Wix Bookings: Deine Serviceseiten anpassen
11 Min.
In diesem Artikel
- Video-Anleitung
- Die Anzeige deiner Serviceseite anpassen
- Das Layout deiner Serviceseite verwalten
- Deine Serviceseite gestalten
- Den Text auf deiner Serviceseite bearbeiten
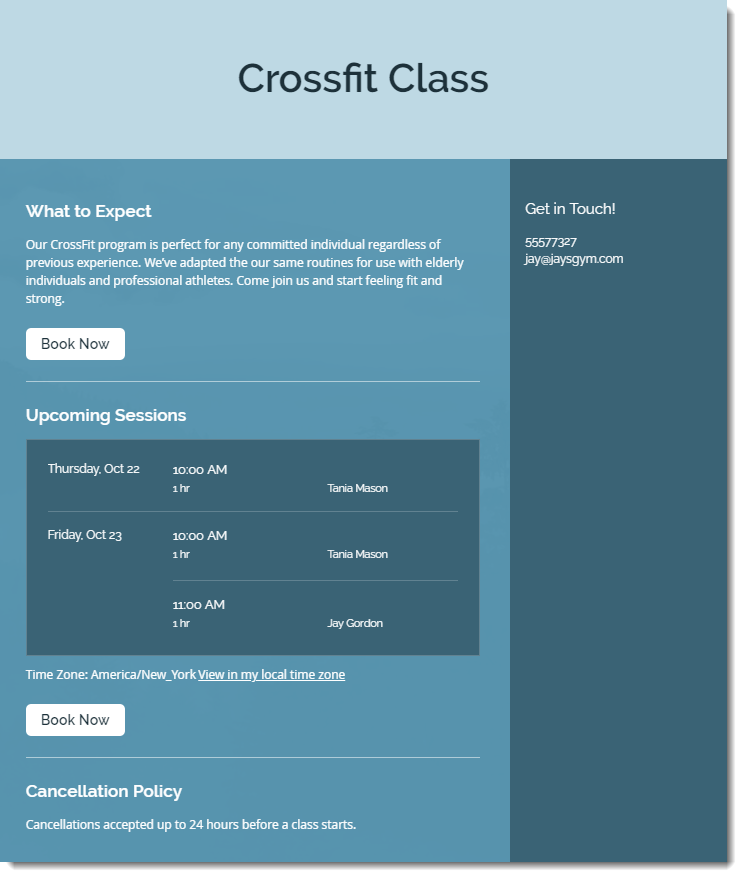
Auf der Serviceseite von Wix Bookings kannst du all deine Services präsentieren. Dort kannst du deinen Kunden alle Informationen bereitstellen, die sie vor der Buchung wissen müssen.
Serviceseiten werden automatisch in deinem Editor angezeigt. Dabei werden die Informationen verwendet, die du beim Erstellen deiner Services angegeben hast. Deine Kunden können auf eine Serviceseite zugreifen, indem sie auf das Bild, den Namen oder den „Mehr lesen“-Link eines Services klicken.

Video-Anleitung
Sieh dir diese Video-Anleitung an oder scrolle nach unten, um den vollständigen Artikel zu lesen.
Die Anzeige deiner Serviceseite anpassen
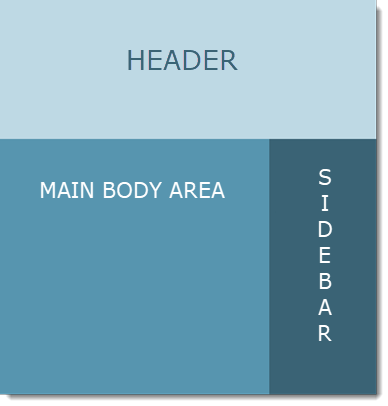
Wähle aus, wie deine Serviceseite angezeigt wird, indem du entscheidest, welche Informationen du anzeigen möchtest. Passe das Layout und die Reihenfolge von bis zu 8 verschiedenen Informationsabschnitten an, einschließlich der Option, die Kopfzeile oder Seitenleiste anzuzeigen oder auszublenden.
Wenn du eine Seitenleiste verwendest, wähle die Details aus, die du dort hervorheben möchtest. Diese Details werden im Hauptteil der Seite nicht angezeigt.

