Wix Editor: Probleme mit der Ausrichtung auf deiner mobilen Live-Website beheben
3 Min.
In diesem Artikel
- Eine Textzeile wird auf zwei Zeilen aufgeteilt
- Text und andere Elemente überlagern sich
- Text ist nicht an anderen Elementen ausgerichtet
- Ausrichtungsprobleme mit anderen Elementen auf der mobilen Version der Website
Der Inhalt deiner Website sieht möglicherweise nicht auf allen Mobilgeräten gleich aus, da verschiedene Browser und Geräte unterschiedliche Rendering-Engines verwenden. So können sich Textelemente auf bestimmten mobilen Bildschirmen erweitern, überlagern oder mit anderen Elementen falsch ausgerichtet werden.
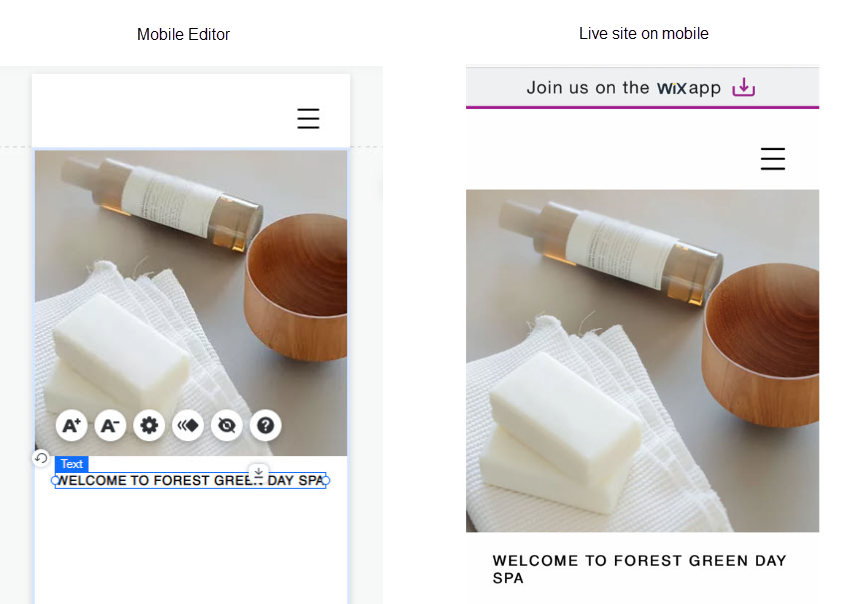
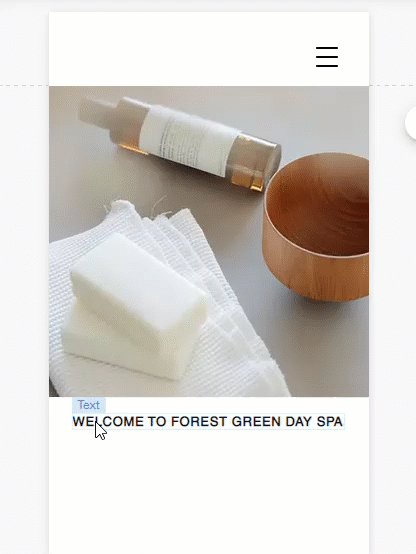
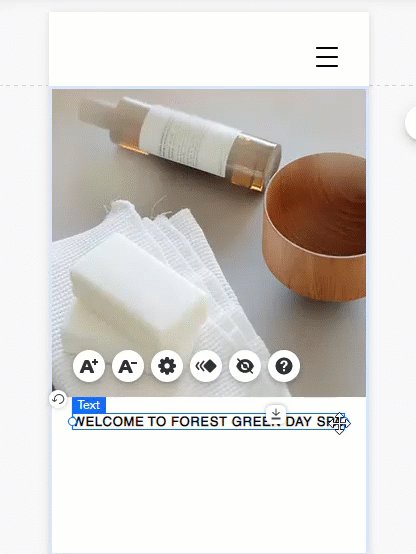
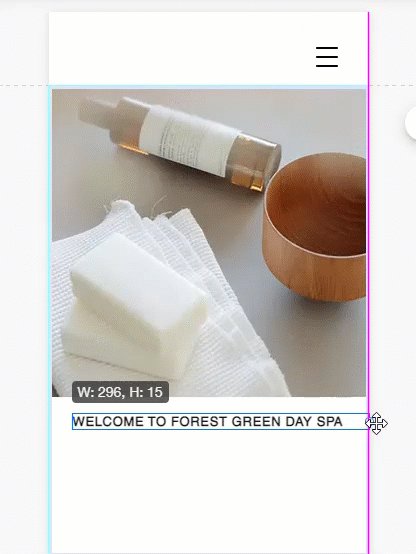
Eine Textzeile wird auf zwei Zeilen aufgeteilt
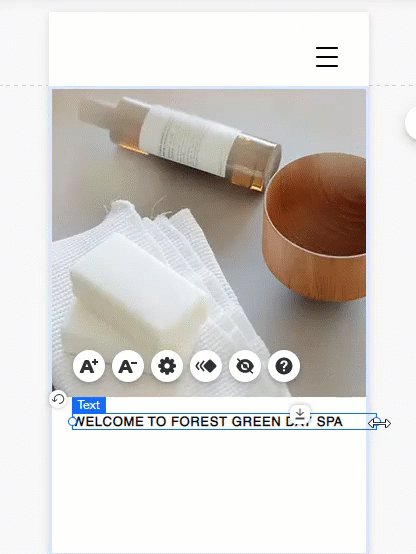
Möglicherweise fällt dir auf, dass eine einzelne Textzeile in deinem Mobile-Editor auf der Live-Website in zwei Zeilen aufgeteilt wird. Dies kann vom Gerät abhängen und auf verschiedenen Bildschirmen unterschiedlich aussehen.

