Wix Editor: Ankermenüs verwalten und anpassen
4 Min.
In diesem Artikel
- Die Menüelemente verwalten
- Das Menü-Design anpassen
- Das Layout des Menüs wählen
- Die Position deines Ankermenüs ändern
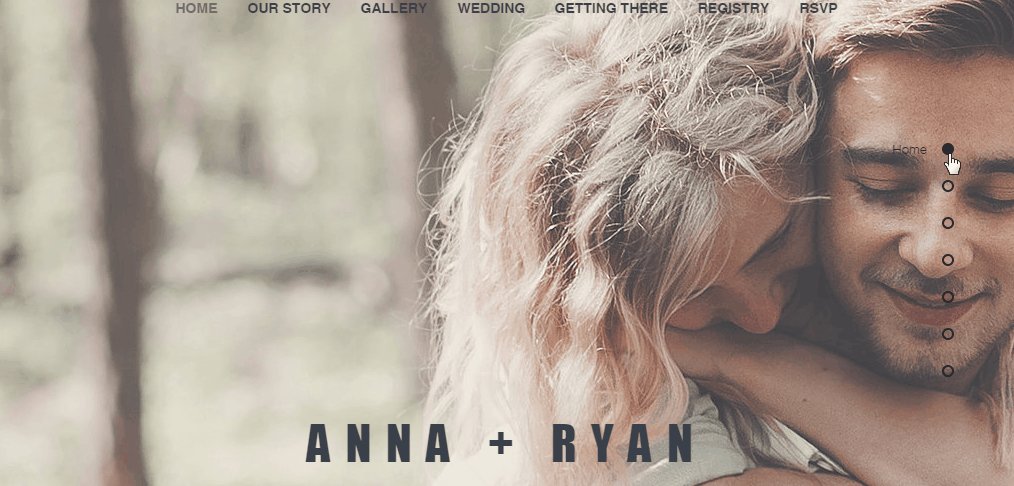
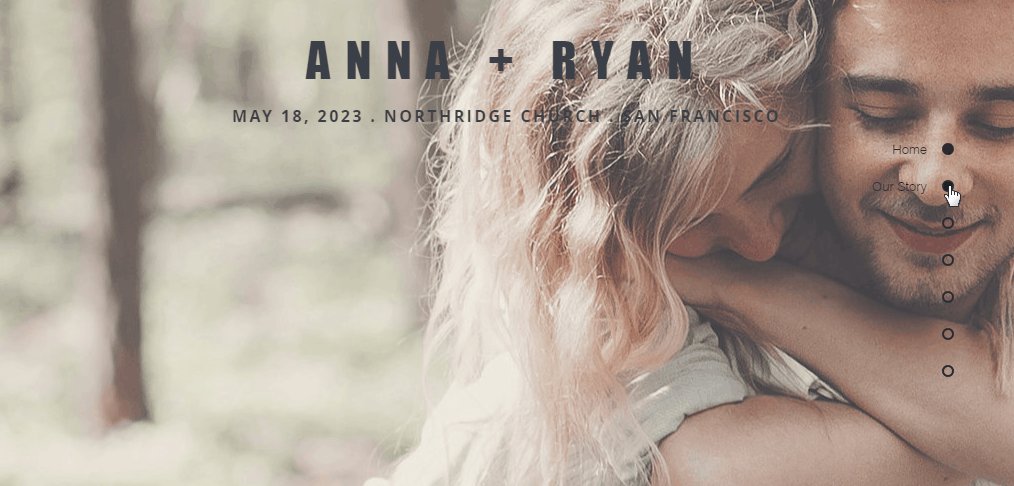
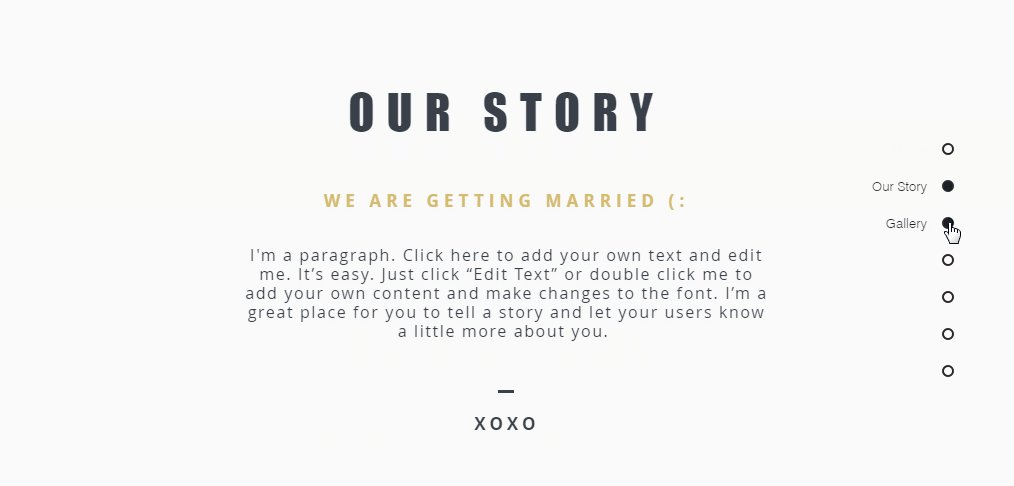
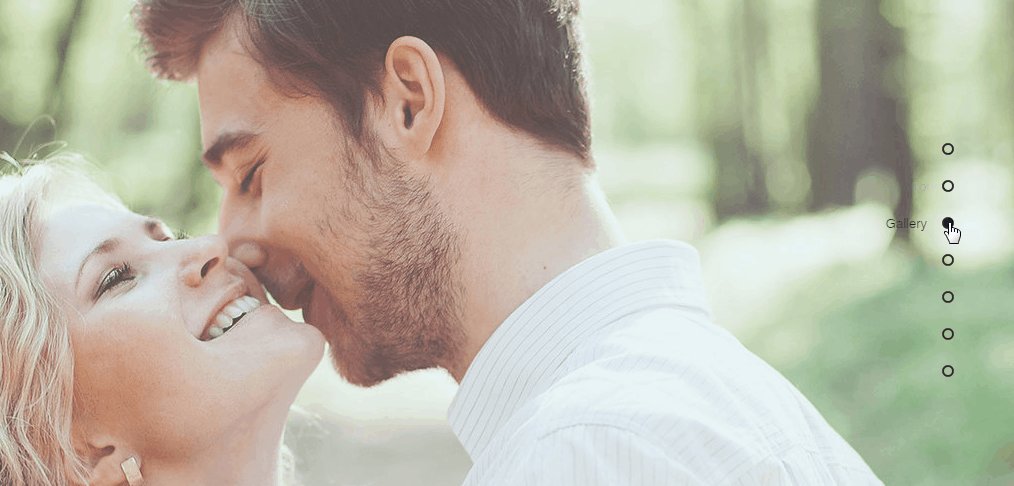
Ankermenüs sind schwebende Menüs, die es Besuchern ermöglichen, leicht zu wichtigen Inhalten auf deiner Website zu navigieren. Nachdem ein Ankermenü hinzugefügt und eingerichtet hast, passe das Design und Layout an nach deinen Wünschen an.

Die Menüelemente verwalten
Wähle aus, was in deinem Menü angezeigt werden soll. Du kannst Abschnitte und Anker ein- oder ausblenden sowie neue hinzufügen.
