Wix Editor: Deine Abschnitte anpassen
4 min
In diesem Artikel
- Elemente zu deinem Abschnitt hinzufügen
- Den Abschnittshintergrund ändern
- Die Größe deines Abschnitts anpassen
- Einen Scroll-Effekt zu deinem Abschnitt hinzufügen
- Eine Form-Trennlinie hinzufügen
Seitenabschnitte sind die Bausteine deiner Website-Seiten. Du kannst sie verwenden, um deinen Seiteninhalt aufzuteilen und ein klares, strukturiertes Layout für deine Besucher zu erstellen.
Sobald du Abschnitte hinzugefügt und eingerichtet hast, kannst du sie mit den entsprechenden Optionen nach deinen Wünschen anpassen. Du kannst zusätzliche Elemente hinzufügen, den Hintergrund und die Größe ändern und vieles mehr.
Elemente zu deinem Abschnitt hinzufügen
Füge Elemente zu deinen Abschnitten hinzu, um wichtige Informationen wie Öffnungszeiten, Produkte oder Dienstleistungen anzuzeigen oder um deine Website mit Bildern zu dekorieren.
Um deinem Abschnitt Elemente hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf eine Kategorie.
- Ziehe ein Element in den Abschnitt.

Den Abschnittshintergrund ändern
Passe den Hintergrund deines Abschnitts an das Design deiner Website an. Halte ihn einfach mit einem Farbblock oder füge Medien hinzu, um deine Seiten unterhaltsam und dynamisch zu gestalten.
Um den Hintergrund deines Abschnitts zu ändern:
- Öffne deinen Editor.
- Klicke auf den Abschnitt.
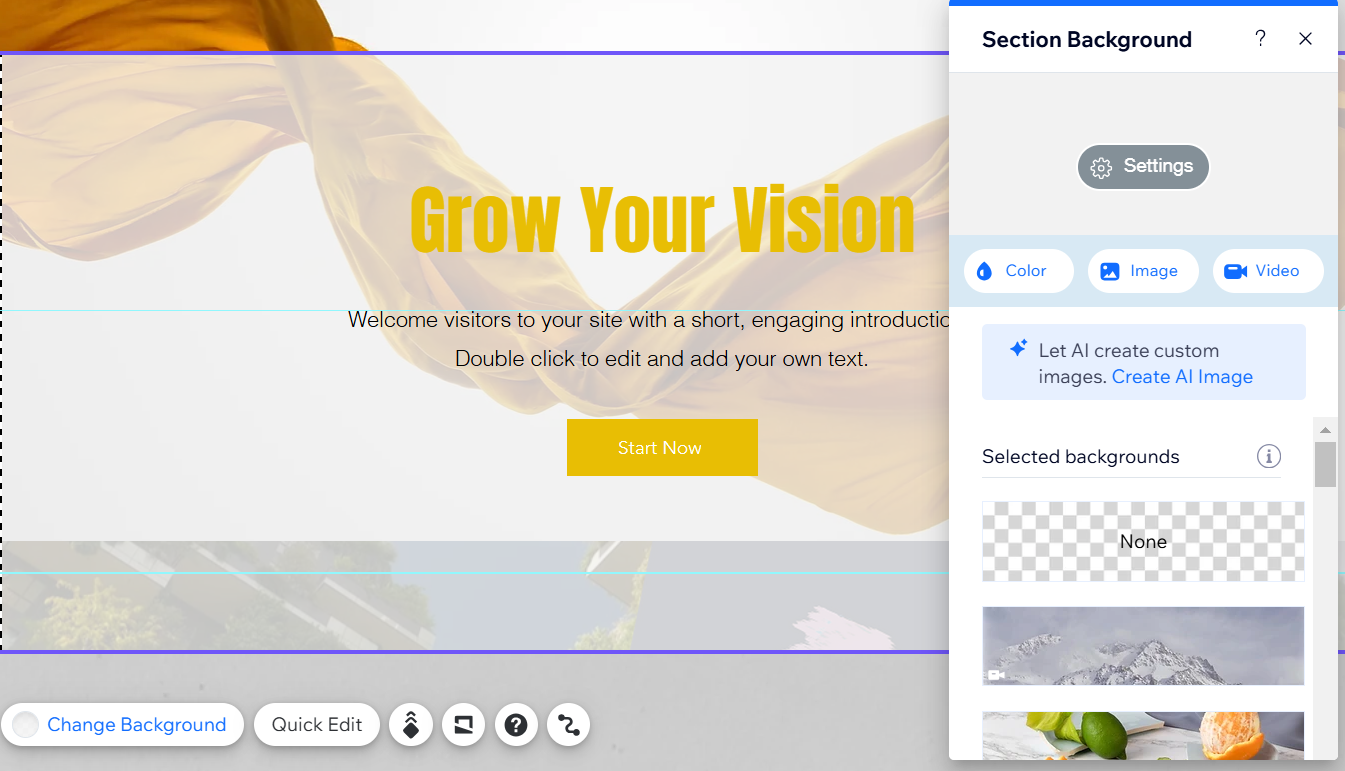
- Klicke auf Hintergrund ändern und wähle eine der folgenden Optionen:
- Farbe/Farbverlauf: Wähle eine Farbe aus der Farbauswahl aus. Du kannst eine aus dem Design deiner Website auswählen oder eine benutzerdefinierte Farbe hinzufügen, um dem Abschnittshintergrund mehr Ausdruck zu verleihen. Du kannst auch oben im Panel auf Farbverlauf oder Fließender Farbverlauf klicken, um einen einzigartigen Hintergrund mit Farbverlauf hinzuzufügen.
- Bild: Wähle aus einer Reihe von kostenlosen Bildern von Wix und Unsplash, kaufe ein Bild von Shutterstock oder lade dein eigenes hoch, um eine besondere Note zu verleihen.
- Video: Wähle ein hochwertiges Video von Wix oder Shutterstock oder lade dein eigenes Video hoch und füge es als Hintergrund hinzu.