Um dieses Problem zu beheben, erweitere einfach das Textfeld, indem du die Ziehgriffe anklickst und ziehst. Dadurch wird das Textfeld nur vergrößert. Die Größe des Textes selbst wird nicht beeinflusst.

Text und andere Elemente überlagern sich
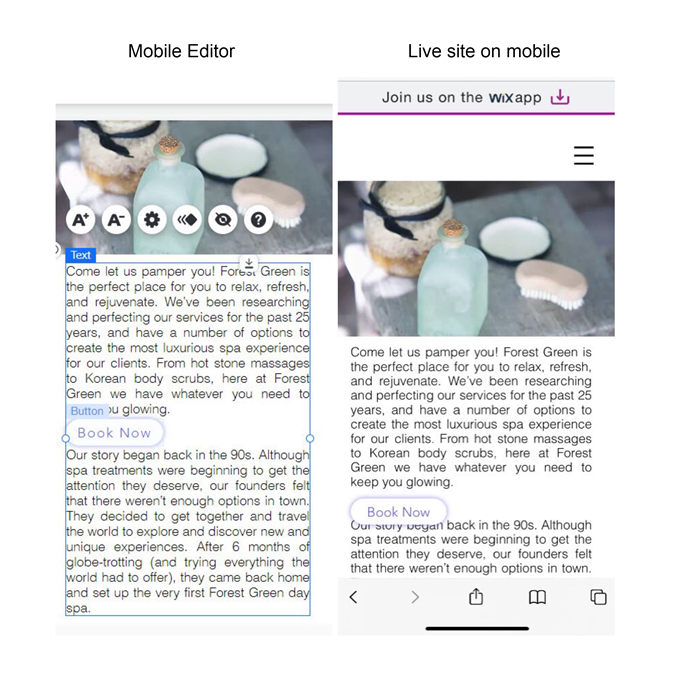
Wenn du deiner Website eine große Menge Text in einem einzelnen Textfeld hinzugefügt und ein Element darüber hinzugefügt hast, kann sich der Text mit anderen Elementen auf deiner Live-Website überschneiden. Dies ist in der Regel in Texten zu sehen, die deiner Website im Desktop-Editor hinzugefügt wurden.