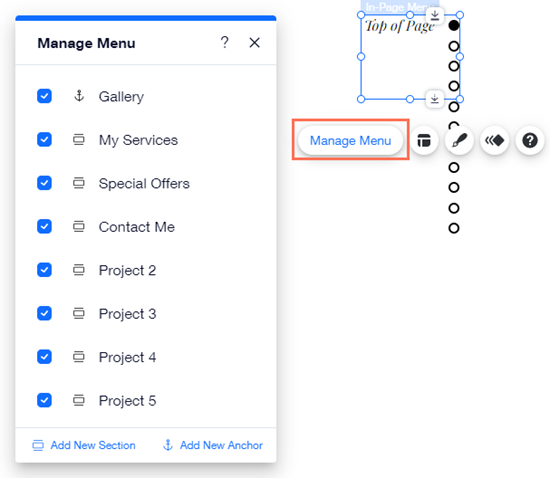
Um Elemente zu verwalten:
- Klicke in deinem Editor auf das Ankermenü.
- Klicke auf Menü verwalten.
- Wähle aus, was du mit den Elementen machen möchtest:
- Aktiviere oder deaktiviere das Kontrollkästchen neben den Anker- und Abschnittsnamen, um sie im Menü ein- oder auszublenden.
- Klicke auf Neuen Anker hinzufügen, um einen neuen Anker zu erstellen und ihn im Menü anzuzeigen.
- Klicke auf Neuer Abschnitt, um einen neuen Abschnitt zu erstellen und ihn im Menü anzuzeigen.

Hinweis:
Deine Anker und Abschnitte werden im Menü in der Reihenfolge angezeigt, in der sie auf der Seite erscheinen (von oben nach unten). Es ist nicht möglich, die Reihenfolge der Elemente in einem Ankermenü zu ändern.
Das Menü-Design anpassen
Es gibt eine Reihe toller, eleganter Presets für Ankermenüs, die du deiner Website hinzufügen kannst. Nachdem du das Menü hinzugefügt hast, kannst du es weiter nach deinen Wünschen gestalten. Passe die Hintergrundfarbe, die Menüelemente und den Abstand zwischen ihnen an.
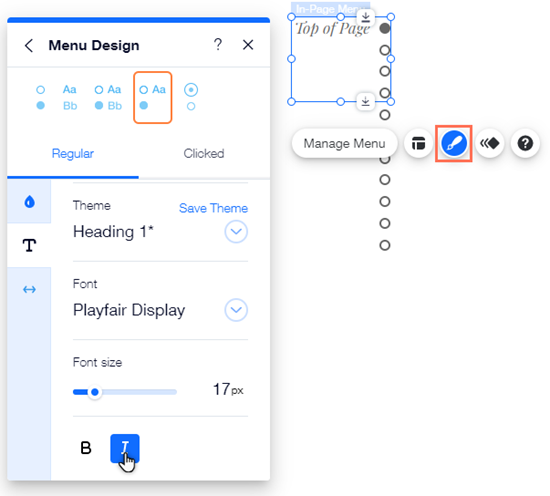
Um das Design des Menüs anzupassen:
- Klicke in deinem Editor auf das Ankermenü.
- Klicke auf das Symbol für Design
.
- Klicke auf Design anpassen.
- Klicke auf eine Option auf dem Tab, um das Menü in den verschiedenen Status anzupassen:
- Standard: So sieht das Menü aus, bevor ein Besucher auf ein Element geklickt hat.
- Angeklickt: so sieht das Menü aus, wenn ein Besucher auf ein Element geklickt hat.
- Bearbeite das Menü mit den folgenden Optionen:
- Füllfarbe & Deckkraft: Klicke auf das Farbfeld, um eine Farbe für den Button und den Text auszuwählen, und ziehe den Schieberegler, um die Deckkraft anzupassen.
- Text: Passe den Text mit den folgenden Optionen an:
- Schriftvorlage: Wähle eine Schriftvorlage aus dem Dropdown-Menü aus.
- Schriftart: Wähle aus dem Dropdown-Menü eine Schriftart für deinen Text aus.
- Schriftgröße: Ziehe den Schieberegler, um den Text zu vergrößern oder zu verkleinern.
