Wix Bookings: Das „Nächster freier Termin“-Widget hinzufügen und einrichten
5 min
In diesem Artikel
- Schritt 1 | Das „Nächster freier Termin“-Widget zu deiner Website hinzufügen
- Schritt 2 | Service auswählen, der angezeigt werden soll
- Schritt 3 | Den im Widget angezeigten Text gestalten
- Häufig gestellte Fragen (FAQs)
Das „Nächster freier Termin“-Widget hilft, den Buchungsprozess für deine Kunden zu optimieren. Mit diesem Widget kannst du das nächste verfügbare Terminfenster für einen bestimmten Service direkt auf deiner Website anzeigen. Kunden können dann Termine buchen, ohne einen Kalender durchsuchen oder dich direkt kontaktieren zu müssen.

Schritt 1 | Das „Nächster freier Termin“-Widget zu deiner Website hinzufügen
Mit dem „Next Availability“-Widget kannst du jeden deiner gefragtesten Services auf jeder beliebigen Website-Seite anzeigen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Buchungen.
- Klicke auf Nächster freier Termin.
- Ziehe das Widget auf deine Seite.
Schritt 2 | Service auswählen, der angezeigt werden soll
Wähle nun aus, welchen Service du im Widget anzeigen möchtest und an welcher Stelle. Du kannst weitere „Nächster freier Termin“-Widgets mit verschiedenen Services auf verschiedenen Seiten deiner Website hinzufügen.
Tipps:
- Du kannst beliebig viele Widgets zu deinen Seiten hinzufügen, so kannst du zum Beispiel für jeden deiner Services ein Widget auf verschiedenen Seiten deiner Website hinzufügen.
- Um das Bild für deinen Service im „Nächster freier Termin“-Widget zu ändern, aktualisiere das Bild auf der entsprechenden Serviceseite unter Buchungsservices in deiner Website-Verwaltung.
Um auszuwählen, welcher Service angezeigt werden soll:
Wix Editor
Studio Editor
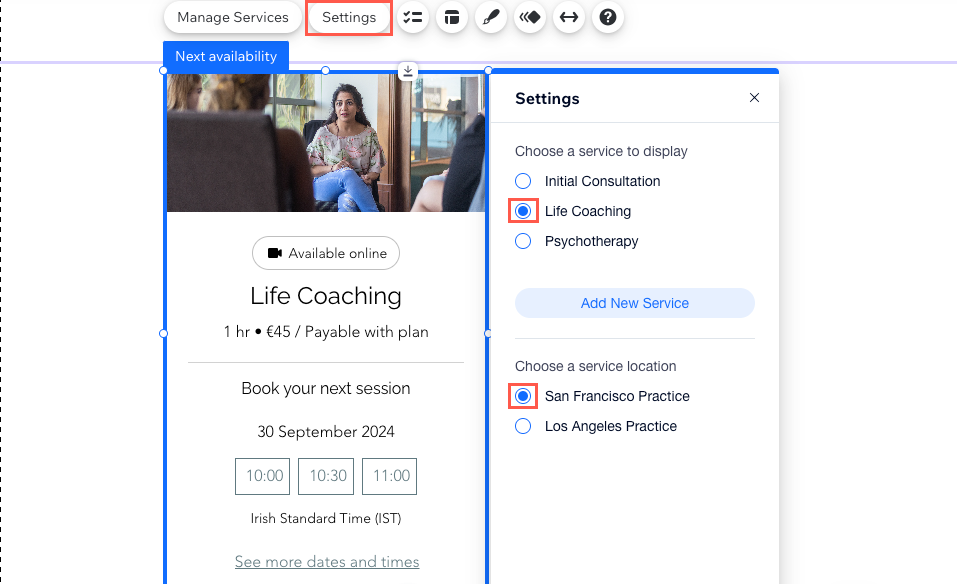
- Klicke in deinem Editor auf das „Nächster freier Termin“-Widget.
- Klicke auf Settings (Einstellungen).
- Wähle die Services aus, die du anzeigen lassen möchtest.
- Wähle den Standort des Services aus.

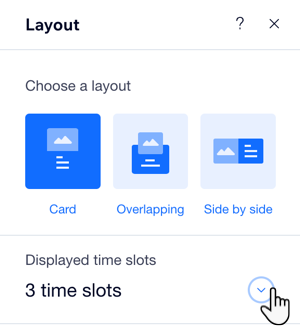
- Klicke auf das Symbol für Layout
 im „Nächster freier Termin“-Widget.
im „Nächster freier Termin“-Widget. - Klicke, um das entsprechende Layout für das Widget auszuwählen.
- Klicke auf das Dropdown-Menü Angezeigte Zeitfenster und wähle die Anzahl der Zeitfenster, die du im Widget anzeigen lassen möchtest.

Schritt 3 | Den im Widget angezeigten Text gestalten
Jetzt kannst du den Text gestalten, der im „Nächster freier Termin“-Widget angezeigt wird. Das bietet sich an, um das Widget an deinen Stil und deine Marke anzupassen. Klicke auf einen Text im Widget, um das Design zu bearbeiten.
Hinweis:
Die meisten Textinhalte, die im Widget angezeigt werden, stammen direkt von der Serviceseite. Wenn du den Textinhalt im Widget bearbeiten möchtest, kannst du dies im Formular zur Serviceerstellung tun.
Um den Text zu gestalten, der im Widget angezeigt wird:
Wix Editor
Studio Editor
- Klicke in deinem Editor auf das „Nächster freier Termin“-Widget.
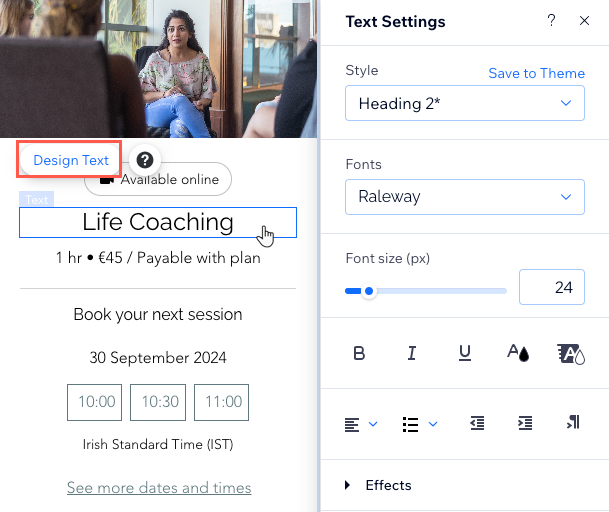
- Klicke auf einen beliebigen Text, um das Design anzupassen.
- Klicke auf Text-Design.
- Verwende die verfügbaren Optionen, um Stil, Schriftarten, Schriftgröße, Formatierung und mehr anzupassen.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über das „Nächster freier Termin“-Widget zu erfahren.
Zwei Mitarbeiter bieten den Service an, den ich anzeigen möchte. Können meine Kunden den Mitarbeiter auswählen?
Der Service, den ich anzeigen möchte, bietet verschiedene Preisoptionen. Wie wählen Kunden den entsprechenden Tarif aus?