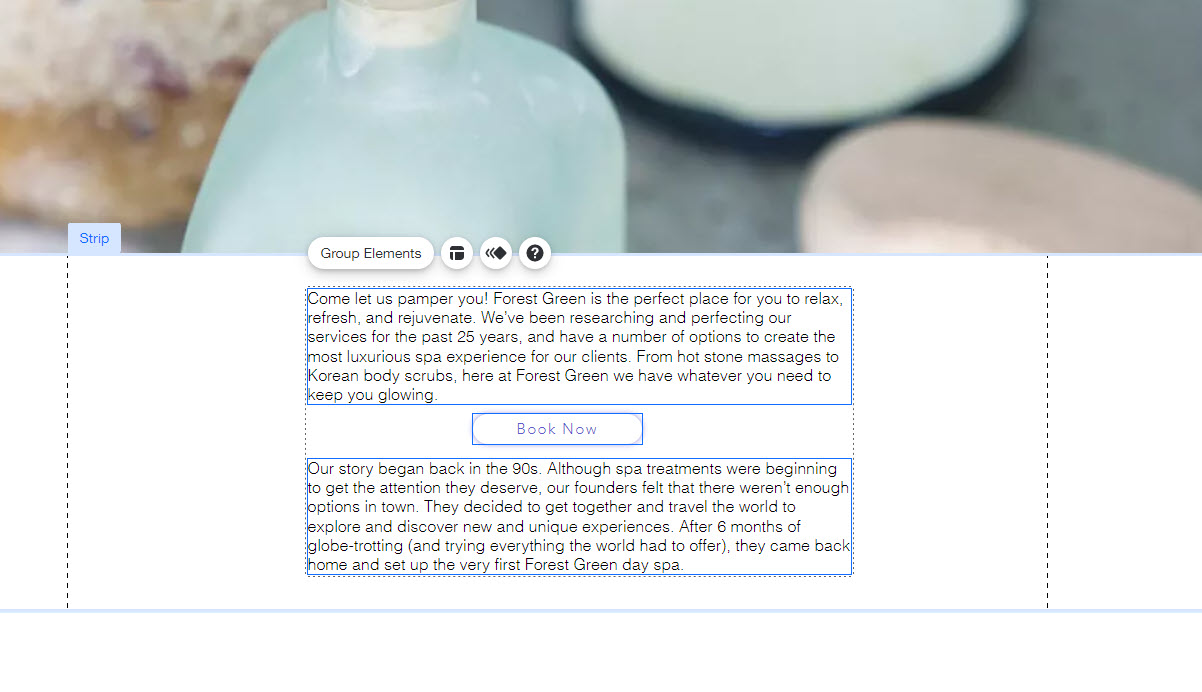
Um das Problem zu beheben:
- Öffne den Desktop-Editor.
- Teile den Text in mehrere Textfelder auf, ein Textfeld pro Absatz.
- Füge die Elemente zwischen den Textfeldern mit etwas Abstand hinzu.
- Gruppiere die Elemente, um sicherzustellen, dass sie richtig ausgerichtet sind. Klicke hier, um zu erfahren, wie du Elemente gruppierst

Text ist nicht an anderen Elementen ausgerichtet
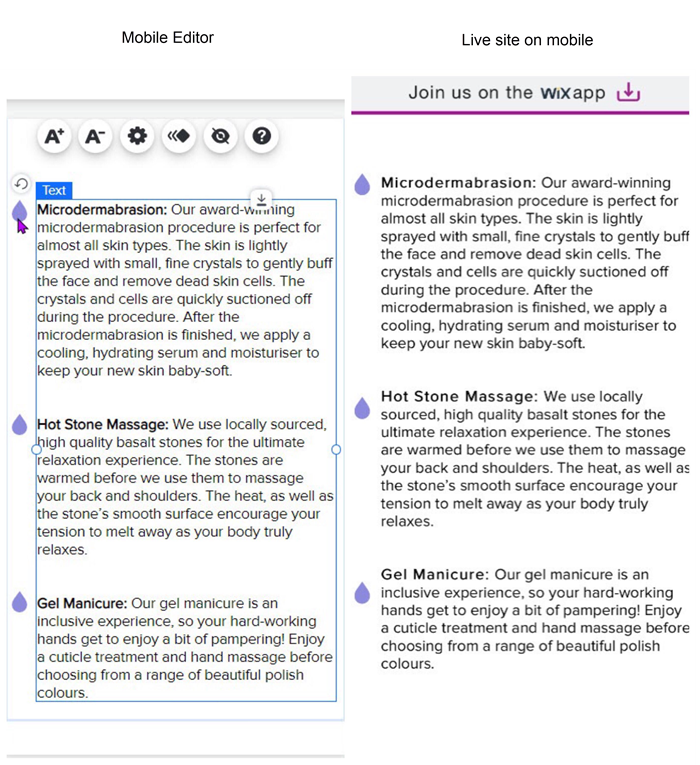
Wenn du viel Text in einem einzelnen Textfeld hast, kann es sein, dass es nicht mit anderen Elementen auf deiner mobilen Live-Website übereinstimmt.

Um Text an anderen Elementen auszurichten:
- Öffne den Desktop-Editor.
- Teile den Text in mehrere Textfelder, ein Textfeld für jeden Absatz.
- Gruppiere den Text mit den relevanten Elementen. Klicke hier, um zu erfahren, wie du Elemente gruppierst

Ausrichtungsprobleme mit anderen Elementen auf der mobilen Version der Website
Möglicherweise wirst du feststellen, dass Elemente, die du horizontal angeordnet hast, auf der mobilen Version deiner Website nicht wie erwartet ausgerichtet werden.
Um zu verhindern, dass sich diese Elemente verschieben, gruppiere sie und hänge sie an eine transparente Container-Box an.