Wix Editor
Studio Editor
- Öffne deinen Editor.
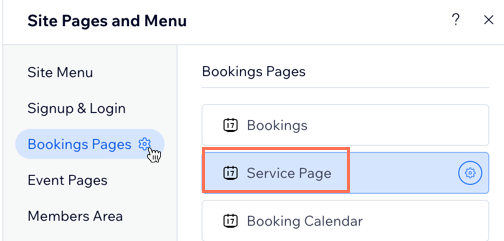
- Öffne deine Serviceseite:
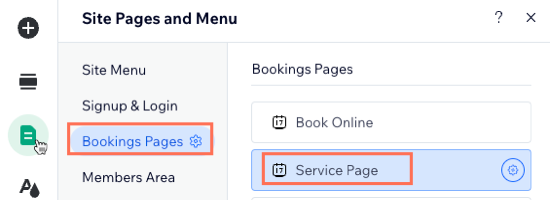
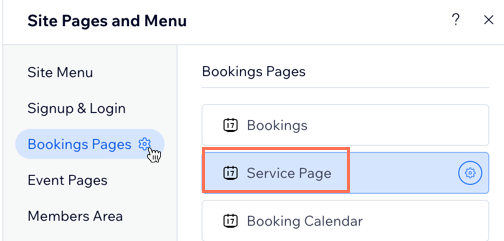
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Buchungsseiten.
- Klicke auf die Serviceseite.
- Klicke auf der linken Seite des Editors auf Seiten & Menü

- Klicke auf deiner Seite auf das Element Serviceseite.
- Klicke auf Einstellungen.
- Klicke auf Anzeigen.
- Wähle aus, was du bearbeiten möchtest:
- Kopfzeile: Aktiviere den Schieberegler Kopfzeile einblenden, um die Kopfzeile einzublenden, und aktiviere dann die Kontrollkästchen neben den Elementen, die du in der Kopfzeile der Serviceseite anzeigen möchtest.

- Textkörper: Ziehe die Abschnitte mithilfe der blauen Raster auf der linken Seite per Drag-and-Drop in deine bevorzugte Reihenfolge. Klicke auf das Symbol für Weiter
 . Die verfügbaren Optionen variieren je nach Abschnitt, den du bearbeiten möchtest.
. Die verfügbaren Optionen variieren je nach Abschnitt, den du bearbeiten möchtest.
Tipp: Das Symbol Ausgeblendet zeigt an, dass ein Element ausgeblendet ist.
zeigt an, dass ein Element ausgeblendet ist. - Seitenleiste: Aktiviere den Schieberegler Seitenleiste und wähle aus, was du anzeigen möchtest. Zum Beispiel deine geschäftlichen Kontaktangaben oder deine Richtlinien für die Umbuchung und Kündigung.
- Kopfzeile: Aktiviere den Schieberegler Kopfzeile einblenden, um die Kopfzeile einzublenden, und aktiviere dann die Kontrollkästchen neben den Elementen, die du in der Kopfzeile der Serviceseite anzeigen möchtest.
Hinweis:
Klicke auf den Tab Verwalten, um die spezifischen Informationen auf der Serviceseite in deiner Website-Verwaltung zu bearbeiten:
- Um den Titel, die Untertitel und die Beschreibung des Services zu bearbeiten, gehe zu Services.
- Um deine Stornierungsrichtlinien zu ändern, bearbeite sie im Tab Buchungseinstellungen.
- Um deine Kontaktdaten zu ändern, öffne den Tab Unternehmensinfo.
Das Layout deiner Serviceseite verwalten
Personalisiere das Layout deiner Serviceseite und hilf deinen Kunden dabei, genau das zu finden, was sie suchen. Verwende die Layout-Optionen, um das Aussehen und die Abstände der Kopfzeile, des Hauptteils und der Seitenleiste festzulegen und so für ein ausgewogenes, professionelles Design zu sorgen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Serviceseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Buchungsseiten.
- Klicke auf die Serviceseite.
- Klicke auf der linken Seite des Editors auf Seiten & Menü

- Klicke auf deiner Seite auf das Element Serviceseite.
- Klicke auf Einstellungen.
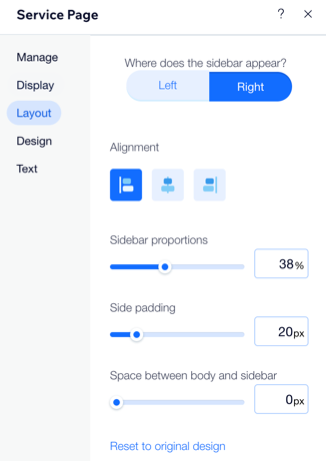
- Klicke auf Layout.
- Entscheide, was du anpassen möchtest. Du kannst jederzeit unten in jedem Abschnitt auf Auf Originaleinstellungen zurücksetzen klicken, wenn du von vorne anfangen möchtest:
- Kopfzeile: Passe die Kopfzeilenhöhe an, richte Elemente links, rechts oder zentriert aus, lege den seitlichen Abstand fest und passe das Zuschneiden des Bildes an.
- Textkörper: Passe Abstand, Füllung, Spaltenlayout und Ausrichtung an. Lege den Abstand und die Ausrichtung der Servicedetails-Box fest und wähle die Galerieanzeige und die Miniaturbildgröße aus.
- Seitenleiste: Wähle, ob die Seitenleiste links oder rechts angezeigt wird, lege die Ausrichtung fest und passe Proportionen, seitliche Füllung und den Abstand zwischen Hauptteil und Seitenleiste an.