Hast du einen Videohintergrund gewählt?
Website-Besucher können den Videohintergrund auf der Live-Website anhalten oder abspielen, indem sie darauf klicken.
Die Größe deines Abschnitts anpassen
Du kannst deinen Abschnitt vergrößern, um mehr Elemente und Inhalte unterzubringen, oder verkleinern, um ihn minimalistischer zu gestalten.
Um die Größe deines Abschnitts anzupassen:
- Öffne deinen Editor.
- Klicke auf den Abschnitt.
- Klicke am unteren Rand des Abschnitts auf den Ziehpunkt Abschnittshöhe anpassen
 und ziehe ihn, um den Abschnitt zu verlängern oder zu verkürzen.
und ziehe ihn, um den Abschnitt zu verlängern oder zu verkürzen.

Hinweis:
Die kleinste Größe deines Abschnitts beträgt 40 Pixel.
Einen Scroll-Effekt zu deinem Abschnitt hinzufügen
Scroll-Effekte verleihen deinen Abschnitten das gewisse Etwas und sorgen für ein auffälliges Erlebnis auf deiner Website. Wähle einen Effekt, der deinen Bedürfnissen entspricht, und personalisiere deine Website und Marke.
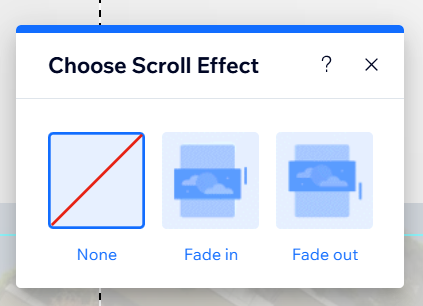
Um einen Scroll-Effekt hinzuzufügen:
- Öffne deinen Editor.
- Klicke mit der rechten Maustaste auf den Abschnitt.
- Klicke auf Hintergrund-Scroll-Effekte.
- Wähle einen Effekt aus den Optionen aus.

Eine Form-Trennlinie hinzufügen
Form-Trennlinien sind grafische Formen, mit denen du eine auffällige Struktur zwischen Abschnittsinhalten oder den Abschnitten selbst erstellen kannst.
Es gibt eine Reihe von Designoptionen von Wix, oder lade deine eigenen hoch, um eine persönliche Note zu verleihen. Du kannst sogar eine Form-Trennlinie oben und/oder unten in einem Abschnitt anwenden, um deinen Layout-Bedürfnissen zu entsprechen.
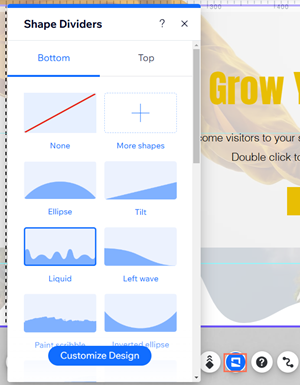
Um eine Form-Trennlinie hinzuzufügen:
- Öffne deinen Editor.
- Doppelklicke auf den Abschnitt.
- Klicke auf das Symbol für Form-Trennlinien
.
- Klicke auf den Tab Oben oder Unten, um auszuwählen, wo die Trennlinie hinzugefügt werden soll.
- Wähle eine Trennlinie aus, die du deinem Abschnitt hinzufügen möchtest:
- Designvorschläge: Klicke auf eines der im Panel verfügbaren Designs.
- Zusätzliche Designs, die Wix anbietet:
- Klicke auf + Weitere Formen.
- (In der Medienverwaltung) Wähle im Tab Medien von Wix ein Design aus.
- Klicke auf Datei auswählen, um sie auf deinen Abschnitt anzuwenden.
- Deine eigene Form-Trennlinie:
- Klicke auf + Weitere Formen.
- (In der Medienverwaltung) Wähle im Tab Website-Dateien die Form aus, die du verwenden möchtest, oder lade eine neue hoch.
- Klicke auf Datei auswählen, um sie auf deinen Abschnitt anzuwenden.

Du möchtest mehr wissen?
Du kannst das Design einer Form-Trennlinie anpassen, damit sie zum Design deines Abschnitts passt.

