Wix Bookings: Deine Serviceliste einrichten
7 Min.
In diesem Artikel
- Schritt 1 | Deine Serviceliste erstellen
- Schritt 2 | Das Layout deiner Serviceliste anpassen
- Schritt 3 | Die Anzeigeeinstellungen deiner Serviceliste anpassen
- Schritt 4 | Den Text deiner Serviceliste bearbeiten
- Schritt 5 | Deine Serviceliste gestalten
- Häufig gestellte Fragen (FAQs)
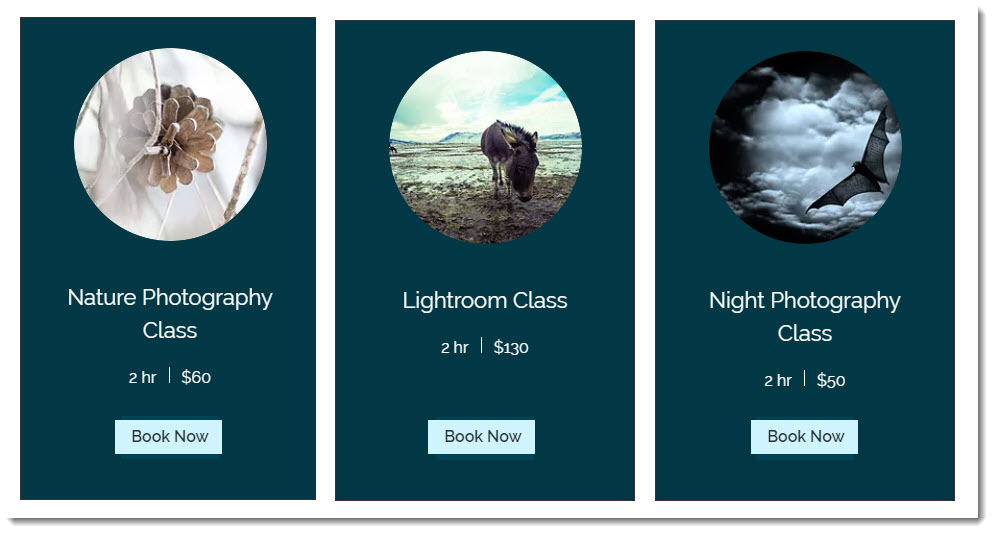
Deine Serviceliste zeigt alle Klassen, Kurse und Termine an, die du anbietest. Du kannst alles auf einer Seite anzeigen oder Services auf verschiedenen Seiten nach Kategorien aufteilen. Du kannst auch das Design der Serviceliste an deine Marke anpassen.

Schritt 1 | Deine Serviceliste erstellen
Füge eine Serviceliste hinzu und zeige nur die Services an, die für diese Seite relevant sind. Du kannst die Serviceliste aktualisieren, wenn dein Unternehmen wächst und du mehr Services anbietest.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite, auf der du deine Services anzeigen möchtest.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Buchungen.
- Klicke auf Serviceliste.

- Ziehe das Serviceliste-Element auf die Seite.
- Klicke auf das Widget für die Serviceliste.
- Klicke auf Einstellungen.
- Klicke auf Services.
- Wähle unter Wie sollen Services angezeigt werden? die entsprechende Option: Nach Servicekategorie wählen, Nach Serviceort wählen oder Services direkt wählen.
- Klicke neben den entsprechenden Kategorien, Orten oder Services, die du anzeigen möchtest, auf das Kontrollkästchen. Die angezeigten Optionen hängen von deiner Auswahl im oberen Schritt ab.
Schritt 2 | Das Layout deiner Serviceliste anpassen
Passe das Layout deiner Serviceliste an, um deine Services zu präsentieren und mehr Buchungen zu erhalten. Wenn die Anzahl deiner Services wächst, kannst du das Layout anpassen, um deine Inhalte übersichtlich zu gestalten.