- Formatierung: Gestalte deinen Text in Kursiv- oder Fettdruck.
- Abstand: Ziehe den Schieberegler, um den Textabstand zu vergrößern oder zu verkleinern.

Das Layout des Menüs wählen
Du kannst nicht nur das Design des Menüs anpassen, sondern auch das Layout an die Ausrichtung deiner Website anpassen.
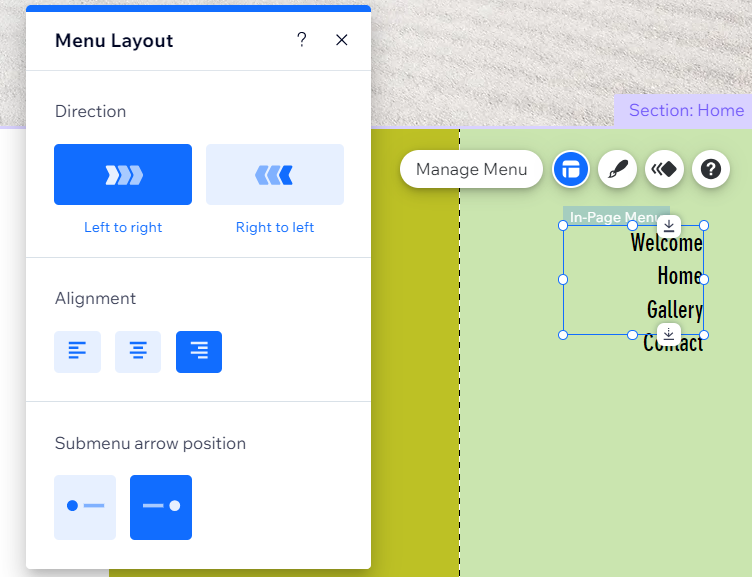
Um ein Layout für dein Menü auszuwählen:
- Klicke in deinem Editor auf das Ankermenü.
- Klicke auf das Symbol für Layout
.
- Wähle aus, was du als Nächstes tun möchtest:
- Textausrichtung: Wähle aus, ob der Text links, rechts oder mittig am Menü-Container ausgerichtet wird.
- Ausrichtung des Untermenüpfeils: Wähle aus, ob der Untermenüpfeil links oder rechts vom Elementtext ausgerichtet wird.

Die Position deines Ankermenüs ändern
Da Ankermenüs schwebende Menüs sind, sind sie für Website-Besucher immer sichtbar, unabhängig davon, wo sie sich auf deiner Seite befinden. Du kannst die Position des Menüs und seinen Abstand von den Rändern der Seite ganz einfach ändern, damit es zu deinem Layout passt.
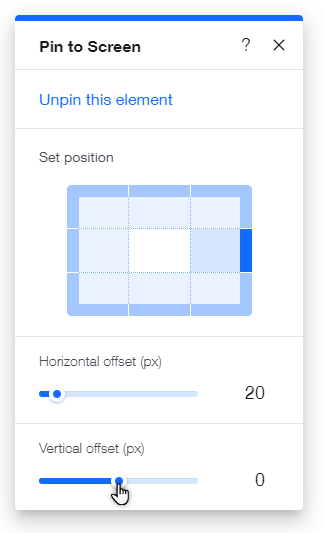
Um die Position deines Menüs zu ändern:
- Klicke auf das Menü auf deiner Seite.
- Klicke auf das Symbol für Position fixieren
 .
. - Wähle eine neue Position aus dem Quadrat aus.
- (Optional) Ziehe die Schieberegler, um den horizontalen und vertikalen Abstand anzupassen.

Du möchtest nicht, dass das Ankermenü schwebt?
Du kannst die Fixierung des Menüs über das Einstellungsfenster zum Fixieren der Position lösen. Das bedeutet, dass das Menü an Ort und Stelle bleibt und nicht sichtbar ist, wenn Besucher auf der Seite von ihm weg scrollen.

