren/deaktivieren:
- Klicke in deinem Editor auf die Lottie-Animation.
- Klicke auf das Symbol für Einstellungen
.
- Klicke auf den Schalter neben Als Schleife wiedergeben, um die Option zu aktivieren oder zu deaktivieren.

Zusätzliche Animationseffekte hinzufügen
Lottie-Einbettungen haben ihre eigenen Animationseffekte. Du kannst jedoch im Wix Editor eine zusätzliche Eingangsanimation hinzufügen. Diese Effekte erscheinen, wenn deine Website geladen wird, und unterbrechen oder verhindern nicht, dass die ursprüngliche Animation abgespielt wird.
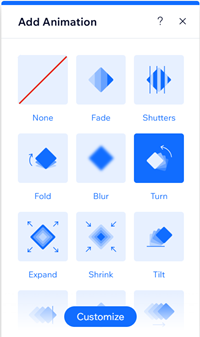
Um zusätzliche Animationseffekte hinzuzufügen:
- Klicke in deinem Editor auf die Lottie-Animation.
- Klicke auf das Symbol für Animation
.
- Wähle einen Effekt aus dem Panel aus.
- (Optional) Klicke auf Anpassen, um die Einstellungen des Effekts anzupassen.

Du hast deine Meinung geändert?
Du kannst den zusätzlichen Animationseffekt entfernen, indem du im Bedienfeld auf Nichts klickst.
Alt-Text zu deiner Lottie-Animation hinzufügen
Alt-Text ist eine schriftliche Beschreibung deines Elements. Indem du Alt-Text zu deiner Lottie-Animation hinzufügst, stellst du sicher, dass dieser von Screenreadern und Suchmaschinen gelesen werden können. Dies kann die Barrierefreiheit und das SEO-Ranking. deiner Website verbessern.
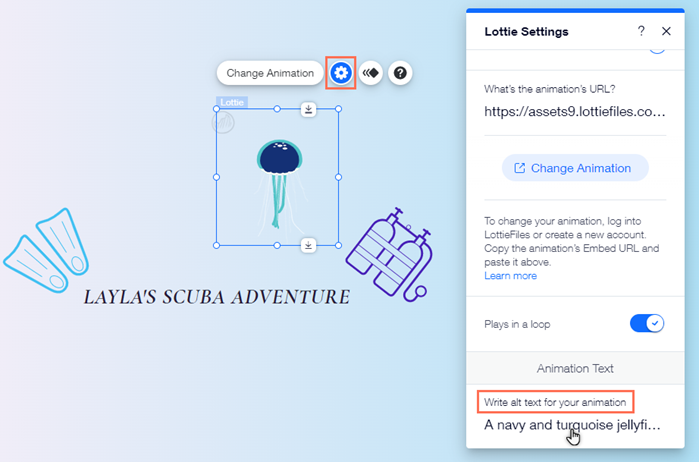
Um Alt-Text zu deiner Animation hinzuzufügen:
- Klicke in deinem Editor auf die Lottie-Animation.
- Klicke auf das Symbol für Einstellungen
.
- Gib unter Alt-Text für deine Animation eingeben die Textbeschreibung ein oder füge sie hinzu.
- Drücke die Enter-Taste auf deiner Tastatur.