Um das Layout deiner Serviceliste anzupassen:
- Klicke in deinem Editor auf das Serviceliste-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
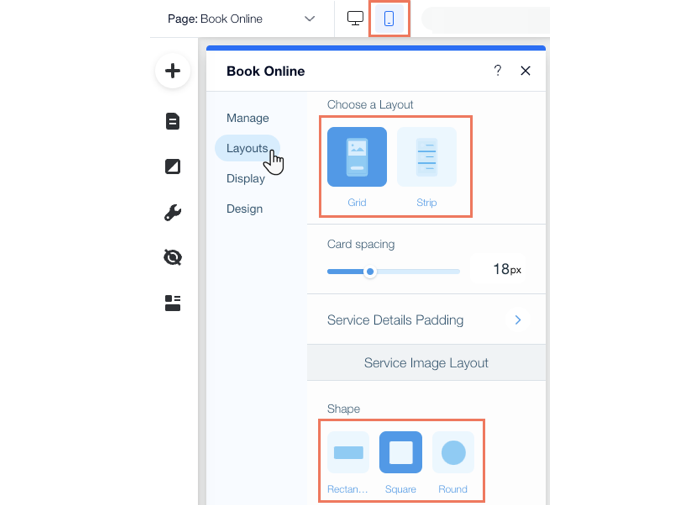
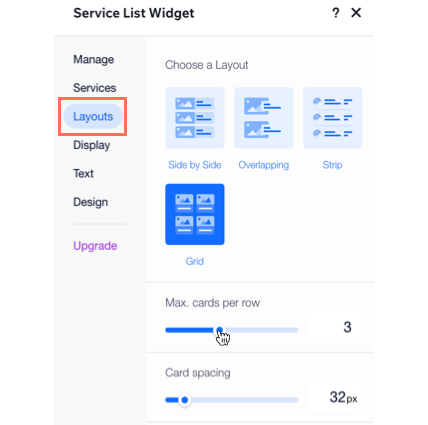
- Passe das Layout deiner Serviceliste mit den folgenden Optionen an:
- Layout wählen: Wähle ein Layout für deine Serviceliste aus. Lege die maximale Anzahl an Karten pro Reihe fest, falls du dies bei dem von dir gewählten Layout einstellen kannst.
- Abstand: Lege den Abstand zwischen den Services in deiner Liste fest.
- Servicedetails - Füllung: Lege den Abstand zwischen den Rändern sowie über und unter deinen Servicedetails fest.
- Bild-Layout: Wähle je nach Layout die Position, Form und den Zuschnitt der Bilder in deiner Serviceliste.
- Textlayout: Lege die Ausrichtung für den Listentitel und den Servicetext fest.
- Serviceliste-Tabs: Wähle, wie du deine Tabs anzeigen und ausrichten möchtest.

Schritt 3 | Die Anzeigeeinstellungen deiner Serviceliste anpassen
Passe als Nächstes die Anzeigeeinstellungen auf deiner Serviceseite an, um mehr Details zu deinen Services hinzuzufügen. Dies bietet sich an, um deine Services zu sortieren und auszuwählen, was du anzeigen möchtest. Du kannst auch die Verfügbarkeit von Kursen und Services anzeigen, einschließlich eines „Jetzt buchen“-Buttons oder eines Buttons, der Kunden zu deinen Mitgliedschaften führt.
Um die Anzeigeeinstellungen deiner Serviceliste anzupassen:
- Klicke in deinem Editor auf das Serviceliste-Element.
- Klicke auf Einstellungen.
- Klicke auf Anzeigen.
- Passe die Anzeige deiner Serviceliste mit den folgenden Optionen an:
- Titel in der Serviceliste anzeigen: Aktiviere den Schieberegler, um den Namen der Serviceliste anzuzeigen. Dies ist nützlich, wenn du mehrere Servicelisten auf verschiedenen Seiten hast.
- Tabs in der Serviceliste anzeigen: Aktiviere den Schieberegler, um verschiedene Kategorien von Services anzuzeigen. Richte dann Folgendes ein:
- Tabs für folgende Filter verwenden: Wähle aus, wie du die Tabs filtern möchtest:
- Kategorien: Wähle diese Option, wenn du eine Vielzahl verschiedener Services anbietest.
- Standorte: Wähle diese Option, wenn du die gleichen Services an mehreren Standorten anbietest.
- Tab mit allen Services anzeigen: Aktiviere das Kontrollkästchen, damit deine Kunden eine vollständige, ungefilterte Liste deiner Services sehen können.
- Tabs für folgende Filter verwenden: Wähle aus, wie du die Tabs filtern möchtest:
- Servicedetails: Wähle aus, welche Services angezeigt werden sollen, und wohin Besucher beim Klicken gelangen:
- Was möchtest du anzeigen? Aktiviere die Kontrollkästchen neben jedem Detail, das du anzeigen möchtest.
- Wenn Kunden in der Serviceliste auf den Namen oder das Bild des Service klicken: Wähle aus, ob deine Kunden den Buchungskalender oder die Serviceseite öffnen, wenn sie auf den Namen des Service oder das Bild in der Serviceliste klicken.
Hinweis: Standardmäßig ist die Serviceliste so eingerichtet, dass Besucher zur Kalenderseite weitergeleitet werden, wenn sie auf einen Servicenamen oder ein Bild klicken.
- Kursverfügbarkeit: Aktiviere den Schieberegler, um den aktuellen Status eines Kurses anzuzeigen, zum Beispiel „6 Plätze frei“ oder „ausgebucht“. Wähle anschließend aus, was du anzeigen möchtest:
- Anzahl an übrigen Plätzen: Zeigt die genaue Anzahl der noch freien Plätze an.
- Text für Verfügbarkeit: Zeigt an, dass noch Plätze frei sind, ohne die genaue Anzahl anzuzeigen.
