Wix Editor: Deinen Breadcrumb-Pfad anpassen
4 Min.
In diesem Artikel
- Das Layout deines Breadcrumb-Pfads ändern
- Deine Breadcrumbs gestalten
Nachdem du deinen Breadcrumbs-Pfad hinzugefügt und eingerichtet hast, kannst du ihn nach deinen Wünschen gestalten, indem du ihn an das von dir gewünschte Design anpasst. Wähle Presets und passe Layout und Design an. So weckst du die Neugier deiner Besucher. Sie bleiben länger auf deiner Website, klicken sich durch die verschiedenen Möglichkeiten und erkunden sie.
Wichtig:
Du musst den Velo-Dev-Modus auf deiner Website aktivieren, um Breadcrumbs hinzuzufügen und anzupassen. Mit Velo kannst du Code auf deiner Website verwenden, um damit benutzerdefinierte Funktionalitäten und Interaktionen zu erstellen.
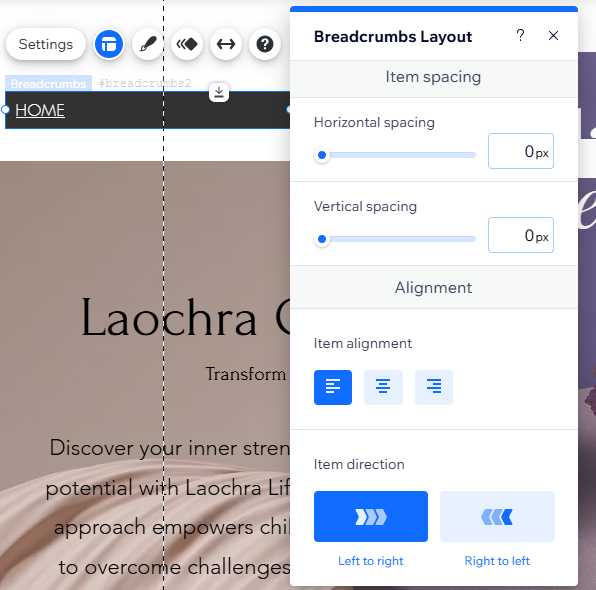
Das Layout deines Breadcrumb-Pfads ändern
Passe das Layout deines Breadcrumb-Pfads an die Ausrichtung deiner Website an. Du kannst Einstellungen wie die Trennlinien, den Abstand und die Richtung der Elemente ändern.
Um das Layout des Pfads anzupassen:
- Klicke in deinem Editor auf das Breadcrumbs-Element.
- Klicke auf das Symbol für Layout
.
- Passe das Layout mit den verfügbaren Optionen an:
- Überlauf-Elemente: Wähle aus, wie Elemente im Pfad angezeigt werden sollen:
- Umbruch: Wenn Elemente nicht auf den Bildschirm passen, wird eine weitere Linie auf dem Pfad erstellt.
- Einklappen: Elemente werden nur in einer Zeile angezeigt. Wenn sie nicht in die Zeile passen, werden Auslassungspunkte angezeigt.
- Trennzeichen anzeigen: Aktiviere den Schieberegler, um Trennzeichen zwischen den Textelementen anzuzeigen, und wähle dann das gewünschte Symbol aus: Pfeil oder Schrägstrich.
- Horizontaler Abstand: Ziehe den Slider, um den Abstand zwischen den Elementen zu ändern.
- Vertikaler Abstand: Ziehe den Schieberegler, um den Abstand über und unter den Elementen zu ändern.
- Elemente ausrichten: Wähle aus, wie die Elemente ausgerichtet werden: Links, Zentriert oder Rechts.
- Breadcrumbs anzeigen von: Wähle die Richtung, in der die Elemente angezeigt werden: von Links nach rechts oder von Rechts nach links.
- Überlauf-Elemente: Wähle aus, wie Elemente im Pfad angezeigt werden sollen:

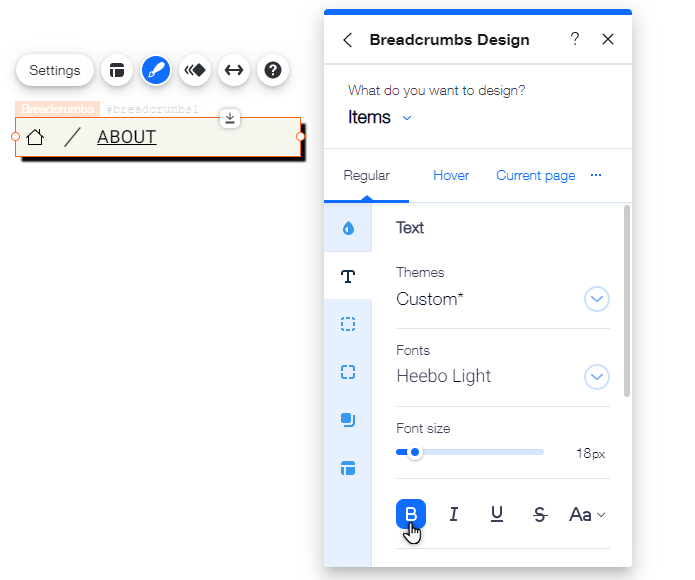
Deine Breadcrumbs gestalten
Wähle für den Breadcrumb-Pfad ein weiteres Design aus den verfügbaren Optionen aus, oder passe dieses für eine klare und eindeutige Seitenhierarchie noch weiter an. Du kannst das Aussehen des gesamten Pfades mit Einstellungen wie Abstand, Farbe und Größe anpassen.
Um das Design anzupassen:
- Klicke in deinem Editor auf das Breadcrumbs-Element.
- Klicke auf das Symbol für Design
.
- (Optional) Wähle ein anderes Presetdesign aus.
- Klicke auf Design anpassen.
- Wähle aus dem Dropdown-Menü aus, was du gestalten möchtest:
Hintergrund
Trennzeichen
Elemente