Deine Serviceseite gestalten
Du kannst das Design der Serviceseite an deine Marke und dein Unternehmen anpassen. Bearbeite Kopfzeile, Text und Seitenleiste, um die Informationen, die du anzeigst, übersichtlich zu gestalten.
Du kannst auch Elemente wie ein Feld für Servicedetails, einen Terminplan oder eine Galerie hinzufügen, damit Kunden genau wissen, was sie von deinen Services erwarten können.
Wix Editor
Studio Editor
- Öffne deinen Editor.
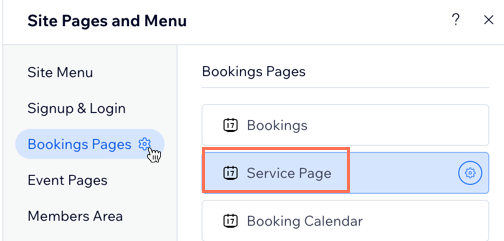
- Öffne deine Serviceseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Buchungsseiten.
- Klicke auf die Serviceseite.
- Klicke auf der linken Seite des Editors auf Seiten & Menü

- Klicke auf deiner Seite auf das Element Serviceseite.
- Klicke auf Einstellungen.
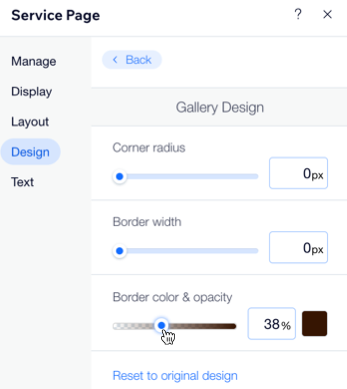
- Klicke auf den Tab Design.
- Wähle, was du anpassen möchtest:
- Kopfzeile: Passe die Farbe und Deckkraft des Hintergrunds der Kopfzeile und des Servicetitels an. Du kannst auch die Schrift- und Hintergrundfarbe sowie die Deckkraft des Kopfzeilenbuttons anpassen.
- Hauptteil: Passe die Farbe und Deckkraft des Hintergrunds, des Textes und der Buttons mit den verfügbaren Optionen an.
- Seitenleiste: Passe die Farbe und Deckkraft des Hintergrunds, des Textes und der Buttons der Seitenleiste mit den verfügbaren Optionen an.
- Servicedetails-Feld: Passe das Design des Detailfelds, einschließlich Schriftart, Farbe, Hintergrund und Rand, mit den verfügbaren Optionen an.
- Terminplan: Passe das Design des Terminplans mit den verfügbaren Optionen an, einschließlich Hintergrundfarbe, Deckkraft, Ränder und Trennlinien. Du kannst auch die Farbe und die Schriftart des Textes anpassen, der im Terminplan angezeigt wird.
Hinweis: Der Terminplan für bevorstehende Kurse wird erst 7 Tage vor Beginn angezeigt. - Galerie: Passe den Eckradius, die Randbreite, die Farbe und die Deckkraft mit den verfügbaren Optionen an.

Möchtest du mehr erfahren?
Sieh dir den vollständigen Kurs in Wix Learn an über Die Gestaltung deiner Website, um dein Unternehmen online aufzubauen.
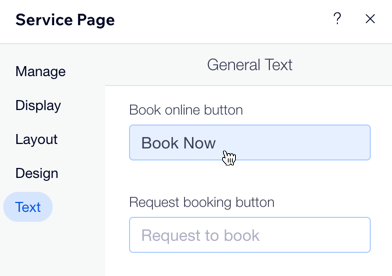
Den Text auf deiner Serviceseite bearbeiten
Passe den Text auf deiner Serviceseite an den Tonfall und die Stimme deiner Marke an. Dies ist nützlich, wenn du und deine Mitarbeiter deine Services und Verfügbarkeiten auf besondere Weise beschreiben wollen.
Du kannst den Text für Buchungsbuttons, Buchungsanfragen, Kursverfügbarkeit und vieles mehr anpassen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Serviceseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Buchungsseiten.
- Klicke auf die Serviceseite.
- Klicke auf der linken Seite des Editors auf Seiten & Menü

- Klicke auf deiner Seite auf das Element Serviceseite.
- Klicke auf Einstellungen.
- Klicke auf Text.
- Klicke, um den Text einer der verfügbaren Optionen zu bearbeiten, einschließlich deines Aktionsaufrufs oder des „Jetzt buchen“-Buttons.