Wix Bookings: Deine tägliche Terminübersicht anpassen
4 Min.
In diesem Artikel
- Das Layout der täglichen Terminübersicht anpassen
- Die tägliche Terminübersicht gestalten
- Das Design des Textes der täglichen Terminübersicht anpassen
- Den Textinhalt der täglichen Terminübersicht anpassen
- Die Buttons der täglichen Terminübersicht gestalten
Gestalte deine tägliche Terminübersicht so, dass sie zu deiner Marke passt und mache es deinen Kunden leicht, die benötigten Informationen zu finden. Du kannst Elemente wie Layout, Text und Buttons anpassen.
Bevor du loslegst:
Wenn du dies noch nicht getan hast, kannst du das Element täglichen Terminübersicht hinzufügen und einrichten.
Das Layout der täglichen Terminübersicht anpassen
Passe das Layout deiner täglichen Terminübersicht an die Bedürfnisse deiner Kunden an. Lege die Ausrichtung für die Hauptelemente der Terminübersicht fest und passe den Abstand zwischen ihnen an.
Um das Layout der täglichen Terminübersicht anzupassen:
- Klicke in deinem Editor auf das Element „Tägliche Terminübersicht“.
- Klicke auf Einstellungen.
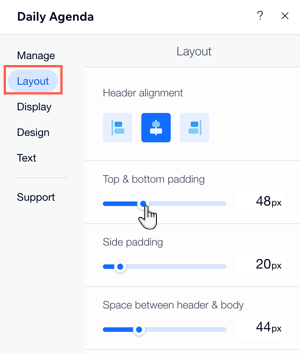
- Klicke auf den Tab Layout.
- Wähle aus, was du anpassen möchtest:
- Verwende die verfügbaren Formatierungsoptionen, um die Ausrichtung der Kopfzeile anzupassen.
- Verwende die Schieberegler, um den Abstand zwischen den Elementen in der täglichen Terminübersicht anzupassen.

Die tägliche Terminübersicht gestalten
Achte darauf, dass die tägliche Terminübersicht gut lesbar ist und zu deiner Marke passt, indem du den Hintergrund und das Design anpasst. Du kannst die Hintergrundfarbe oder das Bild anpassen, einen Rand hinzufügen und vieles mehr.
Um das Design deiner täglichen Terminübersicht anzupassen:
- Klicke in deinem Editor auf das Element „Tägliche Terminübersicht“.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
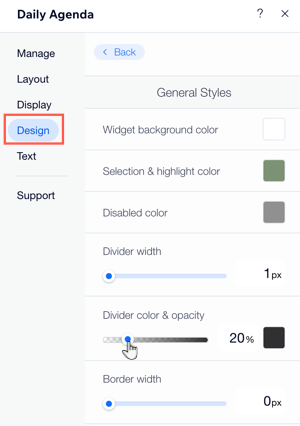
- Klicke auf Stil und wähle aus den folgenden Optionen:
- Widget-Hintergrundfarbe: Klicke auf das Kästchen, um eine Farbe für den Hintergrund auszuwählen.
- Auswahl- & Highlightfarbe: Klicke auf das Kästchen, um eine Farbe für ausgewählte oder hervorgehobene Buttons auszuwählen.
- Deaktivierte Farbe: Klicke auf das Kästchen, um die Farbe für Klassen auszuwählen, die Kunden nicht buchen können.
Tipp: Achte darauf, dass die Farben, die du wählst, mit der Farbe deines täglichen Terminplantextes kontrastieren, damit er klar und leicht zu lesen ist. - Verwende die Schieberegler, um die Breite, Deckkraft & Farbe sowie den Eckenradius der Trennlinien anzupassen.
- Verwende die Schieberegler, um die Hintergrundfarbe des Plans, die Randbreite sowie die Deckkraft & Farbe des Randes anzupassen.
- Tabellenstil: Verwende die Schieberegler, um die Deckkraft jedes Elements anzupassen. Klicke auf die Farbfelder, um die Hintergrundfarbe des Zeitfensters und die Deckkraft & Farbe des Randes anzupassen.

Das Design des Textes der täglichen Terminübersicht anpassen
Formatiere einen beliebigen Text in deiner täglichen Terminübersicht, um ihn an das Design deiner Website anzupassen. Dazu gehört, den Text fett zu gestalten, die Größe oder Farbe anzupassen und die Schriftart zu ändern.
Um das Design des Textes der Terminübersicht anzupassen:
- Klicke in deinem Editor auf das Element „Tägliche Terminübersicht“.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
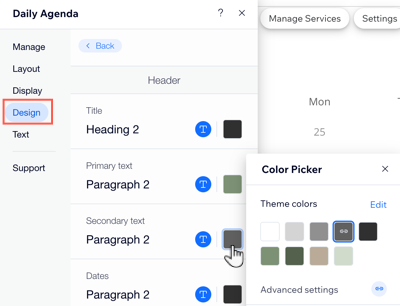
- Klicke auf Text.
- Verwende die verfügbaren Formatierungsoptionen, um den Text zu gestalten (z. B. Farbe, Größe, Schriftart).

Den Textinhalt der täglichen Terminübersicht anpassen
Du kannst den Text bearbeiten, der in deiner täglichen Terminübersicht angezeigt wird. Das ist nützlich, wenn du deine Services, deine Mitarbeiter oder deine Verfügbarkeiten auf bestimmte Weise beschreiben möchtest. Du kannst auch auswählen, welchen Aktionsaufruf du für deine Buchungs- und Wartelisten-Buttons formulierst.
Um den Text in der täglichen Terminübersicht zu aktualisieren:
- Klicke in deinem Editor auf das Element „Tägliche Terminübersicht“.
- Klicke auf Einstellungen.
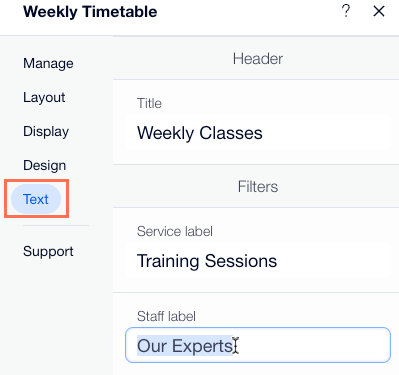
- Klicke auf den Tab Text.
- Klicke, um eine der verfügbaren Optionen zu bearbeiten.

Die Buttons der täglichen Terminübersicht gestalten
Mit Aktionsaufruf-Buttons können Kunden buchen oder wichtige Informationen über deine Kurse erhalten.
Um die Buttons deiner täglichen Terminübersicht anzupassen:
- Klicke in deinem Editor auf das Element „Tägliche Terminübersicht“.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
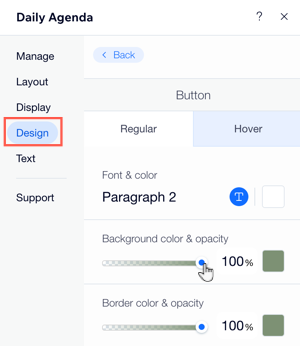
- Klicke auf Buttons.
- Wähle den Status des Buttons, den du anpassen möchtest:
- Standard: So sehen die Buttons aus, bevor Besucher mit der Maus darüber fahren. Verwende die verfügbaren Formatierungsoptionen, um den Text zu gestalten (z. B. Farbe, Größe, Schriftart).
- Mouseover: So sehen die Buttons aus, wenn Besucher mit der Maus darüber fahren. Verwende die verfügbaren Formatierungsoptionen, um den Text zu gestalten (z. B. Farbe, Größe, Schriftart).