- Service-Aktionen: Aktiviere das entsprechende Kontrollkästchen:
- „Buchen“-Button: Zeige die Buttons „Jetzt buchen“ und „Weitere Informationen“ in deiner Serviceliste an.
- Link Pakete entdecken: Zeigt einen Link zu deiner Seite „Pakete & Preise“ an, wo Kunden eine Mitgliedschaft oder ein Paket kaufen können.
Schritt 4 | Den Text deiner Serviceliste bearbeiten
Nachdem du deine Anzeigeeinstellungen erstellt hast, kannst du den Text bearbeiten, der deine Besucher durch deine Serviceliste führt. Passe den Titel und den Tab-Namen an und motiviere Kunden, sich weitere Details anzusehen und Sessions zu buchen.
Um den Text deiner Serviceliste zu bearbeiten:
- Klicke in deinem Editor auf das Serviceliste-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Text.
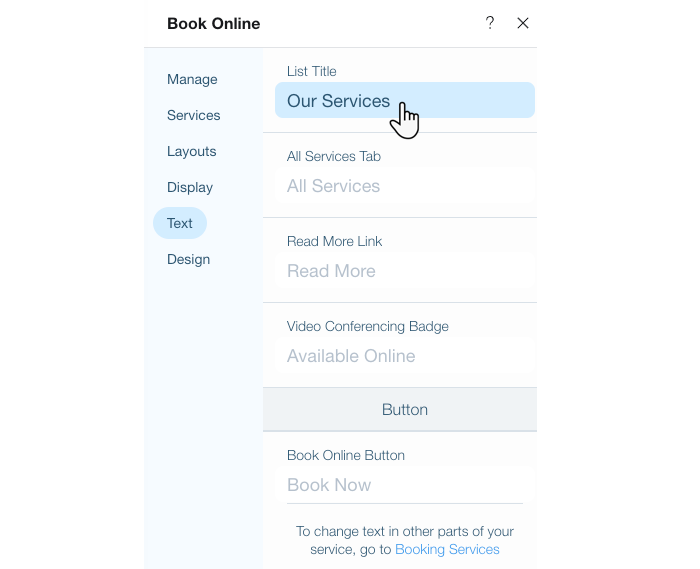
- Passe den Text in deiner Serviceliste an:
- Text: Bearbeite den Listentitel, den „Alle Services“-Tab, den „Mehr lesen“-Link und das Videokonferenz-Abzeichen.
- Kursverfügbarkeit: Bearbeite den Text für Verfügbarkeit und den Text für keine Verfügbarkeit.
- Service-Aktionen: Bearbeite den Online buchen-Button, den Weitere Informationen-Button, den Buchung anfragen-Button, den Kurs ansehen-Button und den Link Pakete entdecken.

Schritt 5 | Deine Serviceliste gestalten
Sobald du mit dem Text deiner Serviceliste zufrieden bist, passe das Design der Serviceseite an deine Website und deine Marke an. Du kannst den Hintergrund und die Trennlinien, den Textstil und das Buttondesign personalisieren.
Um deine Serviceliste zu gestalten:
- Klicke in deinem Editor auf das Serviceliste-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
- Gestalte deine Serviceliste mit den folgenden Optionen:
- Hintergrund & Trennlinien: Verwende die Slider, um die Deckkraft, Farbränder und weitere Einstellungen des Hintergrunds und der Trennlinien anzupassen.
- Textstil: Klicke auf das Symbol für Text
 , um den Textstil und die Schriftart zu bearbeiten. Du kannst auch auf das Farbfeld klicken, um ein Farbdesign für alle Schriftarten auf deiner Website auszuwählen.
, um den Textstil und die Schriftart zu bearbeiten. Du kannst auch auf das Farbfeld klicken, um ein Farbdesign für alle Schriftarten auf deiner Website auszuwählen.
Hinweis: Wenn der Titel ausgeblendet ist, kannst du den Tab Anzeige öffnen, um den Titel sichtbar zu machen. - Design für Serviceaktionen: Wähle einen Stil für den „Buchen“-Button, eine Schriftart und Farbe für den „Preispläne entdecken“-Link und passe den Hintergrund und die Deckkraft des Buttons an.
- Tab-Design: Wähle das Standarddesign für deine Tabs aus, einschließlich Textschriftart und -farbe sowie Deckkraft & Farbe der Trennlinie.
Hinweis: Tabs werden nur angezeigt, wenn du mehr als einen Standort oder mehr als eine Kategorie in deiner Serviceliste hast. Aktiviere im Tab „Anzeige“ den Schieberegler Tabs in Serviceliste anzeigen, um verschiedene Kategorien von Services anzuzeigen.
Häufig gestellte Fragen (FAQs)
Klicke unten, um mehr über das Einrichten deiner Serviceliste zu erfahren.
Wie passe ich das Mobile-Layout an?
Warum sehe ich keine Tabs?