Wix Editor: Breadcrumbs hinzufügen und einrichten
3 min
In diesem Artikel
- Schritt 1 | Breadcrumbs zu deiner Website hinzufügen
- Schritt 2 | Auswählen, was auf deinem Pfad angezeigt werden soll
- Schritt 3 | Festlegen, dass Breadcrumbs auf allen Seiten angezeigt werden
Breadcrumbs sind eine Methode zur Website-Navigation, die die Struktur und Hierarchie deiner Website anzeigen. Je nach den von dir gewählten Einstellungen können deine Besucher die aktuelle Seite sowie die Startseite sehen. Wenn ein Besucher eine Unterseite deiner Website aufruft, werden sowohl die Hauptseite als auch die Unterseite auf dem Pfad angezeigt.
Breadcrumbs eignen sich hervorragend für Websites mit vielen Unterseiten, da sie den Besuchern die Struktur deiner Website präsentieren und ihnen ermöglichen, ihre Schritte zur Hauptseite zurückzuverfolgen.
Bevor du loslegst:
Um deiner Website Breadcrumbs hinzuzufügen und diese einzurichten, musst du den Dev-Modus aktivieren. Mit Velo kannst du Code auf deiner Website verwenden, um benutzerdefinierte Funktionalitäten und Interaktionen zu erstellen. Mehr erfahren über Velo

Wichtig:
Diese Funktion ist noch nicht für alle Nutzer verfügbar.
Schritt 1 | Breadcrumbs zu deiner Website hinzufügen
Füge deiner Website einen Breadcrumb-Pfad hinzu, um den Besuchern eine klare Darstellung der Hierarchie deiner Seite zu bieten.
Wenn du die Breadcrumbs zur Kopfzeile deiner Website hinzufügst, werden sie automatisch auf allen Seiten angezeigt. Du kannst sie jedoch zu deinem Seitentext hinzufügen, wenn du auswählen möchtest, auf welchen Seiten sie angezeigt werden sollen.
Einen Breadcrumbs-Pfad zu deiner Website hinzufügen:
- Aktiviere den Dev-Modus auf deiner Website:
- Öffne deinen Editor.
- Klicke oben im Editor auf Dev-Modus.
- Klicke auf Dev-Modus aktivieren.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
.
- Wähle Menü und Anker.
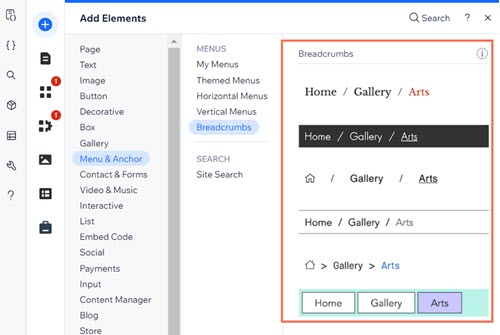
- Wähle Breadcrumbs aus.
- Klicke und ziehe ein Design, um es deiner Seite hinzuzufügen.

Schritt 2 | Auswählen, was auf deinem Pfad angezeigt werden soll
Ändere die Einstellungen deines Breadcrumb-Pfads, um eine Route für deine Besucher anzuzeigen. Du kannst auch auswählen, wie die Startseite angezeigt werden soll, sowie das Symbol ändern.
Die Anzeige einstellen:
- Klicke im Editor auf das Breadcrumbs-Element.
- Klicke auf Einstellungen.
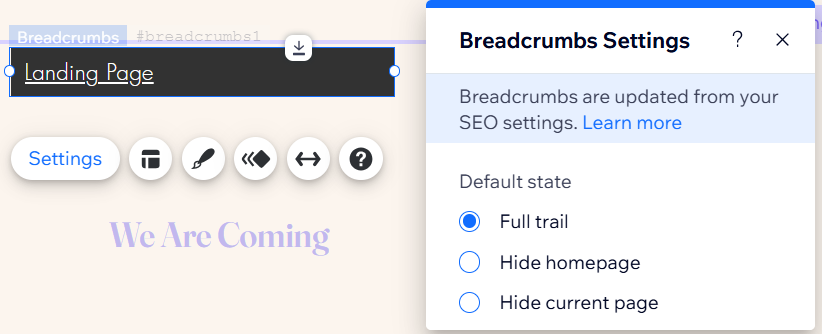
- Verwende die Optionen, um auszuwählen, wie der Pfad angezeigt werden soll:
- Welche Elemente zeigen Breadcrumbs an?: Wähle aus, welche Elemente auf dem Pfad angezeigt werden:
- Gesamter Pfad: Zeigt sowohl die Startseite als auch die aktuelle Seite an. Wenn ein Besucher eine Unterseite aufruft, wird auch die Hauptseite angezeigt.
- Startseite ausblenden: Blendet die Startseite aus dem Pfad aus.
- Aktuelle Seite ausblenden: Blendet die Seite aus, auf der sich der Besucher gerade befindet.
- Welche Elemente zeigen Breadcrumbs an?: Wähle aus, welche Elemente auf dem Pfad angezeigt werden:

Schritt 3 | Festlegen, dass Breadcrumbs auf allen Seiten angezeigt werden
Wenn du Breadcrumbs zur Kopfzeile deiner Website hinzufügst, werden diese automatisch auf allen Seiten angezeigt. Du kannst sie jedoch stattdessen zu deinem Seitentext hinzufügen und so einstellen, dass sie auf allen Seiten angezeigt werden. Auf diese Weise können Besucher sie immer zum Navigieren auf deiner Website verwenden — egal, auf welcher Seite sie sich befinden.
Um Breadcrumbs auf allen Seiten anzuzeigen:
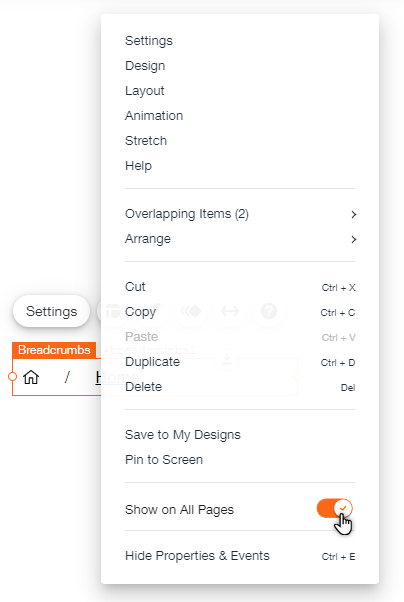
- Klicke in deinem Editor mit der rechten Maustaste auf die Breadcrumbs.
- Aktiviere den Schieberegler Auf allen Seiten anzeigen.

Wie geht es weiter?
Passe das Layout und Design deiner Breadcrumbs an das Design deiner Website an. Erfahre hier mehr darüber, wie du deine Breadcrumbs anpasst

